CSS свойство font
CSS свойстваОпределение и применение
CSS свойство font устанавливает все свойства шрифта в одном объявлении.
Свойства, которые можно установить (в указанном порядке!):
- font-style (стиль шрифта)
- font-variant (капитель - малые заглавные)
- font-weight (жирность шрифта)
- font-size (размер шрифта) / line-height (задает расстояние между строками)
- font-family (семейство шрифта элемента)
Значения font-size (размер шрифта) и font-family (шрифт элемента) являются обязательными. Если один из других значений отсутствуют, то будут установлены значения по умолчанию.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| font | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
font:"font-style font-variant font-weight font-size / line-height font-family | caption | icon | menu | message-box | small-caption | status-bar | initial | inherit";
JavaScript синтаксис:
object.style.font = "italic small-caps bold 12px/30px courier"
Значения свойства
| Значение | Описание |
|---|---|
| font-style | Задает стиль шрифта для элемента. Значение по умолчанию normal. |
| font-variant | Указывает, должен ли текст быть выведен в капители (оставить без модификаций строчные буквы или установить строчные знаки как уменьшенные заглавные). Значение по умолчанию normal. |
| font-weight | Устанавливает насколько жирным будет выглядеть текст в элементе. Значение по умолчанию normal. |
| font-size/line-height | Задает размер шрифта элемента / задает расстояние между строками. Значение по умолчанию medium / normal. |
| font-family | Задает шрифт для элемента. Значение по умолчанию зависит от браузера. |
| caption | Устанавливает шрифт, который используется для заголовков элементов управления (например - кнопки). |
| icon | Устанавливает шрифт, который используется для текста в иконках (значках). |
| menu | Устанавливает шрифт, который используется в раскрывающихся меню. |
| message-box | Устанавливает шрифт, который используется в диалоговых окнах. |
| small-caption | Более мелкая версия шрифта, который устанавливается с помощью значения caption. |
| status-bar | Устанавливает шрифт, который используется в статус баре. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
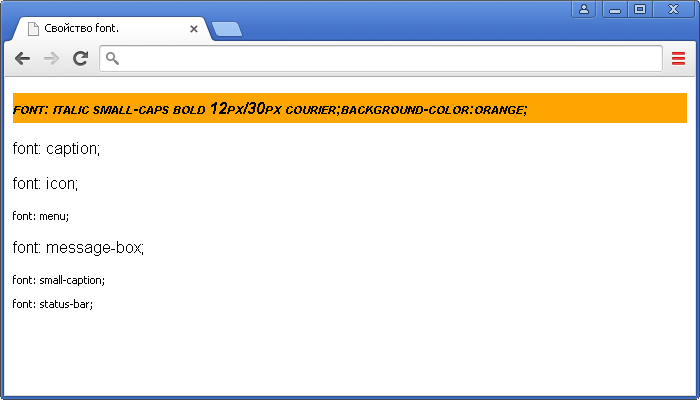
<!DOCTYPE html> <html> <head> <title>Пример использования свойства font-weight.</title> <style> .test { font : italic small-caps bold 12px/30px courier;; background-color : orange; } .test2 {font : caption;} .test3 {font : icon;} .test4 {font : menu;} .test5 {font : message-box;} .test6 {font : small-caption;} .test7 {font : status-bar;} </style> </head> <body> <p class = "test">font: italic small-caps bold 12px/30px courier;background-color:orange;</p> <p class = "test2">font: caption;</p> <p class = "test3">font: icon;</p> <p class = "test4">font: menu;</p> <p class = "test5">font: message-box;</p> <p class = "test6">font: small-caption;</p> <p class = "test7">font: status-bar;</p> </body> </html>