CSS свойство grid-gap
CSS свойстваОпределение и применение
CSS свойство grid-gap (gap) определяет расстояние (промежуток) между строками и столбцами в макете сетки и является сокращенным свойством для свойств grid-row-gap и grid-column-gap.
Модуль CSS Grid Layout первоначально определил свойство как grid-gap, в последствии оно заменяется на свойство gap. Однако для поддержки более широкого круга браузеров, которые реализовали свойство grid-gap, а не gap, необходимо использовать свойство grid-gap.
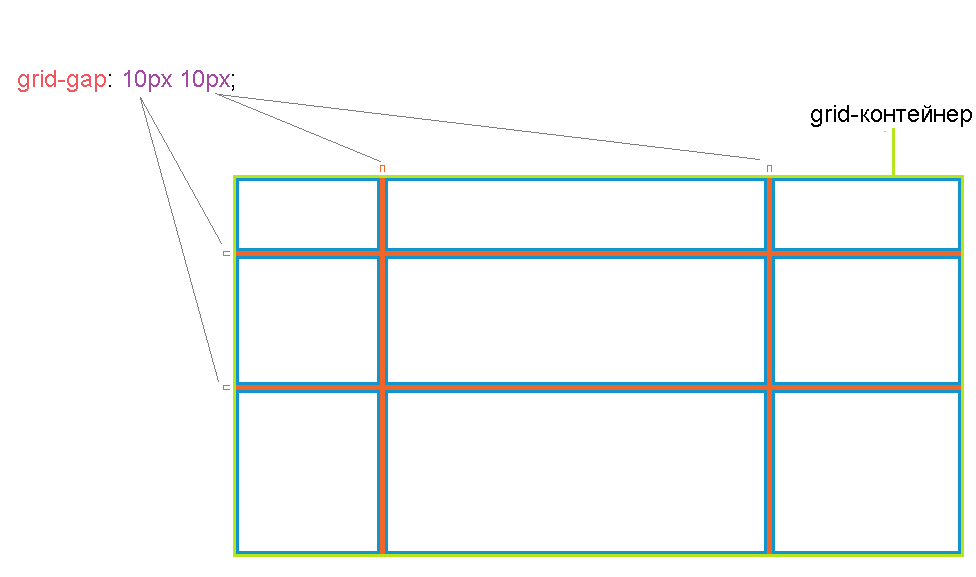
Схематичное отображение работы свойства grid-gap отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-gap (gap) | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Свойство gap (без префикса grid-) поддерживается в Chrome 68+, Safari 11.2 и Opera 54+.
Синтаксис:
CSS синтаксис:
// одно значение для строк и одно значение для столбцов grid-gap: "grid-row-gap grid-column-gap"; // если указано одно значение, то второе (значение для столбцов) будет установлено аналогичное grid-gap: "grid-row-gap"; grid-row-gap: "normal | length | percentage | initial | inherit"; grid-column-gap: "normal | length | percentage | initial | inherit";
JavaScript синтаксис:
object.style.gridGap="10px 20px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Промежуток между строками или столбцами по умолчанию используемый браузерами. Для многоколоночного макета это значение соответствует 1em, для всех остальных типов он равен 0. Является значением по умолчанию. |
| length / percentage | Задает промежуток между строками или столбцами, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
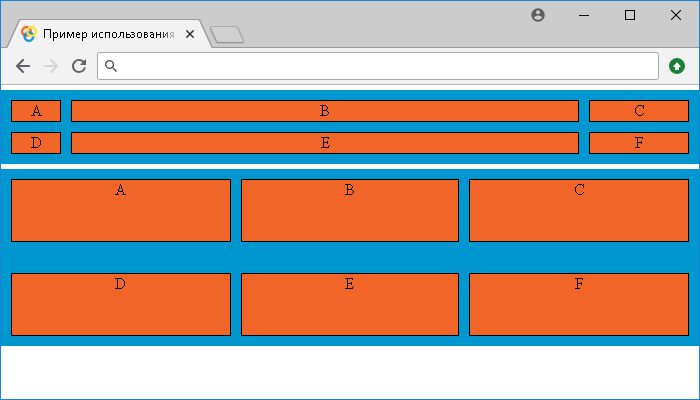
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-gap (gap)</title> <style> html, body { height: 100%; /* высота элементов в процентах */ margin: 0; /* убираем внешние отступы со всех сторон */ overflow: auto; /* полоса прокрутки будет добавлена автоматически при переполнении элемента */ } .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid-template-columns: 50px auto 100px; grid-gap: 10px; /* задаем промежуток между строками и столбцами в макете сетки */ } .grid-container2 { height: 50%; /* высота элемента в процентах */ grid-template-columns: auto auto auto; grid-gap: 20% 10px; /* задаем промежуток между строками и столбцами в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>.
Для первого контейнера с помощью свойства grid-template-columns мы указываем три значения, которые определяют, что мы размещаем три столбца (дорожки), используя допустимое значение длины в пикселях, либо значение auto, которое в зависимости от размера контейнера и размера содержимого элементов в столбце, определяет размер столбца. Кроме того, с помощью свойства grid-gap мы задаем промежуток между строками и столбцами в макете сетки равный 10 пикселям (при указании одного значения, второе значение будет соответствовать первому).
Для второго контейнера с помощью свойства grid-template-columns мы указываем три значения, которые определяют, что мы размещаем три столбца (дорожки), используя значение auto, которое в зависимости от размера контейнера и размера содержимого элементов в столбце, определяет размер столбца. Кроме того, с помощью свойства grid-gap мы задаем промежуток между строками равный 20% от ширины контейнера (родительского элемента), а между столбцами 10 пикселей. Размер контейнера мы указали равный 50% от родительского контейнера (элемент <body>).
Результат примера: