CSS свойство place-self
CSS свойстваОпределение и применение
CSS свойство place-self производит выравнивание элемента макета сетки внутри ячейки по оси столбца и по оси строки grid-контенера. Является сокращенным свойством для свойств align-self и justify-self.
Свойство place-self переопределяет значение выравнивания конкретному элементу, заданного для grid-контейнера свойством align-items, justify-items, или универсальным свойством place-items.
В настоящее время если элемент не является элементом сетки макета (не находится внутри родительского элемента, который является блочным, или строчным grid-контейнером), то свойство place-self не окажет на такой элемент никакого эффекта.
Обращаю Ваше внимание, что если для элемента установлено свойство margin(внешние отступы) со значением auto, то свойство place-self будет игнорировано.
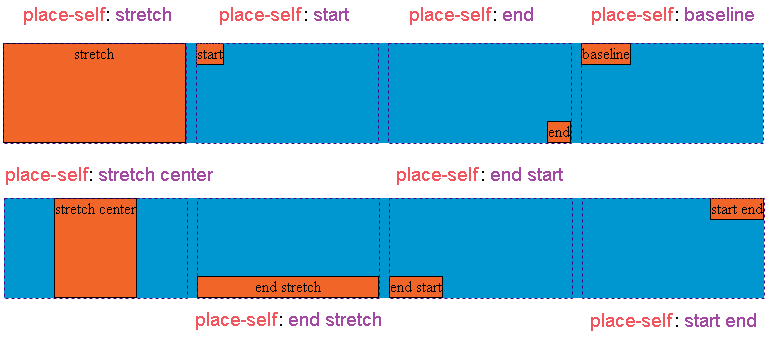
Схематичное отображение работы свойства place-self для конкретного элемента макета сетки отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| place-self | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
// с указанием двух значений place-self: "align-self | justify-self"; // с указанием одного значения place-self: "align-self"; // Если указано одно значение, то justify-self = align-self align-self: "auto | stretch | center | start | end | baseline | initial | inherit"; justify-self: "auto | stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.justifySelf = "auto"
Значения свойства
| Значение | Описание |
|---|---|
| align-self | Задает выравнивание отдельных элементов строки внутри флекс контейнера, или производит выравнивание элемента макета сетки внутри ячейки по оси столбца grid-контейнера. Возможные значения:
|
| justify-self | Производит выравнивание элемента макета сетки внутри ячейки по оси строки grid-контенера. Возможные значения:
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS Box Alignment Module Level 3 Working DraftНаследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства place-self (для grid-контейнера).</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ grid: auto / repeat(4, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */ grid-gap: 10px; /* определяем расстояние (промежуток) между строками и столбцами в макете сетки */ height: 100px; /* устанавливаем высоту контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ text-align: center; /* выравниваем элементы горизонтально по центру */ } .grid-container div, .grid-container2 div { /* используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ } .grid-container div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */ place-self: stretch; /* элемент растягивается по размеру строки и столбца контейнера */ } .grid-container div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */ place-self: start; /* элемент располагается в начале строки и столбца контейнера */ } .grid-container div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */ place-self: end; /* элемент располагается в конце строки и столбца контейнера */ } .grid-container div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */ place-self: baseline; /* элемент располагается по его базовой линии */ .grid-container2 div:nth-of-type(1) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */ place-self: stretch center; /* элемент растягивается по размеру строки и расположен по центру столбца */ } .grid-container2 div:nth-of-type(2) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */ place-self: end stretch; /* элемент располагается в конце строки и растягивается по размеру столбца */ } .grid-container2 div:nth-of-type(3) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */ place-self: end start; /* элемент располагается в конце строки и в начале столбца */ } .grid-container2 div:nth-of-type(4) { /* выбираем каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */ place-self: start end; /* элемент располагается в начале строки и в конце столбца */ } </style> </head> <body> <div class = "grid-container"> <div>stretch</div> <div>start</div> <div>end</div> <div>baseline</div> </div> <div class = "grid-container2"> <div>stretch center</div> <div>end center</div> <div>end start</div> <div>start end</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по пять элементов <div> и установили для них следующие значения:
- С помощью свойства grid мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки четыре столбца, используя допустимое значение длины в "гибких" единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
- С помощью свойства grid-gap определяем расстояние (промежуток) между строками и столбцами в макете сетки.
С использованием псевдокласса :nth-of-type() указали для каждого элемента свое значение свойства place-self. Для первого контейнера:
указали для каждого элемента свое значение свойства place-self. Для первого контейнера:
- Для первого элемента <div> мы установили значение stretch - элемент растягивается по размеру строки и столбца контейнера (если указано одно значение, то значение justify-self будет равно align-self).
- Для второго элемента <div> мы установили значение start - элемент располагается в начале строки и столбца контейнера.
- Для третьего элемента <div> мы установили значение end - элемент располагается в конце строки и столбца контейнера.
- Для четвертого элемента <div> мы установили значение baseline - элемент располагается по его базовой линии.
Для второго контейнера указали для каждого элемента следующие значения свойства place-self:
- Для первого элемента <div> мы установили значение stretch center - элемент растягивается по размеру строки и расположен по центру столбца.
- Для второго элемента <div> мы установили значение end stretch - элемент располагается в конце строки и растягивается по размеру столбца.
- Для третьего элемента <div> мы установили значение end start - элемент располагается в конце строки и в начале столбца.
- Для четвертого элемента <div> мы установили значение start end - элемент располагается в начале строки и в конце столбца.
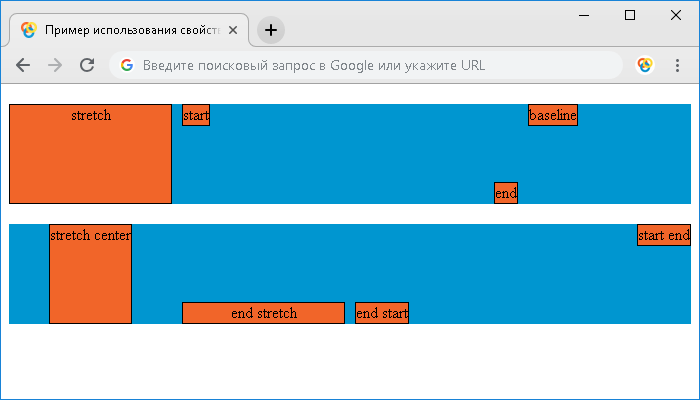
Результат примера: