CSS свойство border-top-color
CSS свойстваОпределение и применение
CSS свойство border-top-color устанавливает цвет верхней границы.
Всегда объявляйте свойства стиля границ до того, как вы задаёте для них цвет - элемент должен иметь границы, прежде чем вы зададите цвет.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| border-top-color | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
Internet Explorer 6 (и более ранние версии) не поддерживает значение свойства "transparent".
CSS синтаксис:
border-top-color:"color | transparent | initial | inherit";
JavaScript синтаксис:
object.style.borderTopColor = "red"
Значения свойства
| Значение | Описание |
|---|---|
| color | Задает цвет верхней границы. По умолчанию - цвет элемента |
| transparent | Указывает, что цвет границы должен быть прозрачным. IE6 (и более ранние версии) не поддерживает данное значение. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
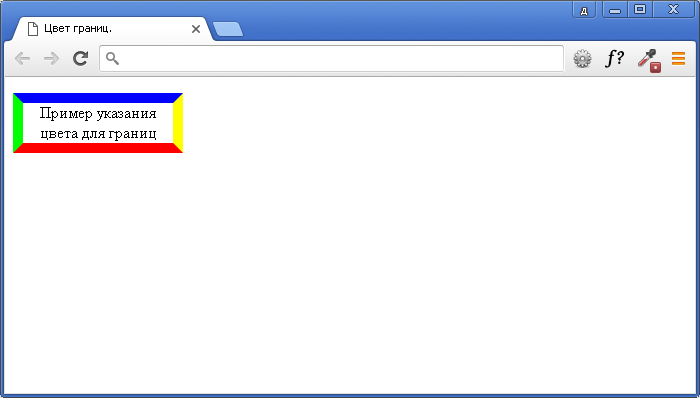
<!DOCTYPE html> <html> <head> <title>Цвет границ.</title> <style> .primer { border :10px solid; /* задаём сплошную границу шириной 10px для всех сторон */ border-bottom-color :rgb(255,0,0); /* задаём цвет для нижней границы */ border-left-color :#00FF00; /* задаём красный цвет для левой границы */ border-right-color :yellow; /* задаём жёлтый цвет для правой границы */ border-top-color :hsl(240,100%,50%); /* задаём синий цвет для верхней границы */ text-align:center; /* задаём выравнивание текста по центру */ width:150px; /* задаём ширину блока */ } </style> </head> <body> <p class = "primer">Пример указания цвета для границ</p> </body> </html>