CSS свойство justify-content
CSS свойства
Определение и применение
CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси строки grid-контейнера.
определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси контейнера (горизонтально), или производит выравнивание всего макета сетки по оси строки grid-контейнера.
Для того, чтобы определить как браузер распределяет пространство между и вокруг флекс элементов вдоль поперечной оси контейнера (вертикально), или производит выравнивание всего макета сетки по оси столбца grid-контейнера, вы можете воспользоваться свойством align-content .
.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство justify-content не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Это свойство может использоваться в тех случаях, когда для флекс элементов явно указана ширина, и если ширина всех элементов внутри контейнера не вызывает переполнение контейнера, иначе свойство justify-content не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS "Верстка по Flexbox (работа с контейнерами)".
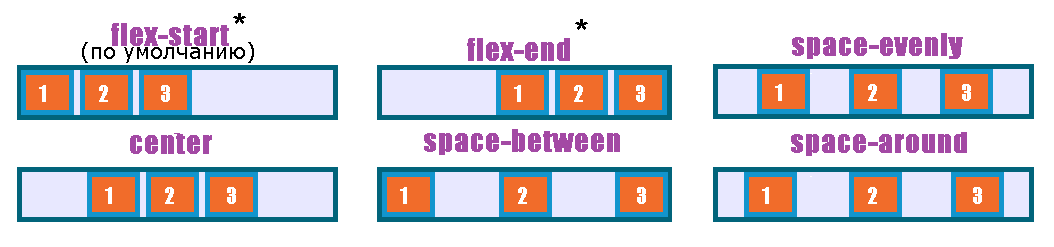
Схематичное отображение работы свойства justify-content отображено на следующем изображении:
отображено на следующем изображении:

* - для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
justify-content (флекс элементы) (флекс элементы) | 21.0 | 20.0 | 12.1 | 9.0 7.0 -webkit- | 11.0 | 12.0 |
justify-content (элементы сетки) (элементы сетки) | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
/* флекс контейнер */ justify-content:"flex-start | flex-end | center | space-between | space-around | space-evenly | initial | inherit"; /* grid-контейнер*/ justify-content:"start | end | center | space-between | space-around | space-evenly | initial | inherit";
JavaScript синтаксис:
object.style.justifyContent = "space-between"
Значения свойства
| Значение | Описание |
|---|---|
| flex-start | Элементы позиционируются в начале контейнера. Это значение по умолчанию. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start. |
| flex-end | Элементы позиционируются в конце контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| center | Элементы позиционируются в центре контейнера. |
| space-between | Элементы равномерно распределяются по всей строке, при этом первый элемент позиционируются в начале контейнера, а последний элемент позиционируется в конце контейнера. |
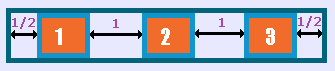
| space-around | Элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего элемента равно половине между соседними элементами в контейнере: 
|
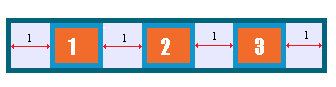
| space-evenly | Размещает четный промежуток между каждым элементом, включая начальний и дальний конец контейнера:  |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования свойства justify-content</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-justify-content: flex-start; /* для поддержки ранних версий браузеров */ justify-content: flex-start; /* флекс элементы позиционируются в начале контейнера (это значение по умолчанию) */ } .container2 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-justify-content: flex-end; /* для поддержки ранних версий браузеров */ justify-content: flex-end; /* флекс элементы позиционируются в конце контейнера */ } .container3 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-justify-content: center; /* для поддержки ранних версий браузеров */ justify-content: center; /* флекс элементы позиционируются в центре контейнера */ } .container4 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-justify-content: space-between; /* для поддержки ранних версий браузеров */ justify-content: space-between; /* флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера */ } .container5 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-justify-content: space-around; /* для поддержки ранних версий браузеров */ justify-content: space-around; /* флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере */ } .container6 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-justify-content: space-evenly; /* для поддержки ранних версий браузеров */ justify-content: space-evenly; /* размещает четный промежуток между каждым элементом, включая начальний и дальний конец контейнера */ } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) width: 50px; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ } </style> </head> <body> <h3>justify-content: flex-start</h3> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>justify-content: flex-end</h3> <div class = "container2"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>justify-content: center</h3> <div class = "container3"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>justify-content: space-between</h3> <div class = "container4"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>justify-content: space-around</h3> <div class = "container5"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>justify-content: space-evenly</h3> <div class = "container6"> <div>A</div> <div>B</div> <div>C</div> </div> </body> </html>
В этом примере мы разместили шесть блочных флекс контейнеров, внутри которых мы разместили по три элемента <div>, которым задали ширину и высоту равную 50 пикселей.
С использованием селектора класса указали для каждого флекс контейнера свое значение свойства align-content :
:
- Первый контейнер имеет значение flex-start - флекс элементы позиционируются в начале контейнера. Это значение по умолчанию и указано лишь для демонстрационной цели.
- Второй контейнер имеет значение flex-end - флекс элементы позиционируются в конце контейнера.
- Третий контейнер имеет значение center - флекс элементы позиционируются в центре контейнера.
- Четвертый контейнер имеет значение space-between - флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера.>
- Пятый контейнер имеет значение space-between - флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
- Шестой контейнер имеет значение space-evenly - размещает четный промежуток между каждым флекс элементом, включая начальний и дальний конец контейнера.
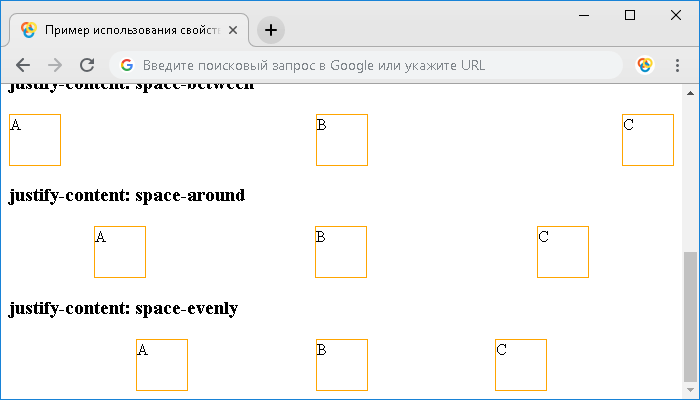
Результат примера:

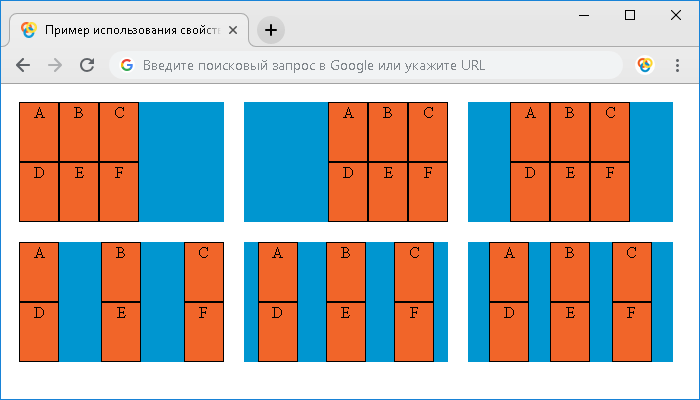
В следующем примере мы рассмотрим использование свойства justify-content для grid-контейнеров:
для grid-контейнеров:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства justify-content (для grid-контейнера)</title> <style> body { display: flex; /* элемент отображается как блочный flex-контейнер */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения) */ } .grid-container, .grid-container2, .grid-container3, .grid-container4, .grid-container5, .grid-container6, { display: inline-grid; /* элемент отображается как строчный grid-контейнер */ grid: auto / repeat(3, 40px); /* определяем количество и ширину строк и столбцов в макете сетки */ height: 120px; /* устанавливаем высоту контейнера */ width: 30%; /* устанавливаем ширину контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin: 10px; /* устанавливаем внешние отступы */ text-align: center; } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } .grid-container { justify-content: start; /* элементы позиционируются в начале контейнера */ } .grid-container2 { justify-content: end; /* элементы позиционируются в конце контейнера */ } .grid-container3 { justify-content: center; /* элементы позиционируются в центре контейнера */ } .grid-container4 { justify-content: space-between; /* элементы равномерно распределяются по всей строке, при этом первый элемент позиционируются в начале контейнера, а последний элемент позиционируется в конце контейнера */ } .grid-container5 { justify-content: space-around; /* элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере */ } .grid-container6 { justify-content: space-evenly; /* размещает четный промежуток между каждым элементом, включая начальний и дальний конец контейнера */ } </style> </head> <body> <div class = "grid-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container2"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container3"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container4"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container5"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> <div class = "grid-container6"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div></div> </body> </html>
В этом примере мы разместили пять строчных grid-контейнеров шириной 30% от родительского элемента <body> внутри которых мы разместили по восемь элементов <div>. Для элемента <body> мы указали, что он является многострочным флекс контейнером.
С помощью свойства grid для всех строчных grid-контейнеров мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки по три столбца в каждом контейнере, используя допустимое значение длины в пикселях.
С помощью свойства justify-content мы для каждого строчного grid-контейнера определяем как происходит выравнивание всего макета сетки по оси строки grid-контейнера:
мы для каждого строчного grid-контейнера определяем как происходит выравнивание всего макета сетки по оси строки grid-контейнера:
- Для первого grid-контейнера мы установили значение start - элементы позиционируются в начале контейнера (значение по умолчанию).
- Для второго grid-контейнера мы установили значение end - элементы позиционируются в конце контейнера.
- Для третьего grid-контейнера мы установили значение center - элементы позиционируются в центре контейнера.
- Для четвертого grid-контейнера мы установили значение space-between - элементы равномерно распределяются по всей строке, при этом первый элемент позиционируются в начале контейнера, а последний элемент позиционируется в конце контейнера.
- Для пятого grid-контейнера мы установили значение space-around - элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
- Для шестого grid-контейнера мы установили значение space-evenly - размещает четный промежуток между каждым элементом, включая начальний и дальний конец контейнера.
Результат примера: