CSS свойство border-color
CSS свойстваОпределение и применение
CSS свойство border-color устанавливает цвет для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-color | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
Internet Explorer 6 (и более ранние версии) не поддерживает значение свойства "transparent".
CSS синтаксис:
border-color:"color | transparent | initial | inherit";
JavaScript синтаксис:
object.style.borderColor = "orange"
Значения свойства
| Значение | Описание |
|---|---|
| color | Задает цвет границ. По умолчанию - черный цвет. |
| transparent | Указывает, что цвет границы должен быть прозрачным. IE6 (и более ранние версии) не поддерживает данное значение. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
Для запоминания порядка расстановки цветов в одном объявлении можно использовать английское слово TRouBLe(где T - top, R - right, B - bottom, L -left). По такому же принципу задаются отступы и поля в свойствах padding и margin.
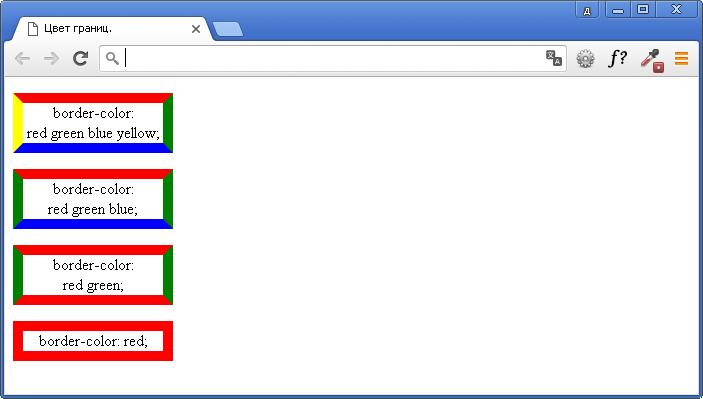
<!DOCTYPE html> <html> <head> <title>Ширина границ.</title> <style> .primer1 { border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */ border-color : red green blue yellow; /* задаём цвета для границ Top-Right-Bottom-Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 150px; /* задаём ширину блока */ } .primer2 { border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */ border-color : red green blue; /* задаём цвета для границ Top-Right&Left-Bottom */ text-align: center; /* задаём выравнивание текста по центру */ width: 150px; /* задаём ширину блока */ } .primer3 { border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */ border-color : red green; /* задаём цвета для границ Top&Bottom-Right&Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 150px; /* задаём ширину блока */ } .primer4 { border:10px solid; /* задаём сплошную границу шириной 10px для всех сторон */ border-color : red; /* задаём цвет для всех границ красный Top&Right&Bottom&Left */ text-align: center; /* задаём выравнивание текста по центру */ width: 150px; /* задаём ширину блока */ } </style> </head> <body> <p class = "primer1">border-color: red green blue yellow;</p> <p class = "primer2">border-color: red green blue;</p> <p class = "primer3">border-color: red green;</p> <p class = "primer4">border-color: red;</p> </body> </html>