CSS свойство flex-direction
CSS свойства
Определение и применение
CSS свойство flex-direction позволяет указать направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера.
позволяет указать направление, в соответствии с которым располагаются флекс элементы внутри флекс контейнера.
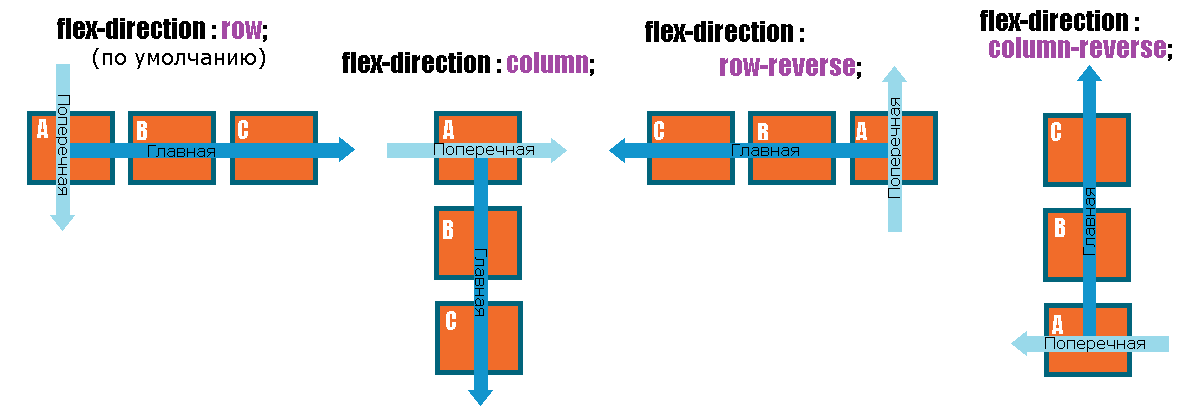
Направление флекс элементов формируется исходя из положения двух осей: главной оси флекс контейнера и его поперечной оси, которая всегда распологается перпендикулярно главной. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а поперечная – сверху вниз (это значение по умолчанию), для значения rtl отображается зеркально соответственно.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-direction не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Схематичное отображение работы свойства flex-direction отображено на следующем изображении (при направлении ltr):
отображено на следующем изображении (при направлении ltr):

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
flex-direction | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
flex-direction:"row | row-reverse | column | column-reverse | initial | inherit";
JavaScript синтаксис:
object.style.flexDirection = "column"
Значения свойства
| Значение | Описание |
|---|---|
| row | Флекс элементы отображаются горизонтально, в виде строки. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается слева направо, а при значения rtl отображается справо налево. Это значение по умолчанию. |
| row-reverse | Флекс элементы отображаются горизонтально, в виде строки по аналогии со значением row, но формирование строки идёт в обратном направлении. Главная ось при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr) располагается справо налево, а при значения rtl отображается слева направо. |
| column | Флекс элементы отображаются вертикально как колонны. Формирование колонны осуществляется сверху вниз. |
| column-reverse | Флекс элементы отображаются вертикально как колонны по аналогии со значением column, но формирование колонны идёт в обратном направлении (снизу вверх). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
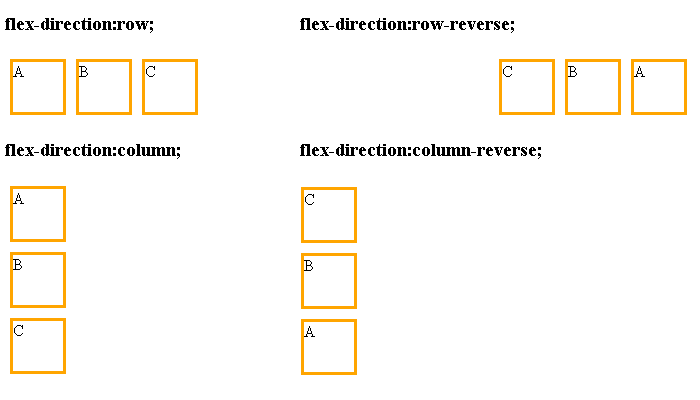
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример указания направления для флекс элементов</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-direction: row; /* для поддержки ранних версий браузеров */ flex-direction: row; /* флекс элементы отображаются горизонтально, в виде строки (по умолчанию) */ } .container2 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-direction: column; /* для поддержки ранних версий браузеров */ flex-direction: column; /* флекс элементы отображаются вертикально как колонны */ } .container3 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-direction: row-reverse; /* для поддержки ранних версий браузеров */ flex-direction: row-reverse; /* флекс элементы отображаются горизонтально, в виде строки по аналогии со значением row, но формирование строки идёт в обратном направлении */ } .container4 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-direction: column-reverse; /* для поддержки ранних версий браузеров */ flex-direction: column-reverse; /* флекс элементы отображаются вертикально как колонны по аналогии со значением column, но формирование колонны идёт в обратном направлении (снизу вверх) */ } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) width: 50px; /* устанавливаем ширину блока */ height: 50px; /* устанавливаем высоту блока */ margin: 5px; /* устанавливаем внешние отступы со всех сторон */ border: 3px solid orange; /* устанавливаем сплошную границу 3px оранжевого цвета */ } </style> </head> <body> <h3>flex-direction:row;</h3> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-direction:column;</h3> <div class = "container2"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-direction:row-reverse;</h3> <div class = "container3"> <div>A</div> <div>B</div> <div>C</div> </div> <h3>flex-direction:column-reverse;</h3> <div class = "container4"> <div>A</div> <div>B</div> <div>C</div> </div> </body> </html>