CSS свойство grid-template-areas
CSS свойстваОпределение и применение
CSS свойство grid-template-areas определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area.
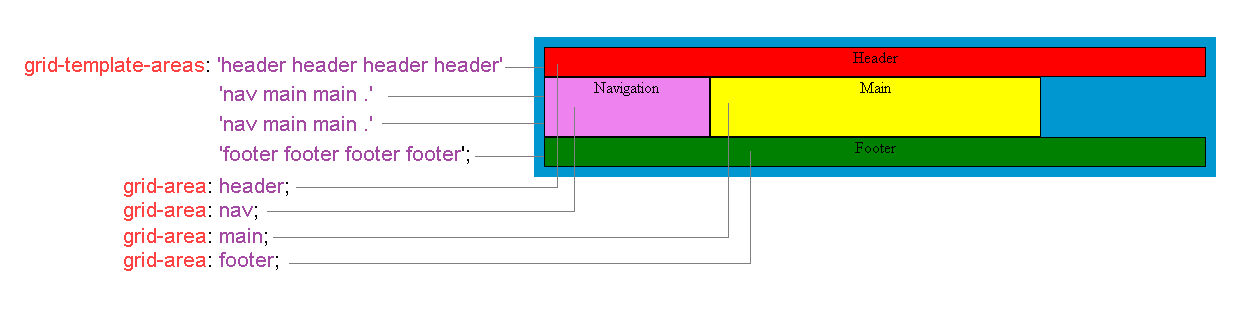
Схематичное отображение работы свойства grid-template-areas отображено на следующем изображении:

Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| grid-template-areas | 54.0* | 52.0 | 44.0 | 10.3 | 10.0* -ms- | 16.0 12.0 -ms- |
Синтаксис:
CSS синтаксис:
grid-template-areas: none | . | itemnames;
JavaScript синтаксис:
object.style.gridTemplateAreas="footer footer footer"
Значения свойства
| Значение | Описание |
|---|---|
| none | Контейнер не определяет именованные области макета сетки. Значение по умолчанию. |
| . | Точка означает пустую ячейку сетки макета. |
| itemnames | Строка создается для каждой отдельной строки в списке, а столбец - для каждой ячейки в строке. Несколько маркеров именованных ячеек внутри строк и между строками создают одну именованную область сетки, которая охватывает соответствующие ячейки сетки. Каждая строка с областями должна быть помещена в кавычки. Если заданные ячейки не образуют прямоугольник, то объявление является недопустимым. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование свойств grid-area и grid-template-areas</title> <style> .grid-container { display: grid; /* элемент отображается как блочный grid-контейнер */ margin-top: 5px; /* внешний отступ сверху */ padding: 10px; /* внешний отступ элемента со всех сторон */ background: rgb(0,150,208); /* цвет заднего фона */ grid-template-rows: 30px 30px 30px 30px; /* определяем количество и ширину строк в макете сетки */ grid-template-columns: 25% 25% 25% 25%; /* определяем количество и ширину столбцов в макете сетки */ grid-template-areas: 'header header header header' /* определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов */ 'nav main main .' /* точка обозначает элемент без имени */ 'nav main main .' /* точка обозначает элемент без имени */ 'footer footer footer footer'; } .grid-container > div { background: rgb(241,101,41); /* цвет заднего фона */ border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */ text-align: center; /* горизонтальное выравнивание текста */ } .item-a { grid-area: header; /* задаем имя элемента */ background: red !important; /* цвет заднего фона */ } .item-b { grid-area: main; /* задаем имя элемента */ background: yellow !important; /* цвет заднего фона */ } .item-c { grid-area: footer; /* задаем имя элемента */ background: green !important; /* цвет заднего фона */ } .item-d { grid-area: nav; /* задаем имя элемента */ background: violet !important; /* цвет заднего фона */ } </style> </head> <body> <div class = "grid-container"> <div class = "item-a">Header</div> <div class = "item-b">Main</div> <div class = "item-c">Footer</div> <div class = "item-d">Navigation</div> </div> </body> </html>
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента <div>. С помощью свойства grid-template-columns мы указываем четыре значения, которые определяют, что мы размещаем четыре столбца (дорожки), используя допустимое значение в процентах. С помощью свойства grid-template-rows мы указываем четыре значения, которые определяют, что мы размещаем четыре строки, используя допустимое значение в пикселях.
Для элементов с классом item-a, item-b, item-c и item-d с помощью свойства grid-area задаем собственное имя элемента.
После этого с помощью свойства grid-template-areas определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства grid-area:
- В первой строке все столбцы занимает элемент с именем header.
- Во второй и третьей строке элемент с именем nav занимает первый столбец, второй и третий столбец занимает элемент с именем main, четвертые столбцы мы оставили пустыми. Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке.
- В четвертой строке все столбцы занимает элемент с именем footer.
Обратите внимание на то, что при описании шаблона с помощью свойства grid-template-areas мы каждую строку с областями помещаем в кавычки.
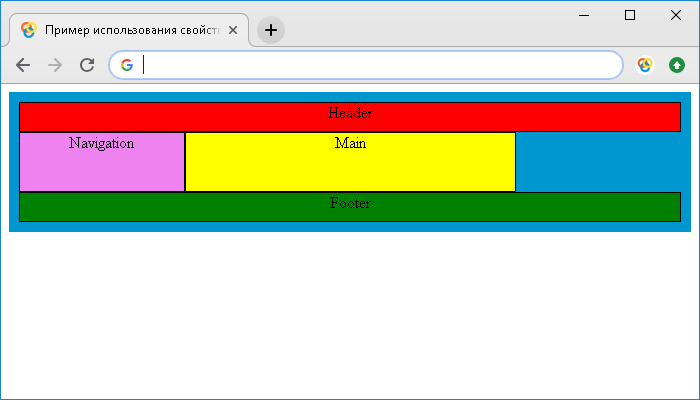
Результат примера: