CSS свойство outline-offset
CSS свойства
Определение и применение
CSS свойство outline-offset добавляет пространство между контуром и краем элемента или его границы (при наличии).
Контур не является частью элемента и не влияет на его ширину - свойства элемента width и height не содержат ширину контура.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
outline-offset | 4.0 | 3.5 | 10.5 | 3.1 | Нет | Нет |
CSS синтаксис:
outline-offset:"length | initial | inherit";
JavaScript синтаксис:
object.style.outlineOffset = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Устанавливает пространство между контуром и краем элемента или его границы (при наличии). Значение по умолчанию 0. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
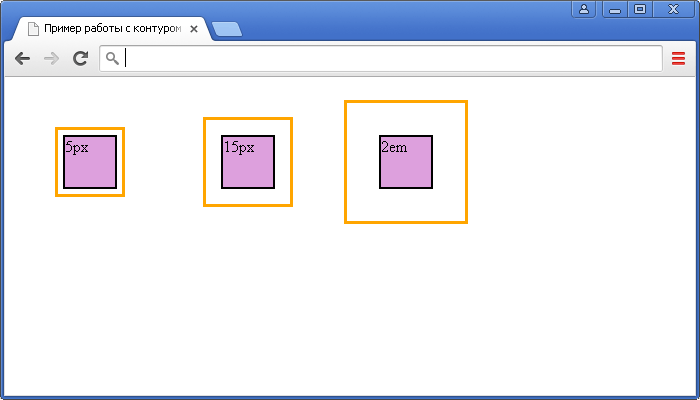
<!DOCTYPE html> <html> <head> <title>Пример работы с контуром в CSS</title> <style> div { outline : solid medium orange; /* устанавливаем контур средней ширины, тип контура - сплошной, оранжевого цвета */ width : 50px; /* устанавливаем ширину блока */ height : 50px; /* устанавливаем высоту блока */ background-color : Plum; /* устанавливает цвет заднего фона */ border : 2px solid black; /* устанавливает сплошную границу размером 2px черного цвета */ display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ margin : 50px; /* устанавливаем величину отступа от каждого края элемента в одном объявлении */ } .test {outline-offset : 5px;} /* устанавливаем пространство между контуром и границей элемента */ .test2 {outline-offset : 15px;} /* устанавливаем пространство между контуром и границей элемента */ .test3 {outline-offset : 2em;} /* устанавливаем пространство между контуром и границей элемента */ </style> </head> <body> <div class = "test">5px</div> <div class = "test2">15px</div> <div class = "test3">2em</div> </body> </html>

Свойство outline-offset не поддерживается браузерами Internet Explorer и Edge
не поддерживается браузерами Internet Explorer и Edge