CSS свойство vertical-align
CSS свойстваОпределение и применение
CSS свойство vertical-align определяет вертикальное позиционирование встроенных строчных (inline) элементов или ячеек таблицы (table-cell).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| vertical-align | 1.0 | 1.0 | 4.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
vertical-align:"baseline | length | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit";
JavaScript синтаксис:
object.style.verticalAlign = "sub"
Значения свойства
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию текущего элемента по базовой линии родителя. Это значение по умолчанию. |
| length | Поднимает или опускает базовую линию элемента на указанную величину относительно базовой линии родителя. Величина смещения указывается в единицах измерения, применяемых в CSS. При использовании положительного значения смещение происходит вверх, при отрицательном - вниз. Допускаются отрицательные значения |
| % | Поднимает или опускает базовую линию элемента на указанную величину. Величина смещения в процентах расчитывается в зависимости от высоты строки (свойство line-height). При использовании положительного значения смещение происходит вверх, при отрицательном - вниз. Допускаются отрицательные значения |
| sub | Выравнивает элемент, как подстрочный (нижний индекс). |
| super | Выравнивает элемент, как надстрочный (верхний индекс). |
| top | Верх элемента выравнивается по верху самого высокого элемента в строке. |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. |
| middle | Элемент размещается в середине родительского элемента. |
| bottom | Низ элемента выравнивается с самым низким элементом в строке. |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения*:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* - Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
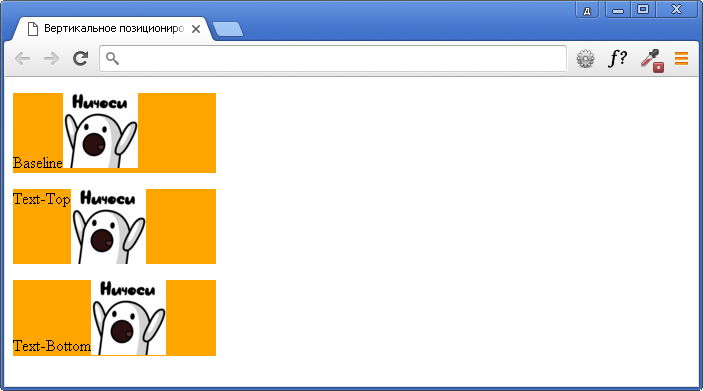
<!DOCTYPE html> <html> <head> <title>Вертикальное позиционирование.</title> <style> div { width : 30%; /* задаём ширину блока */ } img { width : 75px; /* задаём ширину изображения */ height : 75px; /* задаём высоту изображения */ } p { background-color : orange; /* задаём задний фон для элемента <p> */ } .top { vertical-align : text-top; /* верх элемента выравнивается с верхом шрифта родительского элемента */ } .bottom { vertical-align : text-bottom; /* низ элемента выравнивается с низом шрифта родительского элемента */ } </style> </head> <body> <p>Baseline<img src = "nich.jpg" alt = "nich"></p> <p>Text-Top<img src = "nich.jpg" alt = "nich" class = "top"></p> <p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p> </body> </html>