CSS свойство flex-grow
CSS свойства
Определение и применение
CSS свойство flex-grow указывает на сколько элемент может увеличиться по отношению к остальным флекс элементам в одном контейнере.
указывает на сколько элемент может увеличиться по отношению к остальным флекс элементам в одном контейнере.
Если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-grow не окажет на такой элемент никакого эффекта.
не окажет на такой элемент никакого эффекта.
Например, если в контейнере все блоки имеют значение свойства flex-grow равное 1, а один блок имеет значение 2, то это означает, что он будет в два раза больше по отношению к ним (относительное значение). Если мы при этом добавим в контейнер еще один блок, то при этом ширина контейнера не изменится, а блок, который имел значение 2 по прежнему останется в два раза больше остальных, при этом ширина всех блоков пропорционально уменьшится.
равное 1, а один блок имеет значение 2, то это означает, что он будет в два раза больше по отношению к ним (относительное значение). Если мы при этом добавим в контейнер еще один блок, то при этом ширина контейнера не изменится, а блок, который имел значение 2 по прежнему останется в два раза больше остальных, при этом ширина всех блоков пропорционально уменьшится.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
flex-grow | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 17.0 | 9.0 6.1 -webkit- | 11.0 | 12.0 |
CSS синтаксис:
flex-grow:"number | initial | inherit";
JavaScript синтаксис:
object.style.flexGrow = "3"
Значения свойства
| Значение | Описание |
|---|---|
| number | Число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам в контейнере. Отрицательные значения не допускаются. Значение по умолчанию 0. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
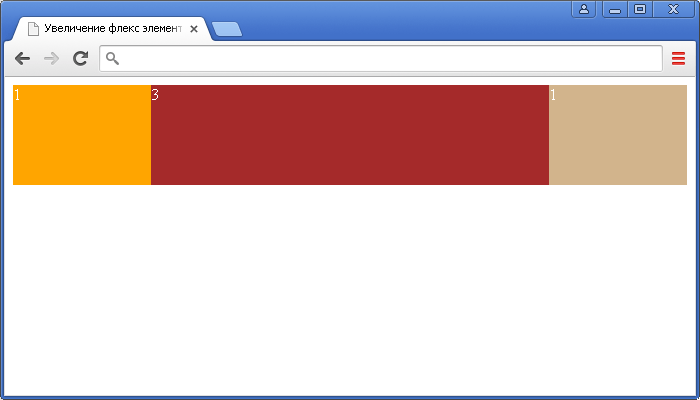
<!DOCTYPE html> <html> <head> <title>Увеличение флекс элементов в CSS</title> <style> .container { height: 100px; /* устанавливаем высоту блока */ display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ color: white; /* устанавливаем цвет шрифта */ } .container div:nth-of-type(1) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем первый <div> в контейнере) -webkit-flex-grow: 1; /* для поддержки ранних версий браузеров */ flex-grow: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: orange; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(2) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем второй <div> в контейнере) -webkit-flex-grow: 3; /* для поддержки ранних версий браузеров */ flex-grow: 3; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: brown; /* устанавливаем цвет заднего фона */ } .container div:nth-of-type(3) { псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элементом своего родительского элемента (выбираем третий <div> в контейнере) -webkit-flex-grow: 1; /* для поддержки ранних версий браузеров */ flex-grow: 1; /* число, которое указывает, на сколько будет увеличен блок по отношению к остальным флекс элементам */ background: tan; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <div class = "container"> <div>1</div> <div>3</div> <div>1</div> </div> </body> </html>
Результат примера: