CSS свойство border-top-right-radius
CSS свойства
Определение и применение
CSS свойство border-top-right-radius определяет форму границы верхнего правого угла.
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению, заданными свойством background (даже если у элемента отсутствуют границы). Точное место отсечения определяется и задается значением свойства background-clip .
.

- Скругление верхнего правого угла отсутствует. Значение по умолчанию 0 (ноль).
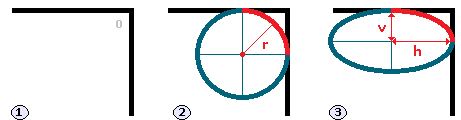
- Скругление верхнего правого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em, cm и т.д.) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Скругление верхнего правого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em, cm и т.д.), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-top-right-radius | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
CSS синтаксис:
border-top-right-radius:"length | % | length или % length или % | initial | inherit";
JavaScript синтаксис:
object.style.borderTopRightRadius = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет форму верхнего правого угла. Значение по умолчанию 0 (ноль). Отрицательные значения недопустимы. |
| % | Определяет форму верхнего правого угла в процентах. Отрицательные значения недопустимы. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
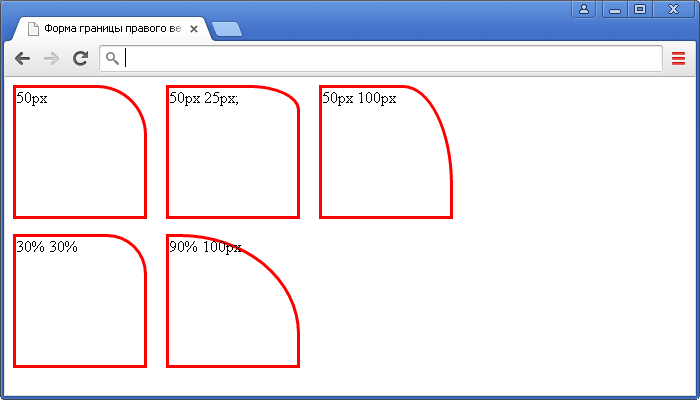
<!DOCTYPE html> <html> <head> <title>Установка формы границы верхнего правого угла элемента в CSS</title> <style> div { width : 8em; /* устанавливаем ширину блока */ height : 8em; /* устанавливаем высоту блока */ border : 3px solid red; /* устанавливаем сплошную границу размером 3px красного цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */ } .test {border-top-right-radius : 50px;} /* скругление верхнего правого угла (по типу дуги окружности) */ .test2 {border-top-right-radius : 50px 25px;} /* скругление верхнего правого угла (по типу дуги эллипса) */ .test3 {border-top-right-radius : 50px 100px;} /* скругление верхнего правого угла (по типу дуги эллипса) */ .test4 {border-top-right-radius : 30% 30%;} /* скругление верхнего правого угла (по типу дуги окружности) */ .test5 {border-top-right-radius : 90% 100px;;} /* скругление верхнего правого угла (по типу дуги эллипса) */ </style> </head> <body> <div class = "test">50px</div> <div class = "test2">50px 25px</div> <div class = "test3">50px 100px</div><br> <div class = "test4">30% 30%</div> <div class = "test5">90% 100px</div> </body> </html>