CSS свойство grid-column
CSS свойстваОпределение и применение
CSS свойство grid-column определяет с какого столбца будет начинаться элемент, сколько столбцов будет занимать элемент, или на каком столбце завершится элемент. Является сокращенным свойством для свойств grid-column-start и grid-column-end.
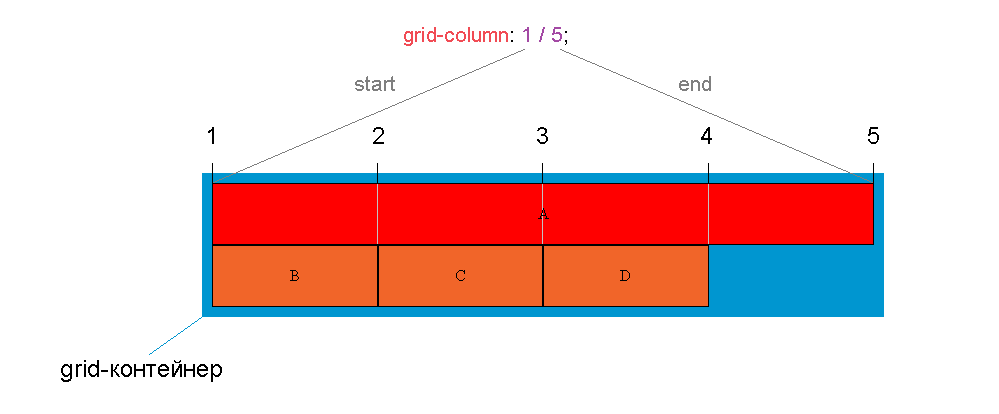
Схематичное отображение работы свойства grid-column отображено на следующем изображении:

Для позиционирования элемента в строках grid-контейнера вы можете воспользоваться свойствами:
- grid-row (сокращенное свойство для свойств grid-row-end и grid-row-start).
- grid-row-end (определяет сколько строк будет занимать элемент, или на какой строке заканчивается элемент в макете сетки).
- grid-row-start (определяет сколько строк будет занимать элемент, или на какой строке начинается элемент в макете сетки).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-column | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
// с указанием одного значения grid-column: grid-column-start; // с указанием двух значений // если заданы два значения, то они разделяются символом "/" grid-column: grid-column-start / grid-column-end; grid-column-end: "auto | line | line-name | span line | initial | inherit"; grid-column-start: "auto | line | line-name | span line | initial | inherit"; /* используя ключевое слово auto */ grid-column: auto; grid-column: auto / auto; /* значение по умолчанию */ /* позиция элемента указывается в соответствии с начальной и конечной гранью элемента */ grid-column: 1; grid-column: 1 / 5; /* позиция элемента указывается в соответствии с заданным именем столбца */ grid-column: line-name; grid-column: line-name / line-name; /* используя ключевое слово span */ grid-column: span 2; grid-column: 1 / span2; grid-column: span 2 / 5; grid-column: line-name / span2;
JavaScript синтаксис:
object.style.gridColumn="1 / 5"
Значения свойства
| Значение | Описание |
|---|---|
| grid-column-start | Определяет с какого столбца будет расположен элемент в макете сетки, или какое количество столбцов будет охватывать элемент. Возможные значения:
|
| grid-column-end | Определяет сколько столбцов будет занимать элемент, или на какой строке столбца завершится элемент. Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
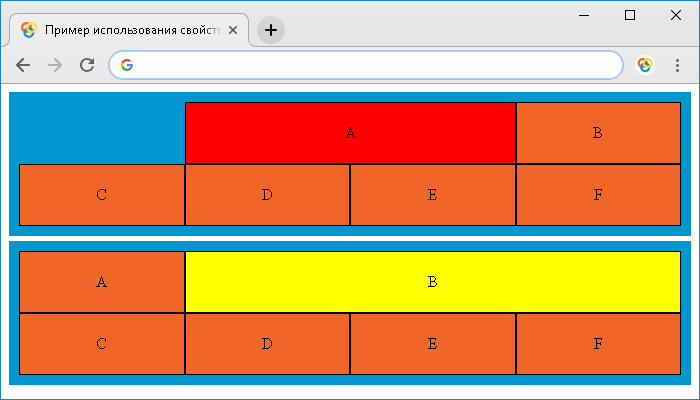
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column с одним значением</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-columns: [line1] 25% [line2] 25% [line3] 25% [line4] 25%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-column: 2; /* определяем с какого столбца будет расположен элемент в макете сетки */ background: red !important; /* цвет заднего фона */ } .item-b { grid-column: line3; /* определяем с какого столбца будет расположен элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. Кроме того, для каждого столбца мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-column определяем, что элемент будет распологаться в макете сетки со второго столбца (целое число 2 соответствует начальной грани элемента в макете сетки). Это аналогично использованию свойства grid-column-start со значением 2.
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-column определяем, что элемент будет распологаться в макете сетки в столбце с именем line3 (элемент располагается от начальной грани указанного элемента). Это аналогично использованию отрицательного значения grid-column: -3, или свойства grid-column-start со значением line3, или -3.
Результат примера:

В следующем примере мы рассмотрим с Вами как правильно указывать два значения для свойства grid-column:
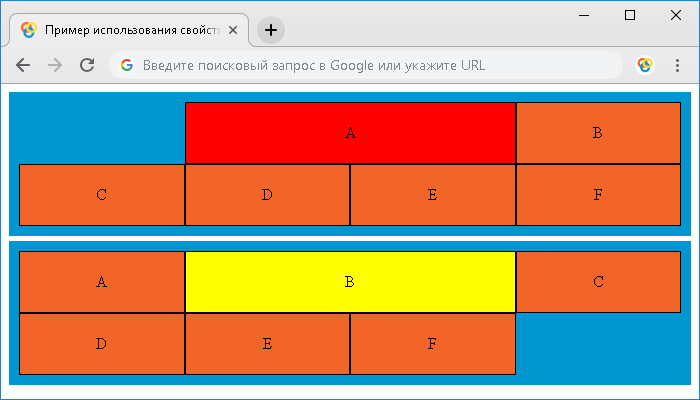
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-columns: [line1] 25% [line2] 25% [line3] 25% [line4] 25%; /* определяем количество, наименование и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-column: line2 / line4; /* определяем с какого столбца будет начинаться элемент и на каком столбце завершится элемент */ background: red !important; /* цвет заднего фона */ } .item-b { grid-column: 2 / 5; /* определяем с какого столбца будет начинаться элемент и на каком столбце завершится элемент */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. Кроме того, для каждого столбца мы задаем уникальное имя.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-column определяем, что элемент будет распологаться в макете сетки со столбца с именем line2 (элемент располагается от начальной грани указанного элемента), а завершаеться столбцом с именем line4 (элемент располагается до начальной грани указанного элемента).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-column определяем, что элемент будет будет распологаться в макете сетки со второго столбца (целое число 2 соответствует начальной грани элемента в макете сетки), а завершаться будет в четвертом столбце (целое число 5 соответствует конечной грани элемента в макете сетки). Это аналогично использованию отрицательного значения grid-column: -4 / -1.
Результат примера:

В следующем примере мы рассмотрим с Вами как использовать ключевое слово span для свойства grid-column:
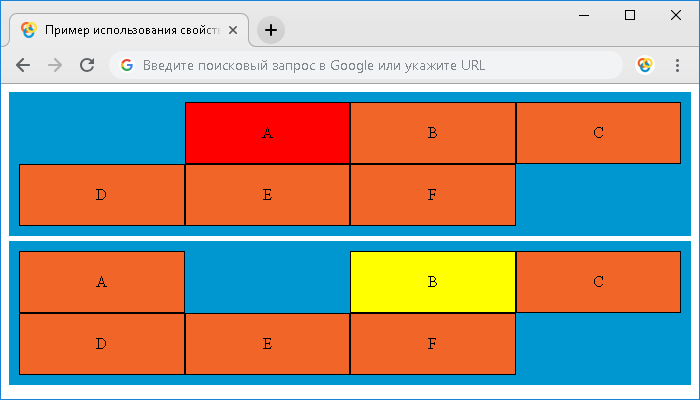
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-column и ключевого слова span</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-columns: 25% 25% 25% 25%; /* определяем количество и ширину столбцов в макете сетки */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ padding: 20px 0; /* внешний отступ элемента */ } .item-a { grid-column: span 2 / 4; /* определяем сколько столбцов будет охватывать элемент в макете сетки и каким столбцом будет заканчиваться */ background: red !important; /* цвет заднего фона */ } .item-b { grid-column: line2 / span 2; /* определяем с какого столбца будет начинаться элемент и сколько столбцов будет охватывать элемент в макете сетки */ background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div>A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах.
Для элемента с классом item-a, расположенного в первом контейнере с помощью свойства grid-column определяем, что элемент будет охватывать два столбца в макете сетки и завершаться перед четвертым столбцом (целое число 4 соответствует конечной грани элемента в макете сетки).
Для элемента с классом item-b, расположенного во втором контейнере с помощью свойства grid-column определяем, что элемент будет распологаться в макете сетки со столбца с именем line2 (элемент располагается от начальной грани указанного элемента) и будет охватывать два столбца в макете сетки.
Результат примера: