CSS свойство justify-items
CSS свойстваОпределение и применение
CSS свойство justify-items производит выравнивание всех элементов макета сетки по оси строки grid-контенера.
Для того, чтобы произвести выравнивание всех элементов макета сетки по оси столбца grid-контейнера, вы можете воспользоваться свойством align-items .
.
В настоящее время если элемент не является элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным grid-контейнером), то свойство justify-items не окажет на такой элемент никакого эффекта.
Обращаю Ваше внимание на то, что если элемент не является grid-контейнеромом, то свойство justify-items не окажет на такой элемент никакого эффекта.
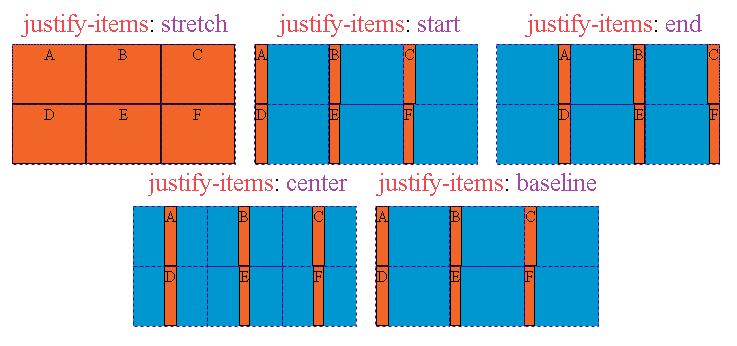
Схематичное отображение работы свойства justify-items для конкретного контейнера отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| justify-items | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
justify-items: "stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.justifyItems = "center"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Элементы растягиваются по размеру строки ячейки контейнера. Если объединенный размер элементов меньше размера контейнера выравнивания, все элементы с автоматическим размером увеличиваются поровну (не пропорционально), при этом соблюдаются ограничения, налагаемые параметром max-height / max-width (или эквивалентной функциональностью), так что объединенный размер точно заполняет контейнер выравнивания. |
| center | Элементы размещаются в середине каждой ячейки контейнера. |
| start | Элементы размещаются по начальному краю ячеек. |
| end | Элементы размещаются по конечному краю ячеек. |
| baseline | Элементы распологаются по их базовой линии. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS Box Alignment Module Level 3 Working DraftНаследуется
Нет.Анимируемое
Нет.Пример использования
В следующем примере мы рассмотрим использование свойства align-content для grid-контейнеров:
для grid-контейнеров:
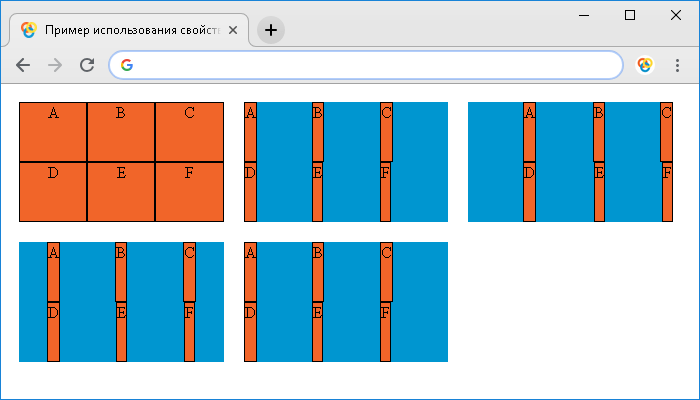
<!DOCTYPE html> <html> <head> <title>Пример использования свойства justify-items</title> <style> body { display: flex; /* элемент отображается как блочный flex-контейнер */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения) */ } .grid-container, .grid-container2, .grid-container3, .grid-container4, .grid-container5 { display: inline-grid; /* элемент отображается как строчный grid-контейнер */ grid: auto / repeat(3, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */ height: 120px; /* устанавливаем высоту контейнера */ width: 30%; /* устанавливаем ширину контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin: 10px; /* устанавливаем внешние отступы */ text-align: center; } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } .grid-container { justify-items: stretch; /* элементы растягиваются по размеру строки ячейки контейнера */ } .grid-container2 { justify-items: start; /* элементы размещаются по начальному краю ячеек. */ } .grid-container3 { justify-items: end; /* элементы размещаются по конечному краю ячеек */ } .grid-container4 { justify-items: center; /* элементы размещаются в середине каждой ячейки контейнера */ } .grid-container5 { justify-items: baseline; /* элементы распологаются по их базовой линии */ } </style> </head> <body> <div class = "grid-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container2"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container3"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container4"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container5"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> </body> </html>
В этом примере мы разместили пять строчных grid-контейнеров шириной 30% от родительского элемента <body> внутри которых мы разместили по шесть элементов <div>. Для элемента <body> мы указали, что он является многострочным флекс контейнером.
С помощью свойства grid для всех строчных grid-контейнеров мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки по три столбца в каждом контейнера, используя допустимое значение длины в "гибких" единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
С помощью свойства justify-items для каждого строчного grid-контейнера определяем как происходит выравнивание всего макета сетки по оси столбца:
- Для первого grid-контейнера мы установили значение stretch - элементы растягиваются по размеру строки ячейки контейнера.
- Для второго grid-контейнера мы установили значение start - элементы размещаются по начальному краю ячеек.
- Для третьего grid-контейнера мы установили значение end - элементы размещаются по конечному краю ячеек.
- Для четвертого grid-контейнера мы установили значение center - элементы размещаются в середине каждой ячейки контейнера.
- Для пятого grid-контейнера мы установили значение baseline - элементы распологаются по их базовой линии.
Результат примера: