CSS свойство word-break
CSS свойства
Определение и применение
CSS свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область. Свойство используется для определения правил переноса, когда в тексте встречается одновременно как CJK, так и не-CJK текст(Китайский, Японский, Корейский).
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
word-break | 4.0 | 15.0 | 15.0 | 3.1 | 5.5 | 12.0 |
CSS синтаксис:
word-break:"normal | break-all | keep-all | initial | inherit";
JavaScript синтаксис:
object.style.wordBreak = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Допускается переносить слова только в допустимых точках. Это значение по умолчанию. |
| break-all | Разрыв слов для не-CJK текста может прерываться между любыми двумя буквами. |
| keep-all | Разрыв слов не разрешён для CJK текста. Разрыв слов для не-CJK текста происходит так же, как при значении normal (в допустимых точках). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
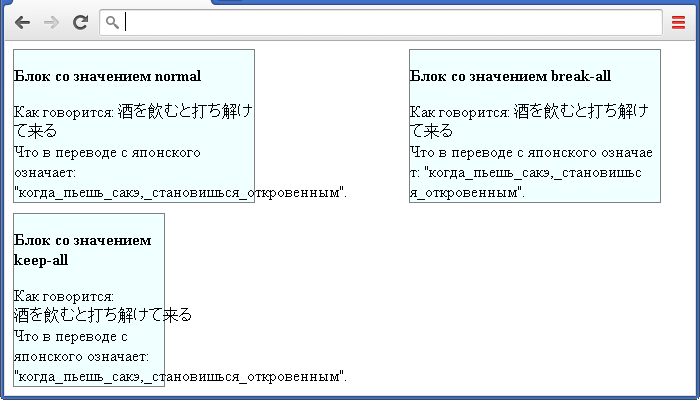
<!DOCTYPE html> <html> <head> <title>Пример переноса слов и иероглифов в CSS</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ background: azure; /* устанавливаем цвет заднего фона */ border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */ } .test { width: 240px; /* устанавливаем ширину блока */ word-break: normal; /* допускается переносить слова только в допустимых точках (значение по умолчанию) */ margin-right: 150px; /* устанавливаем внешний отступ справа */ } .test2 { width: 250px; /* устанавливаем ширину блока */ word-break: break-all; /* разрыв слов для не-CJK текста может прерываться между любыми двумя буквами */ margin-right: 150px; /* устанавливаем внешний отступ справа */ } .test3 { width: 150px; /* устанавливаем ширину блока */ word-break: keep-all; /* разрыв слов не разрешён для CJK текста. Разрыв слов для не-CJK текста происходит так же, как при значении normal (в допустимых точках) */ margin-top: 10px; /* устанавливаем внешний отступ сверху */ } </style> </head> <body> <div class = "test"> <p><b>Блок со значением normal</b></p> Как говорится: 酒を飲むと打ち解けて来る<br> Что в переводе с японского означает: "когда_пьешь_сакэ,_становишься_откровенным". </div> <div class = "test2"> <p><b>Блок со значением break-all</b></p> Как говорится: 酒を飲むと打ち解けて来る<br> Что в переводе с японского означает: "когда_пьешь_сакэ,_становишься_откровенным". </div><br> <div class = "test3"> <p><b>Блок со значением keep-all</b></p> Как говорится: 酒を飲むと打ち解けて来る<br> Что в переводе с японского означает: "когда_пьешь_сакэ,_становишься_откровенным". </div> </body> </html>