CSS свойство place-items
CSS свойстваОпределение и применение
CSS свойство place-items производит выравнивание всех элементов макета сетки по оси столбца и по оси строки grid-контейнера (является сокращенным свойством для свойств align-items и justify-items).
и justify-items).
Обращаю Ваше внимание на то, что если элемент не является блочным, или строчныи grid-контейнером, то свойство place-items не окажет на такой элемент никакого эффекта.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| place-items | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
place-items: "align-items"; /* если второе значение отсутствует, то в этом случае первое значение используется для обоих */ place-items: "align-items justify-items"; align-items: "stretch | center | start | end | baseline | initial | inherit"; justify-items: "stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.placeItems = "center center"
Значения свойства
| Значение | Описание |
|---|---|
align-items | Определяет как браузер производит выравнивание всего макета сетки по оси столбца grid-контейнера. Возможные значения:
Если второе значение отсутствует, то в этом случае первое значение используется для обоих. Если одно из значений будет недопустимо, то в этом случае все значение будет недопустимо. |
| justify-items | Определяет как браузер производит выравнивание всех элементов макета сетки по оси строки grid-контенера. Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
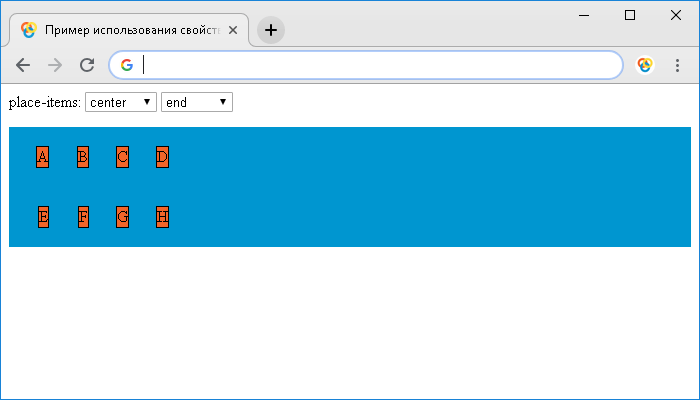
<!DOCTYPE html> <html> <head> <title>Пример использования свойства place-items (для grid-контейнера)</title> <style> #grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ grid: auto / repeat(4, 40px); /* определяем количество и ширину строк и столбцов в макете сетки */ height: 120px; /* устанавливаем высоту контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin-top: 15px; /* устанавливаем внешние отступы сверху */ text-align: center; /* выравниваем текстовое содержимое по центру */ } div > div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) */ background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } </style> </head> <body> place-items: <select id = "alignItemsControl"> <option value = "stretch">stretch</option> <option value = "start">start</option> <option value = "end">end</option> <option value = "center">center</option> <option value = "baseline">baseline</option> </select> <select id = "justifyItemsControl"> <option value = "stretch">stretch</option> <option value = "start">start</option> <option value = "end">end</option> <option value = "center">center</option> <option value = "baseline">baseline</option> </select> <div id = "grid-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <script> const container = document.getElementById("grid-container"), alignItemsControl = document.getElementById("alignItemsControl"), justifyItemsControl = document.getElementById("justifyItemsControl"), updateAlignment = function() { container.style.placeItems = alignItemsControl.value + " " + justifyItemsControl.value; } alignItemsControl.addEventListener("change", updateAlignment); justifyItemsControl.addEventListener("change", updateAlignment); <script> </body> </html>
В этом примере мы разместили блочный grid-контейнер внутри которого мы разместили восемь элементов <div>.
С помощью свойства grid мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки четыре столбца, используя допустимое значение длины в пикселях.
С помощью элемента <select> мы размещаем раскрывающиеся (выпадающие) списки. Для создания пунктов раскрывающегося списка (параметры для выбора) иы используем элемент <option>.
Для возможности установки различных значений свойства place-items, которое производит производит выравнивание всех элементов макета сетки по оси столбца и по оси строки grid-контейнера, мы создали функцию, которая при изменении значений в раскрывающихся списках установит соответствующее значение этому свойству.
Результат примера: