CSS свойство tab-size
CSS свойства
Определение и применение
CSS свойство tab-size изменяет ширину отступа, заданного с помощью символа табуляции (Tab, Юникод - U+0009).
Обращаю Ваше внимание, что в HTML символ табуляции обычно отображается как один символ пробела, за исключением некоторых элементов, таких как <textarea> и <pre>, как следствие, эффект от применения свойства tab-size будет виден только для этих элементов.
Поддержка браузерами
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| number (целые числа) | 21.0 | 4.0 -moz- | 15.0 10.6 -o- | 7.0 | Нет | Нет |
| length (значение длины) | 42.0 | Нет | Нет | Нет | Нет | Нет |
Все браузеры, за исключением Chrome(с версии 42.0) не поддерживают значения длины(единицы измерения расстояния в CSS), только integer (целые числа).
CSS синтаксис:
tab-size:"number | length | initial | inherit";
JavaScript синтаксис:
object.style.tabSize = "8"
Значения свойства
| Значение | Описание |
|---|---|
| number | Указывает количество символов пробела, которые должны быть отображены для каждого символа табуляции (Tab, Юникод - U+0009). Отрицательные значения не допускаются. Значение по умолчанию 8. |
| length | Задает длину символа табуляции в единицах измерения расстояния, используемых в CSS. Отрицательные значения не допускаются. В настоящее время поддерживается только браузером Chrome(с версии 42.0). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
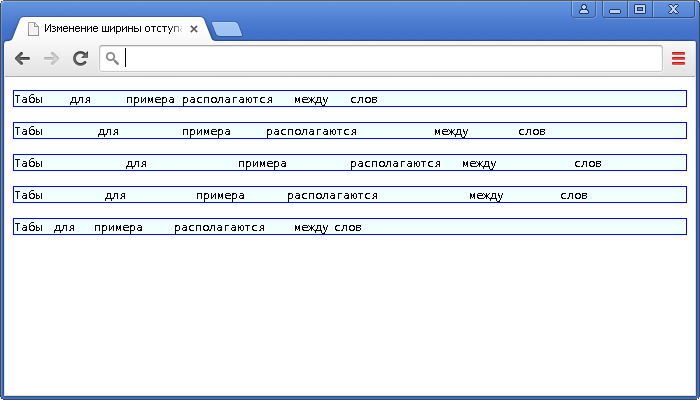
<!DOCTYPE html> <html> <head> <title>>Изменение ширины отступа, заданного табуляцией в CSS</title> <style> div { border : 1px solid blue; /* задаём сплошную границу шириной 1px синего цвета */ background : azure; /* задаём цвет заднего фона */ } .test { -moz-tab-size:8; /* для поддержки Firefox */ tab-size:8; /* указываем количество символов пробела, которые должны быть отображены для каждого символа табуляции (по умолчанию) */ } .test2 { -moz-tab-size:12; /* для поддержки Firefox */ tab-size:12; /* указываем количество символов пробела, которые должны быть отображены для каждого символа табуляции */ } .test3 { -moz-tab-size:16; /* для поддержки Firefox */ tab-size:16; /* указываем количество символов пробела, которые должны быть отображены для каждого символа табуляции */ } .test4 { -moz-tab-size:7em; /* на будущее */ tab-size:7em; /* задаем длину символа табуляции в единицах измерения расстояния, используемых в CSS (поддержка только в Chrome с версии 42.0) */ } .test5 { -moz-tab-size:40px; /* на будущее */ tab-size:40px; /* задаем длину символа табуляции в единицах измерения расстояния, используемых в CSS (поддержка только в Chrome с версии 42.0) */ } </style> </head> <body> <pre> <div class = "test">Табы для примера располагаются между слов</div> <div class = "test2">Табы для примера располагаются между слов</div> <div class = "test3">Табы для примера располагаются между слов</div> <div class = "test4">Табы для примера располагаются между слов</div> <div class = "test5">Табы для примера располагаются между слов</div> </pre> </body> </html>