CSS свойство bottom
CSS свойстваОпределение и применение
CSS свойство bottom определяет смещение позиционированного элемента относительно нижнего края.
Результат применения свойства bottom напрямую зависит от позиционирования элемента к которому оно применяется, т.е. элемент будет смещаться в зависимости от значения свойства position:

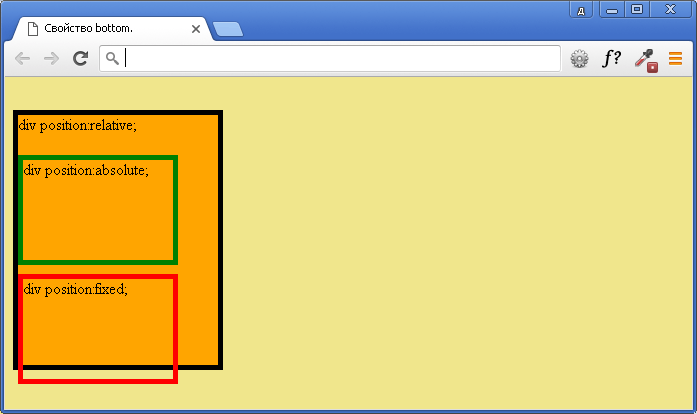
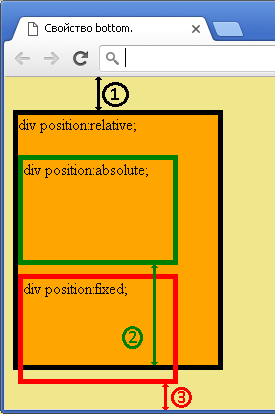
- position: relative; (элемент с относительным позиционированием) - при использовании свойства bottom элемент смещается вверх или вниз относительно его текущей позиции (отрицательное значение смещает вниз, положительное вверх). На примере bottom: -25px;
- position: absolute; (элемент с абсолютным позиционированием) - при использовании свойства bottom смещается вверх или вниз относительно нижнего края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию - static, иначе отсчёт будет вестись относительно нижнего края окна браузера (как при position: fixed;). На примере bottom: 100px;
- position: fixed;(элемент с фиксированным позиционированием) - при использовании свойства bottom элемент смещается вверх или вниз относительно нижнего края окна браузера. На примере bottom: 25px;
- position: static; (элемент со статическим позиционированием - по умолчанию) - значение свойства bottom не повлияют на позиционирование элемента.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| bottom | 1.0 | 1.0 | 6.0 | 1.0 | 5.0 | 12.0 |
CSS синтаксис:
bottom:"auto | length | initial | inherit";
JavaScript синтаксис:
object.style.bottom = "5%"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Позволяет браузеру вычислять положение от нижнего края. Это значение по умолчанию. |
| length | Определяет величину смещения (px, em, pt, и т.п.). Допускается использование отрицательных значений. |
| % | Величина смещения, указанная в процентах от содержащего элемента. Допускается использование отрицательных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Свойство bottom.</title> <style> body { background-color:khaki; /* задаём задний фон цвета хаки */ } .relative { position:relative; /* элемент с относительным позиционированием */ bottom : -25px; * задаём смещение элемента вниз относительно его текущей позиции */ width 200px; /* задаём ширину блока */ height: 250px; /* задаём высоту блока */ border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */ background-color:orange; /* задаём задний фон оранжевого цвета */ } .absolute { position:absolute; /* элемент с абсолютным позиционированием */ bottom : 100px; * задаём смещение элемента вниз относительно нижнего края его предка */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */ } .fixed { position:fixed; /* элемент с фиксированным позиционированием */ bottom : 25px; * задаём смещение элемента вниз относительно нижнего края окна браузера */ width 150px; /* задаём ширину блока */ height: 100px; /* задаём высоту блока */ border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */ } </style> </head> <body> <div class = "relative">div position:relative;</div> <div class = "absolute">div position:absolute;</div> <div class = "fixed">div position:fixed;</div> </body> </html>