CSS свойство font-size
CSS свойстваОпределение и применение
CSS свойство font-size задает размер шрифта элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| font-size | 1.0 | 1.0 | 7.0 | 1.0 | 5.5 | 12.0 |
CSS синтаксис:
font-size:"medium | small | x-small | xx-small | smaller | large | x-large | xx-large | larger | length | initial | inherit";
JavaScript синтаксис:
object.style.fontSize = "150%"
Значения свойства
| Значение | Описание |
|---|---|
| medium | Устанавливает размер шрифта среднего размера. Это значение по умолчанию. |
| small | Устанавливает размер шрифта маленького размера. Эквивалент 13px (пикселов). |
| x-small | Задает размер шрифта очень маленького размера. Эквивалент 10px (пикселов). |
| xx-small | Задает размер шрифта сверх маленького размера. Эквивалент 9px (пикселов). |
| smaller | Устанавливает размер шрифта меньшего размера, чем у родительского элемента. |
| large | Устанавливает размер шрифта большого размера. Эквивалент 18px (пикселов). |
| x-large | Устанавливает размер шрифта очень большого размера. Эквивалент 24px (пикселов). |
| xx-large | Задает размер шрифта сверх большого размера. Эквивалент 32px (пикселов). |
| larger | Устанавливает размер шрифта большего размера, чем у родительского элемента. |
| length | Устанавливает размер шрифта фиксированного размера (в единицах измерения CSS - px, em, cm и др.). |
| % | Задает размер шрифта в процентах от размера шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
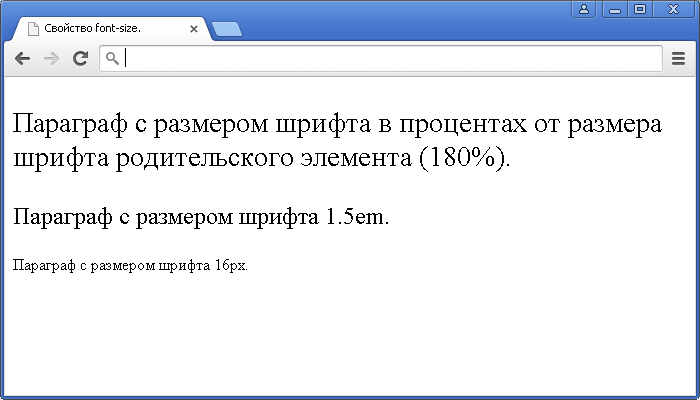
<!DOCTYPE html> <html> <head> <title>Пример использования свойства font-size.</title> <style> .test { font-size : 180%; /* устанавливаем размер шрифта 180% от размера шрифта родительского элемента */ } .test2 { font-size : 1.5em; /* устанавливаем размер шрифта 1.5em. */ } .test3 { font-size : 16px; /* устанавливаем размер шрифта 16px. */ } </style> </head> <body> <p class = "test">Параграф с размером шрифта в процентах от размера шрифта родительского элемента (180%).</p> <p class = "test2">Параграф с размером шрифта 1.5em.</p> <p class = "test3">Параграф с размером шрифта 16px.</p> </body> </html>