CSS свойство resize
CSS свойства
Определение и применение
CSS свойство resize указывает, может ли размер элемента изменяться пользователем.
Обращаю Ваше внимание на то, что свойство применяется к тем элементам, свойство overflow которых имеет значение отличное от visible. Свойство не оказыват изменений на размер изображений или видео.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| resize | 4.0 | 5.0 4.0 -moz- | 15.0* | 4.0 | Нет | Нет |
CSS синтаксис:
resize:"none | both | horizontal | vertical | initial | inherit";
JavaScript синтаксис:
object.style.resize = "horizontal"
Значения свойства
| Значение | Описание |
|---|---|
| none | Пользователь не может изменять размер элемента. Это значение по умолчанию. |
| both | Пользователь может изменять высоту и ширину элемента. |
| horizontal | Пользователь может изменять ширину элемента. |
| vertical | Пользователь может изменять высоту элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
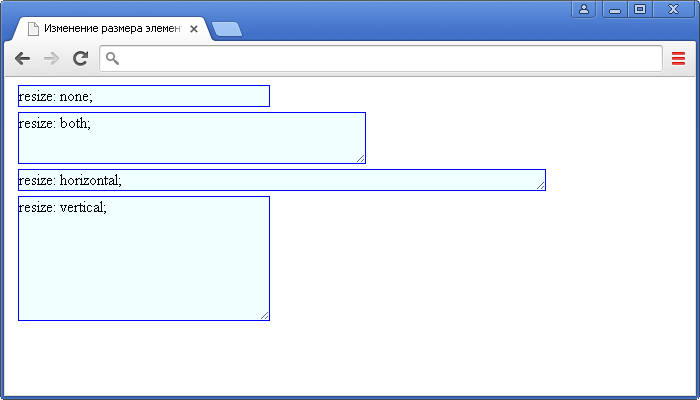
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>>Изменение размера элемента пользователем в CSS</title> <style> div { width : 250px; /* задаём ширину блока */ border : 1px solid blue; /* задаём сплошную границу шириной 1px синего цвета */ background : azure; /* задаём цвет заднего фона */ margin : 5px; /* указываем внешний отступ для всех сторон */ overflow : auto; /* указываем, что при переполнении содержимое отображается (автоматический режим) */ } .test { resize:none; /* пользователь не может изменять размер элемента (по умолчанию) */ } .test2 { resize:both; /* пользователь может изменять высоту и ширину элемента. */ } .test3 { resize:horizontal; /* пользователь может изменять ширину элемента. */ } .test4 { resize:vertical; /* пользователь может изменять высоту элемента. */ } </style> </head> <body> <div class = "test">resize: none;</div> <div class = "test2">resize: both;</div> <div class = "test3">resize: horizontal;</div> <div class = "test4">resize: vertical;</div> </body> </html>