CSS свойство left
CSS свойстваОпределение и применение
CSS свойство left указывает направление смещения позиционированного элемента от левого края.
Результат применения свойства left напрямую зависит от позиционирования элемента к которому оно применяется, т.е. элемент будет смещаться в зависимости от значения свойства position:

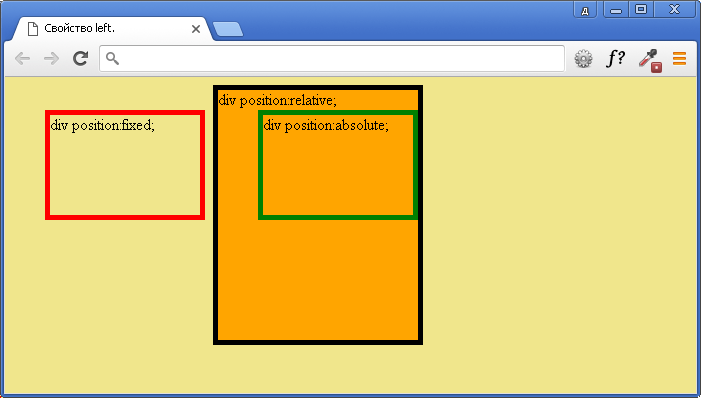
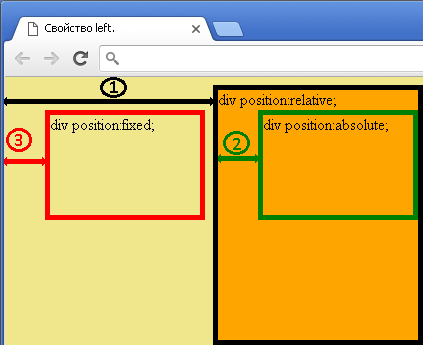
- position: relative; (элемент с относительным позиционированием) - при использовании свойства left элемент смещается влево или вправо относительно его текущей позиции (отрицательное значение смещает влево, положительное вправо). На примере left: 200px;
- position: absolute; (элемент с абсолютным позиционированием) - при использовании свойства left смещается влево или вправо относительно левого края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию - static, иначе отсчёт будет вестись относительно левого края окна браузера (как при position: fixed;). На примере left: 40px;
- position: fixed;(элемент с фиксированным позиционированием) - при использовании свойства left элемент смещается влево или вправо относительно левого края окна браузера. На примере left: 40px;
- position: static; (элемент со статическим позиционированием - по умолчанию) - значение свойства left не повлияют на позиционирование элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| left | 1.0 | 1.0 | 5.0 | 1.0 | 5.5 | 12.0 |
CSS синтаксис:
left:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.left = "10px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Позволяет браузеру вычислять положение от левого края. Это значение по умолчанию. |
| length | Определяет величину смещения (px, em, pt, и т.п.). Допускается использование отрицательных значений. |
| % | Величина смещения, указанная в процентах от содержащего элемента. Допускается использование отрицательных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойство left.</title> <style> body { background-color:khaki; /* задаём задний фон цвета хаки */ } .relative { position:relative; /* элемент с относительным позиционированием */ left : 200px; * задаём смещение элемента влево относительно его текущей позиции */ width 200px; /* задаём ширину блока */ height: 250px; /* задаём высоту блока */ border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */ background-color:orange; /* задаём задний фон оранжевого цвета */ } .absolute { position:absolute; /* элемент с абсолютным позиционированием */ left : 40px; * задаём смещение элемента влево относительно левого края его предка */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */ } .fixed { position:fixed; /* элемент с фиксированным позиционированием */ left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */ } </style> </head> <body> <div class = "relative">div position:relative;</div> <div class = "absolute">div position:absolute;</div> <div class = "fixed">div position:fixed;</div> </body> </html>