CSS свойство grid-auto-rows
CSS свойстваОпределение и применение
CSS свойство grid-auto-rows задает размер неявно созданных строк в контейнере сетки макета. Это свойство влияет только на те строки, размер которых явно не задан.
Для того, чтобы задать размер неявно созданных столбцов в контейнере сетки макета Вы можете воспользоваться свойством grid-auto-columns.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-auto-rows | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-auto-rows: "length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | initial | inherit"; /* допустимые значения длины */ grid-auto-rows: 100px; grid-auto-rows: 5cm; grid-auto-rows: 50vmax; /* допустимые значения в процентах */ grid-auto-rows: 25%; grid-auto-rows: 33.333333%; /* допустимые значения в гибких единицах измерения */ grid-auto-rows: 0.5fr; grid-auto-rows: 1fr; /* допустимые значения используя ключевые слова */ grid-auto-rows: auto; grid-auto-rows: min-content; grid-auto-rows: max-content; /* функциональные нотации minmax() и fit-content() */ grid-auto-rows: fit-content(100px); grid-auto-rows: fit-content(20%); grid-auto-rows: minmax(50px, auto); grid-auto-rows: minmax(max-content, 1fr); grid-auto-rows: minmax(25%, 80vmax); /* несколько значений для неявно созданных столбцов */ grid-auto-rows: min-content max-content auto; grid-auto-rows: 100px 150px 390px; grid-auto-rows: 10% 50%; grid-auto-rows: 0.5fr 1fr 2fr; grid-auto-rows: minmax(50px, auto) minmax(max-content, 1fr) minmax(20%, 80vmax); grid-auto-rows: 100px minmax(100px, auto) 10% 0.5fr fit-content(100px);
JavaScript синтаксис:
object.style.gridAutoColumns="100px"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Размер строк определяется размером контейнера и размером содержимого элементов в столбце. Как максимум, идентичен значению max-content, а как минимум, представляет самый большой минимальный размер. Автоматические размеры строк допускается растягивать с помощью свойств align-content и justify-content и justify-content . Является значением по умолчанию. . Является значением по умолчанию. |
| length / percentage | Задает размер неявно созданных строк, используя допустимое значение длины, или значение, указанное в процентах. Значение должно быть положительным. |
| flex | Неотрицательное значение в "гибких" единицах измерения fr (fractional unit). Каждая неявно созданная строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Например, при использовании значения 1fr 2fr, неявно созданные строки будут занимать ⅓ и ⅔ оставшегося пространства, соответственно. Общий размер таких строк, или столбцов вычитается из доступного пространства, что дает оставшееся пространство, которое затем делится между строками и столбцами гибкого размера пропорционально их коэффициенту. Значения между 0fr и 1fr имеют несколько особое поведение, когда сумма коэффициентов меньше 1, они будут занимать менее 100% оставшегося пространства. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер строк сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций. Значения flex не являются значениями length, по этой причине они не могут быть представлены или объединены с другими типами единиц в выражениях calc()  (функция выполняет математические расчеты для определения значений свойств). (функция выполняет математические расчеты для определения значений свойств). |
| max-content | Ключевое слово, которое задает размер каждой строки в зависимости от самого большого элемента в строке. |
| min-content | Ключевое слово, которое задает размер каждой строки в зависимости от самого маленького элемента в строке. |
| minmax(min, max) | Функциональная нотация, определяющая диапазон размеров больше или равный min и меньше или равный max. Если max меньше min, то max игнорируется, а функция обрабатывается как min. Значение в "гибких" единицах измерения в качестве максимального значения задает коэффициент гибкости строки, это недопустимо для определения минимума. |
| fit-content( length | percentage ) | Представляет собой формулу min(max-content, max(auto, argument)), которая рассчитывается по аналогии с auto (то есть minmax(auto, max-content)), за исключением того, что размер строки зажимается значением argument, если он больше, чем автоматический минимум. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойства grid-auto-rows</title> <style> .grid-container, .grid-container2 { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ } .grid-container > div, .grid-container2 > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .grid-container { grid-template-columns: 50% 50%; /* определяем количество и ширину столбцов в макете сетки */ grid-template-rows: 20px 20px; /* определяем количество и ширину столбцов в макете сетки */ grid-auto-rows: 40px; /* задаем размер неявно созданным строкам */ } .grid-container2 { grid-template-columns: 50% 50%; /* определяем количество и ширину столбцов в макете сетки */ grid-template-rows: 20px 20px; /* определяем количество и ширину столбцов в макете сетки */ grid-auto-rows: 25px 65px; /* задаем размер неявно созданным строкам */ } .item-a { grid-row: 3 / 4; /* определяем с какой строки будет начинаться и заканчиваться элемент background: red !important; /* цвет заднего фона */ } .item-b { grid-row: 4 / 5; /* определяем с какой строки будет начинаться и заканчиваться элемент background: yellow !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class = "grid-container2"> <div class = "item-a">A</div> <div class = "item-b">B</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> </body> </html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по шесть элементов <div>.
Для первого и второго grid-контейнера с помощью свойства grid-template-columns мы указываем два значения, которые определяют, что мы размещаем два столбца (дорожки), используя допустимое значение в процентах. С помощью свойства grid-template-rows мы указываем два значения, которые определяют, что мы размещаем две строки, используя допустимое значение в пикселях.
Для первого контейнера с помощью свойства grid-auto-rows задаем размер всем неявно созданным строкам в контейнере сетки макета равный 40 пикселей, а для второго контейнера мы указываем два значения, которые будут чередоваться при создании неявных строк.
Для демонстрации работы свойства grid-auto-rows мы для генерации неявно созданных строк с помощью свойства grid-row размещаем элемент с классом "item-a" с третьей по четвертую строку, а элемент с классом "item-b" с четвертой по пятую строку.
Обратите внимание, что в результате наших действий были сгенерированы по две неявно созданные строки в каждом контейнере. В первом контейнере размер каждой неявно созданной строки равен 40 пикселей, а во втором контейнере первая строка соответствует значению 25 пикселей, а вторая 65 пикселей.
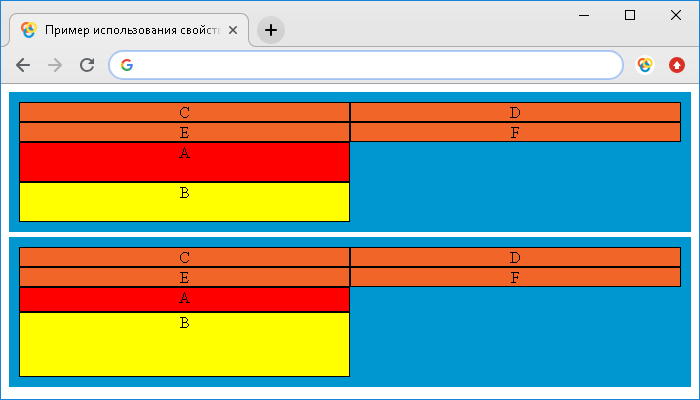
Результат примера: