CSS свойство text-overflow
CSS свойства
Определение и применение
CSS свойство text-overflow указывает, что должно произойти, когда текст переполняет, содержащий элемент.
Применение свойства рассматривается в тех ситуациях, когда текст обрезается, либо когда он переполняет содержимое элемента, в этих случаях текст можно обрезать, поставить троеточие ('...', Юникод - U+2026), или отобразить определенную пользовательскую строку(в настоящее время поддерживается только в Firefox). Т.е. text-overflow происходит, когда свойство overflow имеет значения hidden, scroll или auto и свойство white-space имеет значение nowrap (перенос слов запрещён).
Свойство text-overflow применяется только к блочным, либо блочно-строчным элементам, поскольку элемент должен иметь заданную ширину, кроме того переполнение происходит в зависимости от направления текста заданного свойством direction, либо глобальным HTML атрибутом dir.
Поддержка браузерами
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| clip | ellipsis | 4.0 | 7.0 | 11.0 9.0 -o- | 3.1 | 6.0 | 12.0 |
| string (пользовательская строка) | Нет | 9.0 | Нет | Нет | Нет | Нет |
| 2 value (обе стороны) | Нет | 9.0 | Нет | Нет | Нет | Нет |
CSS синтаксис:
text-overflow:"clip | ellipsis | string | initial | inherit"; Значение string(пользовательская строка) поддерживается только в Firefox. text-overflow:"///"; text-overflow:".."; text-overflow:"☺☺☺"; и т.п. Два значения для свойства (начало/конец элемента) поддерживается только в Firefox. text-overflow:"☺☺☺" "☺☺☺"; text-overflow:clip ellipsis; и т.п.
JavaScript синтаксис:
object.style.textOverflow = "clip"
Значения свойства
| Значение | Описание |
|---|---|
| clip | Текст обрезается по размеру области содержимого. Это значение по умолчанию. |
| ellipsis | Добавляет троеточие ('...', Юникод - U+2026), которое обозначает, что текст был обрезан. Троеточие (горизонтальное многоточие/эллипсис) отображается внутри области содержимого, уменьшая при этом размер отображаемого текста. Если необходимое место для отображения троеточия отсутствует, то оно обрезается. |
| string | Указывает пользовательскую строку для отображения обрезанного текста. В настоящее время поддерживается только в Firefox. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
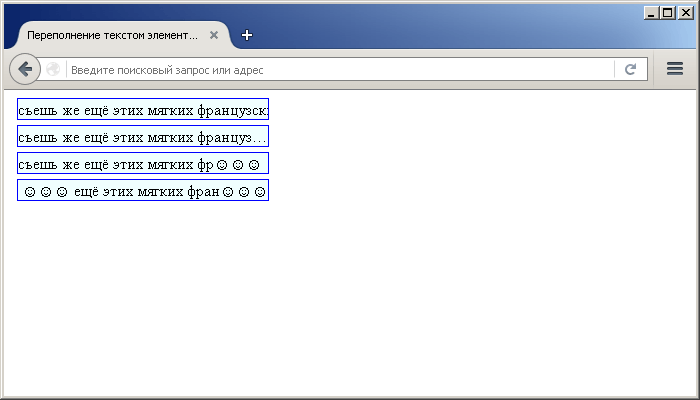
<!DOCTYPE html> <html> <head> <title>>Переполнение текстом элемента в CSS</title> <style> div { width : 250px; /* задаём ширину блока */ border : 1px solid blue; /* задаём сплошную границу шириной 1px синего цвета */ background : azure; /* задаём цвет заднего фона */ margin : 5px; /* указываем внешний отступ для всех сторон */ overflow : hidden; /* указываем, что при переполнении скрывать содержимое */ white-space : nowrap; /* перенос на новую строку не производится */ } .test { text-overflow:clip; /* текст обрезается по размеру области содержимого. */ } .test2 { text-overflow:ellipsis; /* добавляет троеточие, которое обозначает, что текст был обрезан */ } .test3 { text-overflow:"☺☺☺"; /* добавляет "пользовательскую строку"(пользовательское значение), которое обозначает, что текст был обрезан */ } .test4 { text-overflow:"☺☺☺" "☺☺☺"; /* добавляет "пользовательскую строку"(пользовательское значение), которое обозначает, что текст был обрезан как в начале, так и конце элемента */ text-indent : -10px; /* задаем отрицательную красную строку */ } </style> </head> <body> <div class = "test">съешь же ещё этих мягких французских булок, да выпей чаю</div> <div class = "test2">съешь же ещё этих мягких французских булок, да выпей чаю</div> <div class = "test3">съешь же ещё этих мягких французских булок, да выпей чаю</div> <div class = "test4">съешь же ещё этих мягких французских булок, да выпей чаю</div> </body> </html>