CSS свойство column-gap
CSS свойства
Определение и применение
CSS свойство column-gap указывает величину зазора (промежуток) между колонками элемента, который отображается в виде многоколоночного текста.
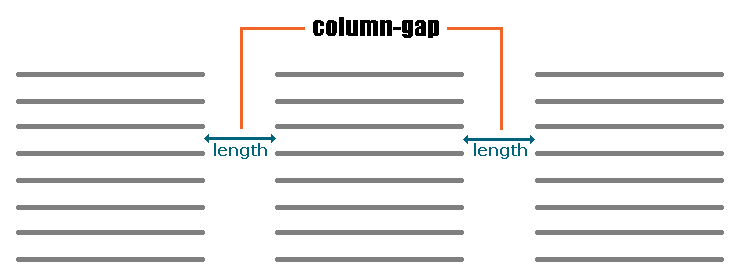
Схематичное отображение работы свойства column-gap представлено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
column-gap | 50.0 4.0 -webkit- | 2.0 -moz- | 37.0* 15.0 -webkit- | 9.0 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
column-gap:"length | normal | initial | inherit";
JavaScript синтаксис:
object.style.columnGap = "50px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Указывает, что значение расстояния между колоннами установлено веб-браузером по умолчанию. Большинство современных браузеров следуют рекомендованному значению, указанному в спецификации и соответствующему 1em. Это значение по умолчанию. |
| length | Указывает величину зазора (промежуток) между колонками элемента, который отображается в виде многоколоночного текста. Значение указывается в единицах измерения длины CSS (px, mm, pt, и т.п.). Значение должно быть строго положительным (может равняться нулю). Обращаю Ваше внимание, что в настоящее время значения указанные в процентах не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства column-gap</title> <style> .container { -webkit-columns: 3; /* для поддержки ранних версий браузеров */ -moz-columns: 3; /* для поддержки ранних версий браузеров */ columns: 3; /* указываем количество колонок на которое необходимо разбить элемент */ -webkit-column-gap: 95px; /* для поддержки ранних версий браузеров */ -moz-column-gap: 95px; /* для поддержки ранних версий браузеров */ column-gap: 95px; /* указывает величину зазора (промежуток) между колонками элемента, который отображается в виде многоколоночного текста */ text-align: justify; /* растягиваем текст по ширине для наглядности */ } </style> </head> <body> <div class = "container"> В экспериментах с помощью камер, способных делать сверхбыстрые последовательности кадров, были запечатлены моменты вхождения колибри в пике. При этом птицы достигали скорости почти в 400 своих корпусов в секунду. Если сопоставить длину тела колибри с его скоростью, их отношение «больше, чем у истребителя при включённом форсаже, и больше, чем у космического челнока в момент вхождения в земную атмосферу». На последней стадии пике, когда колибри раскрывают крылья, они демонстрируют такое мгновенное торможение, какое недоступно ни одному другому живому организму, осуществляющему воздушные манёвры </div> </body> </html>