CSS свойство outline-color
CSS свойстваОпределение и применение
CSS свойство outline-color устанавливает цвет контура элемента.
Во избежании ошибок старайтесь объявлять стиль контура (outline-style) до установки цвета контура. Контур не является частью элемента (свойства элемента width и height не содержат ширину контура).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| outline-color | 1.0 | 1.5 | 7.0 | 1.2 | 8.0* | 12.0 |
CSS синтаксис:
outline-color:"invert | color | initial | inherit";
JavaScript синтаксис:
object.style.outlineColor = "#777"
Значения свойства
| Значение | Описание |
|---|---|
| invert | Выполняет инверсию цвета (контур будет виден, независимо от цвета заднего фона). Это значение по умолчанию. |
| color | Задает цвет контура (Имя цвета | HEX | RGB(A) | HSL(A)). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
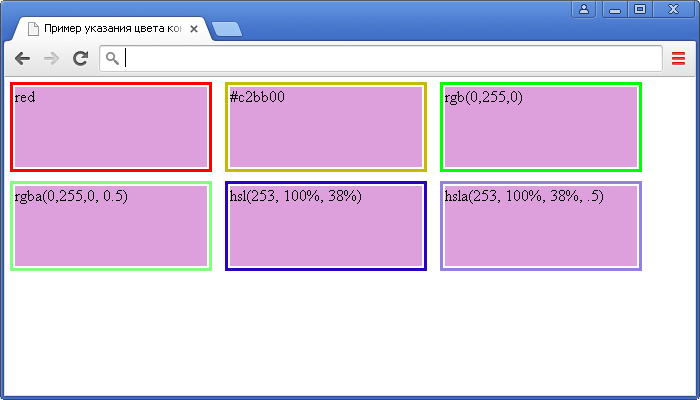
<!DOCTYPE html> <html> <head> <title>Пример использования свойства CSS outline-color</title> <style> div { outline-style : solid; /* устанавливаем тип контура - сплошной */ outline-width : 3px; /* устанавливаем ширину контура */ width : 12em; /* устанавливаем ширину блока */ height : 5em; /* устанавливаем высоту блока */ background-color : Plum; /* устанавливает цвет заднего фона */ border : 2px solid white; /* устанавливает сплошную границу размером 2px белого цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */ margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */ } .test {outline-color : red;} /* устанавливаем цвет контура (имя цвета) */ .test2 {outline-color : #c2bb00;} /* устанавливаем цвет контура (HEX) */ .test3 {outline-color : rgb(0,255,0);} /* устанавливаем цвет контура (RGB) */ .test4 {outline-color : rgba(0,255,0, .5);} /* устанавливаем цвет контура (RGBA) */ .test5 {outline-color : hsl(253, 100%, 38%);} /* устанавливаем цвет контура (HSL) */ .test6 {outline-color : hsla(253, 100%, 38%, .5);} /* устанавливаем цвет контура (HSLA) */ </style> </head> <body> <div class = "test">red</div> <div class = "test2">#c2bb00</div> <div class = "test3">rgb(0,255,0)</div><br> <div class = "test4">rgba(0,255,0, .5)</div> <div class = "test5">hsl(253, 100%, 38%)</div> <div class = "test6">hsla(253, 100%, 38%, .5)</div> </body> </html>