CSS свойство align-items
CSS свойства
Определение и применение
CSS свойство align-items производит выравнивание всех элементов внутри флекс контейнера вдоль поперечной оси, или производит выравнивание всех элементов макета сетки по оси столбца grid-контейнера.
производит выравнивание всех элементов внутри флекс контейнера вдоль поперечной оси, или производит выравнивание всех элементов макета сетки по оси столбца grid-контейнера.
Для того, чтобы произвести выравнивание всех элементов макета сетки по оси строки, вы можете воспользоваться свойством justify-items.
Обращаю Ваше внимание на то, что если элемент не является флекс, или grid-контейнеромом, то свойство align-items не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS "Верстка по Flexbox (работа с контейнерами)".
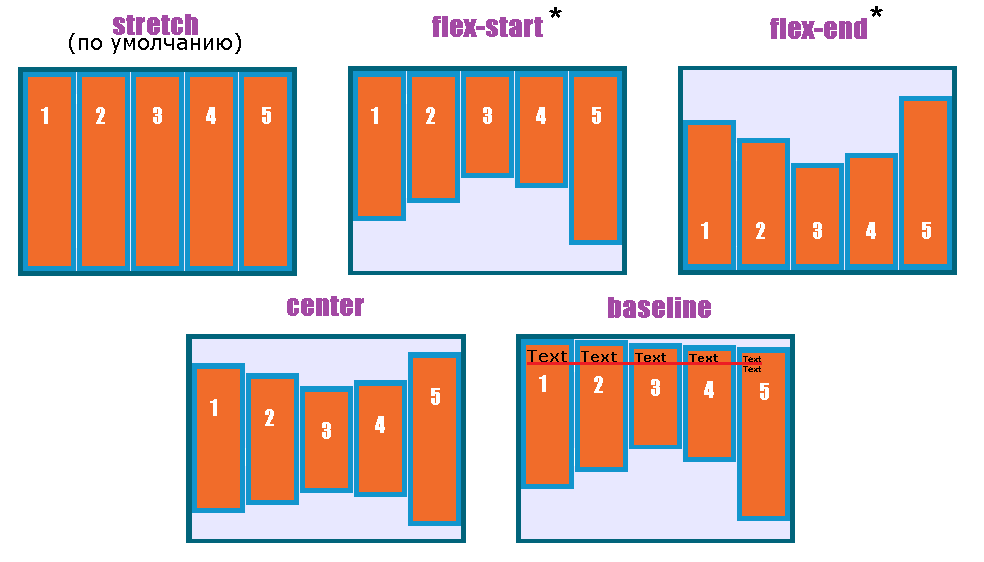
Схематичное отображение работы свойства align-items отображено на следующем изображении:
отображено на следующем изображении:

* - для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
align-items (флекс элементы) (флекс элементы) | 21.0 | 20.0 | 12.1 | 9.0 7.0 -webkit- | 11.0 | 12.0 |
align-items (элементы сетки) (элементы сетки) | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
CSS синтаксис:
/* флекс контейнер */ align-items: "stretch | center | flex-start | flex-end | baseline | initial | inherit"; /* grid-контейнер*/ align-items: "stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.alignItems = "stretch"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Флекс элементы растягиваются по размеру контейнера вдоль поперечной оси, элементы сетки макета растягиваются вдоль столбца. Это значение по умолчанию. |
| center | Элементы располагаются по центру строки контейнера (середина поперечной оси, или оси столбца). |
| flex-start | Элементы располагаются в начале строки контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start |
| flex-end | Элементы располагаются в конце строки контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| baseline | Элементы распологаются по их базовой линии. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
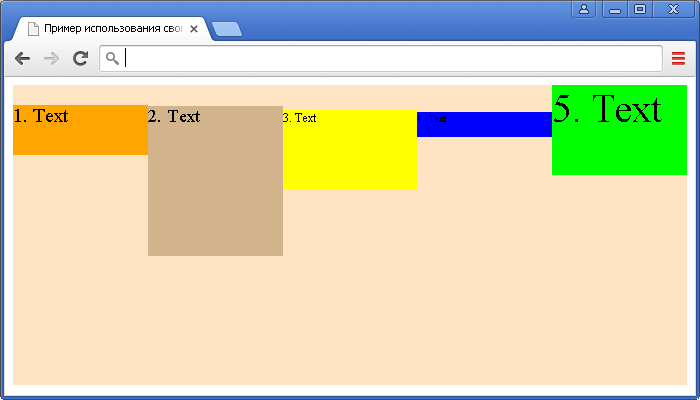
<!DOCTYPE html> <html> <head> <title>Пример использования свойства align-items (для флекс контейнера)</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ height: 300px; /* устанавливаем высоту контейнера */ background: bisque; /* устанавливаем цвет заднего фона */ -webkit-align-items: center; /* для поддержки ранних версий браузеров */ align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси) */ } .container > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера ) width: 20%; /* устанавливаем ширину блока */ } .container:hover { /* стили при наведении на контейнер */ -webkit-align-items: center; /* для поддержки ранних версий браузеров */ align-items: center; /* флекс элементы распологаются по их базовой линии */ } .container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) */ background : orange; /* устанавливаем цвет заднего фона */ height : 50px; /* устанавливаем высоту блока */ font-size : 20px; /* устанавливаем размер шрифта */ } .container div:nth-of-type(2) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) */ background : tan; /* устанавливаем цвет заднего фона */ height : 150px; /* устанавливаем высоту блока */ font-size : 18px; /* устанавливаем размер шрифта */ } .container div:nth-of-type(3) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) */ background : yellow; /* устанавливаем цвет заднего фона */ height : 80px; /* устанавливаем высоту блока */ font-size : 12px; /* устанавливаем размер шрифта */ } .container div:nth-of-type(4) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем четвертый <div> в контейнере) */ background : blue; /* устанавливаем цвет заднего фона */ height : 25px; /* устанавливаем высоту блока */ font-size : 10px; /* устанавливаем размер шрифта */ } .container div:nth-of-type(5) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем пятый <div> в контейнере) */ background : lime; /* устанавливаем цвет заднего фона */ height : 90px; /* устанавливаем высоту блока */ font-size : 40px; /* устанавливаем размер шрифта */ } </style> </head> <body> <div class = "container"> <div>1. Text</div> <div>2. Text</div> <div>3. Text</div> <div>4. Text</div> <div>5. Text</div> </div> </body> </html>
В этом примере мы разместили блочный флекс контейнер, внутри которого мы разместили пять элементов <div>, которым задали ширину равную 20% от ширины родительского элемента.
С помощью свойства align-content указали, что флекс элементы располагаются по центру контейнера (середина поперечной оси). Кроме того, с помощью псевдокласса :hover указали, что при наведении на наш контейнер значение свойства align-items
указали, что флекс элементы располагаются по центру контейнера (середина поперечной оси). Кроме того, с помощью псевдокласса :hover указали, что при наведении на наш контейнер значение свойства align-items изменяется на baseline, в результате чего флекс элементы распологаются по их базовой линии.
изменяется на baseline, в результате чего флекс элементы распологаются по их базовой линии.
Результат примера:

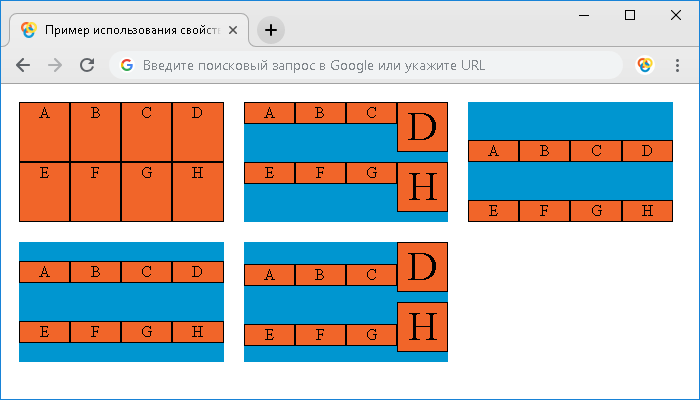
В следующем примере мы рассмотрим использование свойства align-items для grid-контейнеров:
для grid-контейнеров:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства align-items (для grid-контейнера)</title> <style> body { display: flex; /* элемент отображается как блочный flex-контейнер */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера распологаются в несколько горизонтальных рядов (в случае переполнения) */ } .grid-container, .grid-container2, .grid-container3, .grid-container4, .grid-container5 { display: inline-grid; /* элемент отображается как строчный grid-контейнер */ grid: auto / repeat(4, 1fr); /* определяем количество и ширину строк и столбцов в макете сетки */ height: 120px; /* устанавливаем высоту контейнера */ width: 30%; /* устанавливаем ширину контейнера */ background: rgb(0,150,208); /* устанавливаем цвет заднего фона */ margin: 10px; /* устанавливаем внешние отступы */ text-align: center; } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) background: rgb(241,101,41); /* устанавливаем цвет заднего фона */ border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель */ } .grid-container { align-items: stretch; /* элементы сетки макета растягиваются вдоль столбца */ } .grid-container2 { align-items: start; /* элементы располагаются в начале строк контейнера */ } .grid-container3 { align-items: end; /* элементы располагаются в строк строк контейнера */ } .grid-container4 { align-items: center; /* элементы располагаются по центру строки контейнера */ } .grid-container5 { align-items: baseline; /* элементы распологаются по их базовой линии */ } .fontSize40 { font-size: 40px; } </style> </head> <body> <div class = "grid-container"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container2"><div>A</div><div>B</div><div>C</div><div class = "fontSize40">D</div><div>E</div><div>F</div><div>G</div><div class = "fontSize40">H</div></div> <div class = "grid-container3"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container4"><div>A</div><div>B</div><div>C</div><div>D</div><div>E</div><div>F</div><div>G</div><div>H</div></div> <div class = "grid-container5"><div>A</div><div>B</div><div>C</div><div class = "fontSize40">D</div><div>E</div><div>F</div><div>G</div><div class = "fontSize40">H</div></div> </body> </html>
В этом примере мы разместили пять строчных grid-контейнеров шириной 30% от родительского элемента <body> внутри которых мы разместили по восемь элементов <div>. Для элемента <body> мы указали, что он является многострочным флекс контейнером.
С помощью свойства grid для всех строчных grid-контейнеров мы указываем значение auto, которое определяет, что размер строк определяется размером контейнера и размером содержимого элементов в строке. Через косую черту с помощью функциональной нотации repeat() мы размещаем в макете сетки по четыре столбца в каждом контейнера, используя допустимое значение длины в "гибких" единицах измерения fr. В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
С помощью свойства align-items мы для каждого строчного grid-контейнера определяем как происходит выравнивание всех элементов макета сетки по оси столбца grid-контейнера:
мы для каждого строчного grid-контейнера определяем как происходит выравнивание всех элементов макета сетки по оси столбца grid-контейнера:
- Для первого grid-контейнера мы установили значение stretch - элементы сетки макета растягиваются вдоль столбца.
- Для второго grid-контейнера мы установили значение start - элементы располагаются в начале строк контейнера.
- Для третьего grid-контейнера мы установили значение end - элементы располагаются в строк строк контейнера.
- Для четвертого grid-контейнера мы установили значение center - элементы располагаются по центру строки контейнера.
- Для пятого grid-контейнера мы установили значение baseline - элементы распологаются по их базовой линии .
Обратите внимание, что для демонстрации отличия значений start и baseline мы указали для четырех элементов определенный класс, благодаря которому с помощью свойства font-size увеличиваем размер шрифта.
Результат примера: