CSS свойство grid-row-gap
CSS свойстваОпределение и применение
CSS свойство grid-row-gap определяет расстояние (промежуток) между строками в макете сетки.
Модуль CSS Grid Layout первоначально определил свойство как grid-row-gap, в последствии оно заменяется на свойство row-gap. Однако для поддержки более широкого круга браузеров, которые реализовали свойство grid-row-gap, а не row-gap, необходимо использовать свойство grid-row-gap.
Схематичное отображение работы свойств grid-row-gap и grid-column-gap отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-row-gap | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Свойство row-gap (без префикса grid-) поддерживается в Chrome 68+, Safari 11.2 и Opera 54+.
Синтаксис:
CSS синтаксис:
grid-row-gap: "normal | length | percentage | initial | inherit";
JavaScript синтаксис:
object.style.gridRowGap="10px"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Промежуток между строками по умолчанию используемый браузерами. Для многоколоночного макета это значение соответствует 1em, для всех остальных типов он равен 0. Является значением по умолчанию. |
| length / percentage | Задает промежуток между строками, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-row-gap</title> <style> html, body { height: 100%; /* высота элементов в процентах */ margin: 0; /* убираем внешние отступы со всех сторон */ overflow: auto; /* полоса прокрутки будет добавлена автоматически при переполнении элемента */ } .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid-row-gap: 10px; /* задаем промежуток между строками в макете сетки */ } .grid-container2 { height: 50%; /* высота элемента в процентах */ grid-row-gap: 20%; /* задаем промежуток между строками в макете сетки */ } </style> </head> <body> <div class = "grid-container"> <div>A</div> <div>B</div> <div>C</div> </div> <div class = "grid-container2"> <div>A</div> <div>B</div> <div>C</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по три элемента <div>.
Для первого контейнера с помощью свойства grid-row-gap мы задаем промежуток между строками в макете сетки равный 10 пикселям.
Для второго контейнера с помощью свойства grid-row-gap мы задаем промежуток между строками в макете сетки равный 20% от ширины контейнера (родительского элемента). Размер контейнера мы указали равный 50% от родительского контейнера (элемент <body>).
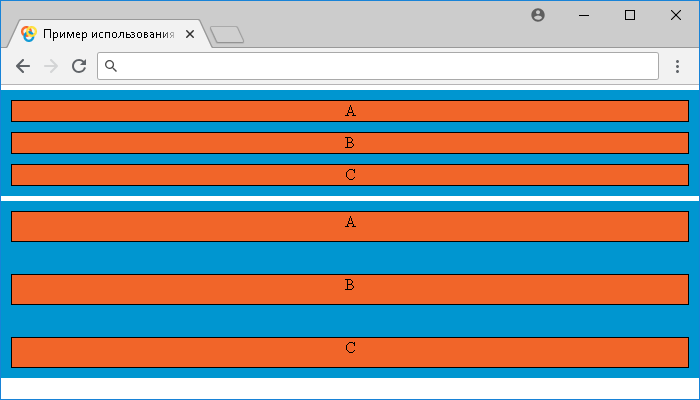
Результат примера: