CSS свойство list-style-position
CSS свойстваОпределение и применение
CSS свойство list-style-position определяет расположение маркера / цифры относительно элемента списка (располагается внутри элемента списка вместе с содержимым, либо за границей элемента списка).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| list-style-position | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
list-style-position:"inside | outside | initial | inherit";
JavaScript синтаксис:
object.style.listStylePosition = "outside"
Значения свойства
| Значение | Описание |
|---|---|
| outside | Указывает, что маркер / цифра располагается слева от текста за границей элемента списка. Это значение по умолчанию. |
| inside | Указывает, что маркер / цифра располагается слева от текста внутри элемента вместе с содержимым. Текст смещается внутри элемента на расстояние, которое занимает маркер. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Нет.Пример использования
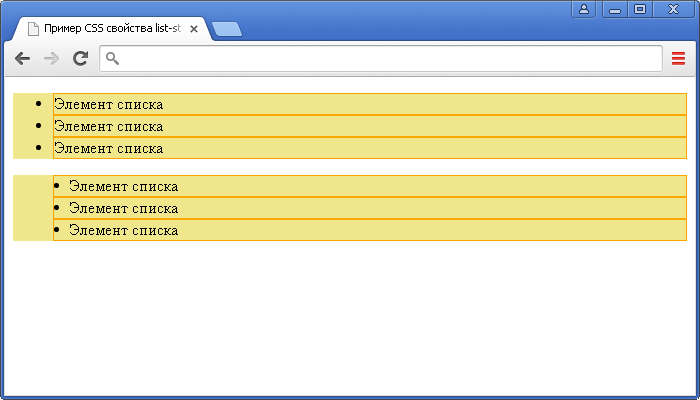
<!DOCTYPE html> <html> <head> <title> Пример CSS свойства list-style-position.</title> <style> li { border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета для всех элементов списка*/ } .test { list-style-position : outside; /* указываем, что маркер располагается слева от текста за границей элемента списка */ background-color : khaki; /* устанавливаем цвет заднего фона */ } .test2 { list-style-position : inside; /* указываем, что маркер располагается слева от текста внутри элемента вместе с содержимым */ background-color : khaki; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <ul class = "test"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> <ul class = "test2"> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul> </body> </html>