CSS свойство position
CSS свойстваОпределение и применение
CSS свойство position указывает какой тип позиционирования используется для элемента (статический, относительный, абсолютный или фиксированный).
Совместно со свойством position используются такие CSS свойства как top, right, bottom и left, они позволяют произвести смещение позиционированного элемента относительно определенного края. Ниже в примере рассмотрены возможные типы позиционирования элемента:

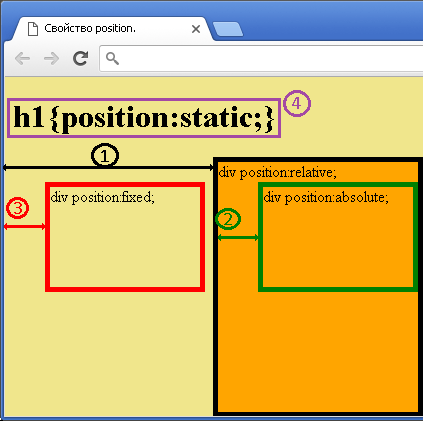
- position: relative (элемент с относительным позиционированием). При использовании свойства left позиционированный элемент смещается относительно его текущей позиции (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 200px;
- position: absolute (элемент с абсолютным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края его предка (отрицательное значение смещает элемент влево, положительное значение вправо), при этом предок должен иметь значение position отличное от установленного по умолчанию - static, иначе отсчёт будет вестись относительно левого края окна браузера (как при значении position fixed). На примере left: 40px.
- position: fixed (элемент с фиксированным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края окна браузера (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 40px.
- position: static (элемент со статическим позиционированием - является значением по умолчанию). Значение свойства left не повлияет на позиционирование элемента.
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье "Позиционирование элементов в CSS".
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| position | 1.0 | 1.0 | 4.0 | 1.0 | 7.0 | 12.0 |
CSS синтаксис:
position:"static | absolute | fixed | relative | initial | inherit" ;
JavaScript синтаксис:
object.style.position = "absolute"
Значения свойства
| Значение | Описание |
|---|---|
| absolute | Абсолютное позиционирование. При смещении элемент сдвигается относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию - static, иначе отсчёт будет вестись относительно, указанного края окна браузера (как при position: fixed). |
| fixed | Фиксированное позиционирование. При смещении элемент сдвигается относительно заданного края окна браузера. |
| static | Статическое позиционирование. Элементы отображаются в том порядке, как они указаны в потоке HTML документа. Это значение по умолчанию. |
| relative | Относительное позиционирование. При смещении элемент сдвигается относительно его текущей позиции. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
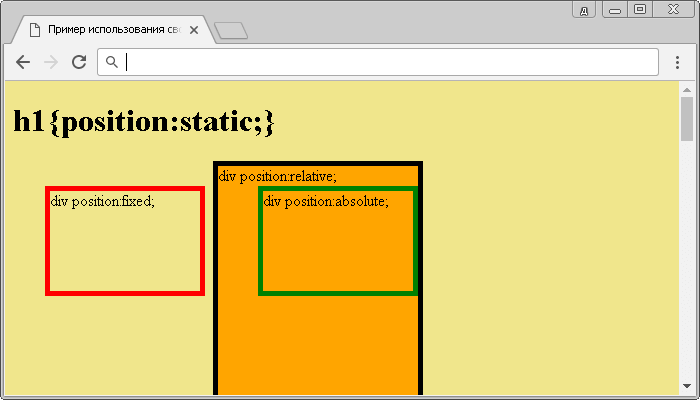
<!DOCTYPE html> <html> <head> <title>Пример использования свойства position</title> <style> body { background-color:khaki; /* задаём задний фон цвета хаки */ height:2000px; /* устанавливаем высоту элемента */ } h1 { position:static; /* элемент со статическим позиционированием */ } .relative { position:relative; /* элемент с относительным позиционированием */ left : 200px; * задаём смещение элемента влево относительно его текущей позиции */ width 200px; /* задаём ширину блока */ height: 250px; /* задаём высоту блока */ border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */ background-color:orange; /* задаём задний фон оранжевого цвета */ } .absolute { position:absolute; /* элемент с абсолютным позиционированием */ left : 40px; * задаём смещение элемента влево относительно левого края его предка */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */ } .fixed { position:fixed; /* элемент с фиксированным позиционированием */ left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */ } </style> </head> <body> <h1>h1{position:static;}</h1> <div class = "relative">div position:relative;</div> <div class = "absolute">div position:absolute;</div> <div class = "fixed">div position:fixed;</div> </body> </html>
В этом примере для демонстрации рассмотрены все возможные типы позиционирования - статический, относительный, абсолютный и фиксированный. Результат нашего примера: