CSS свойство order
CSS свойства
Определение и применение
CSS свойство order устанавливает порядок следования флекс элемента в контейнере относительно остальных.
устанавливает порядок следования флекс элемента в контейнере относительно остальных.
Если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство order не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
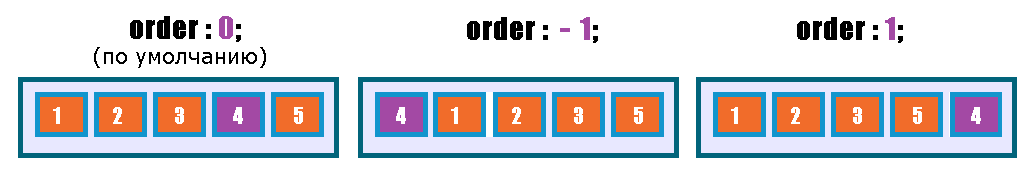
Схематичное отображение работы свойства order отображено на следующем изображении:
отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
order | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
order:"number | initial | inherit";
JavaScript синтаксис:
object.style.order = "3"
Значения свойства
| Значение | Описание |
|---|---|
| number | Число, которое определяет порядок следования флекс элемента внутри контейнера относительно остальных элементов. Если вы указываете значение свойства order для одного флекс элемента в контейнере, то это не будет являться его порядковым номером, а указывает только на "вес" его позиции по отношению к другим элементам. Допускается применение отрицательных значений (значение -1, например, смещает элемент к левому краю родительского контейнера). Значение по умолчанию 0. Если флекс элементы отображаются вертикально как колонны (свойство flex-direction  со значением column), то
свойство order со значением column), то
свойство order будет определять порядок следования элементов сверху вниз (элементы с меньшим номером будут отображаться выше, а с большим соответственно ниже). будет определять порядок следования элементов сверху вниз (элементы с меньшим номером будут отображаться выше, а с большим соответственно ниже).Значения row-reverse и column-reverse свойства flex-direction  изменяют порядок следования элементов в строках и колоннах на противоположный. изменяют порядок следования элементов в строках и колоннах на противоположный.
|
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
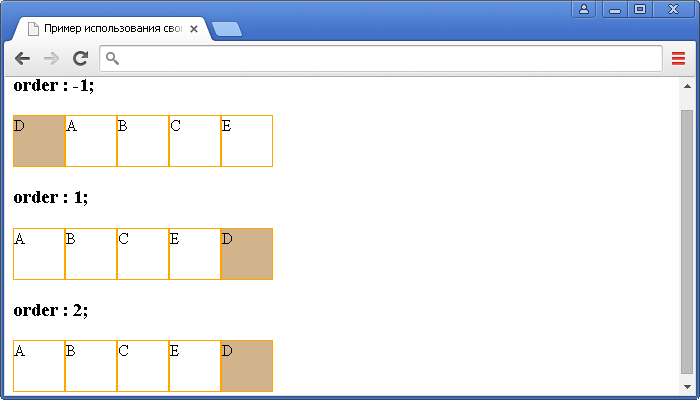
<!DOCTYPE html> <html> <head> <title>Пример использования свойства order</title> <style> .container, .container2, .container3 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ } div > div { width: 50px; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ } .container div:nth-of-type(4) { /* выбираем четвертый <div> в первом контейнере */ order: -1; /* определяем порядок следования флекс элемента */ } .container2 div:nth-of-type(4) { /* выбираем четвертый <div> во втором контейнере */ order: 1; /* определяем порядок следования флекс элемента */ } .container3 div:nth-of-type(4) { /* выбираем четвертый <div> в третьем контейнере */ order: 2; /* определяем порядок следования флекс элемента */ } </style> </head> <body> <h3>order: -1;</h3> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> </div> <h3>order: 1;</h3> <div class = "container2"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> </div> <h3>order: 2;</h3> <div class = "container3"> <div>A</div> <div>B</div> <div>C</div> <div>D</div> <div>E</div> </div> </body> </html>
Результат примера: