CSS свойство flex-basis
CSS свойства
Определение и применение
CSS свойство flex-basis определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства внутри флекс контейнера.
определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства внутри флекс контейнера.
Если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-basis не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
flex-basis | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
flex-basis:"auto | width | initial | inherit";
JavaScript синтаксис:
object.style.flexBasis = "100px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Размер равен размеру флекс элемента. Если элемент не имеет заданного размера, то размер будет высчитываться в зависимости от содержания элемента. Это значение по умолчанию. |
| width | Определяет размер для флекс элемента, установленный по умолчанию перед распределением пространства в контейнере. Допускается использование как абсолютных значений (px, em, pt и так далее), так и значения в процентах. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
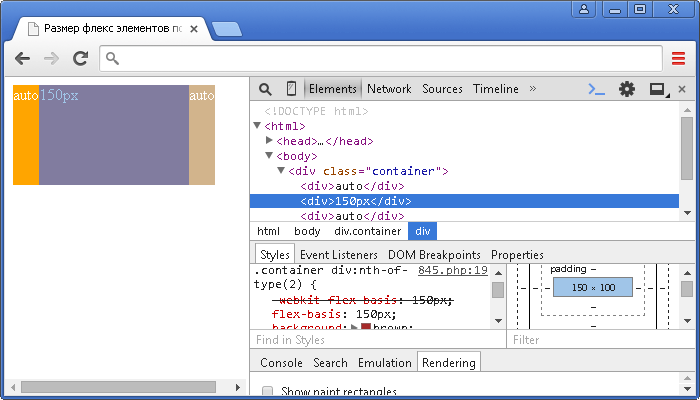
<!DOCTYPE html> <html> <head> <title>Размер флекс элементов по умолчанию в CSS</title> <style> .container { width: 250px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ /* устанавливаем два свойства для возможности масштабировать контейнер по горизонтали (изменять ширину): */ overflow: auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ resize: horizontal; /* пользователь может изменять ширину элемента */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex-basis: auto; /* для поддержки ранних версий браузеров */ flex-basis: auto; /* для элемента не задана ширина, поэтому ширина флекс элемента будет расчитываться исходя из содержания */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex-basis: 150px; /* для поддержки ранних версий браузеров */ flex-basis: 150px; /* определяет начальную ширину флекс элемента */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex-basis: auto; /* для поддержки ранних версий браузеров */ flex-basis: auto; /* для элемента не задана ширина, поэтому ширина флекс элемента будет расчитываться исходя из содержания */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>auto</div> <div>150px</div> <div>auto</div> </div> </body> </html>