CSS свойство border-image-source
CSS свойства
Определение и применение
CSS свойство border-image-source указывает путь (относительный или абсолютный) к изображению, которое будет использовано в качестве границы. Допускается использование градиентов вместо изображения.
указывает путь (относительный или абсолютный) к изображению, которое будет использовано в качестве границы. Допускается использование градиентов вместо изображения.
В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
Если значение свойства установлено как "none" (по умолчанию), или изображение по каким-то причинам не отображается, то границы элемента будут стилизованы в соответствии со значениями определенными в свойстве border. Такой приём подойдет и для браузера IE 10 и младше, которые не работают со свойством border-image-source .
.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-image-source | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
CSS синтаксис:
border-image-source:"none | image | initial | inherit"; /* Допускается использование градиентов CSS */ border-image-source: linear-gradient(to right, red , green); border-image-source: radial-gradient(yellow 50%, green 65%, red 100%);
JavaScript синтаксис:
object.style.borderImageSource = "url(ramka.png)"
Значения свойства
| Значение | Описание |
|---|---|
| none | Изображение не будет использовано. Это значение по умолчанию. |
| image | Указывает путь (относительный или абсолютный) к изображению, которое будет использовано в качестве границы. Допускается использование градиентов вместо изображения и встроенных SVG . |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
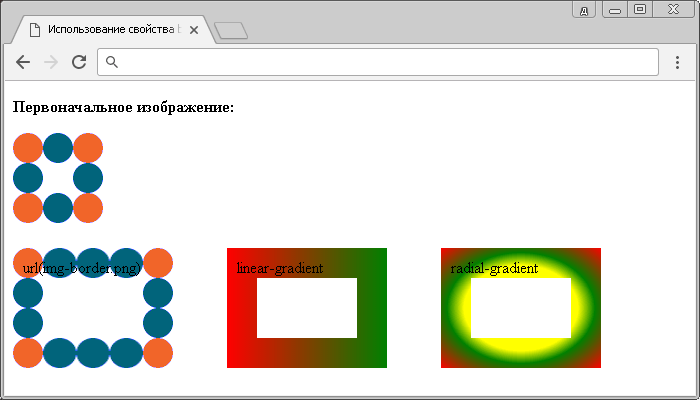
<!DOCTYPE html> <html> <head> <title>Использование свойства border-image-source</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width : 140px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */ margin-right : 50px; /* устанавливаем величину отступа от правого края элемента */ border-image-width : 30px; /* устанавливаем ширину границы-изображения для всех сторон */ border-image-repeat : round; /* изображение масштабируется и повторяется пока не заполнит зазор между двумя границами */ border-image-slice : 30; /* указываем смещение для всех сторон */ } .test {border-image-source : url(img-border.png);} /* устанавливаем путь к изображению, которое будет использовано в качестве границы-изображения */ .test2 {border-image-source : linear-gradient(to right, red , green);} /* устанавливаем линейный градиент, который будет использован в качестве границы-изображения */ .test3 {border-image-source : radial-gradient(yellow 50%, green 65%, red 100%);} /* устанавливаем радиальный градиент, который будет использован в качестве границы-изображения */ </style> </head> <body> <p><b>Первоначальное изображение:</b></p> <img src = "img-border.png" alt = "ramka"><br> <div class = "test">url(img-border.png)</div> <div class = "test2">linear-gradient</div> <div class = "test3">radial-gradient</div> </body> </html>
В этом примере с помощью свойства border-image-source в качестве границы изображения мы использовали как линейный, так и радиальный градиент, для первого элемента было использовано png изображение.
в качестве границы изображения мы использовали как линейный, так и радиальный градиент, для первого элемента было использовано png изображение.
Кроме того, с использованием свойства border-image-slice задали смещение внутрь от верхней, правой, нижней и левой кромки изображения, свойством border-image-width
задали смещение внутрь от верхней, правой, нижней и левой кромки изображения, свойством border-image-width установили ширину границы-изображения для всех сторон, а свойством border-image-repeat
установили ширину границы-изображения для всех сторон, а свойством border-image-repeat указали как изображение-граница масштабируется и повторяется.
указали как изображение-граница масштабируется и повторяется.
Результ нашего примера: