CSS свойство counter-increment
CSS свойстваОпределение и применение
CSS свойство counter-increment увеличивает одно или более значений счетчика. Чаще всего используется вместе со свойствами counter-reset и content.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| counter-increment | 4.0 | 2.0 | 9.6 | 3.1 | 8.0 | 12.0 |
CSS синтаксис:
counter-increment:"none | id | initial | inherit";
JavaScript синтаксис:
object.style.counterIncrement = "nazvanie"
Значения свойства
| Значение | Описание |
|---|---|
| none | Нет счетчиков, которые будут инкрементированы (увеличены на 1). Это значение по умолчанию. |
| id number | Идентификатор определяет, какой счетчик должен быть инкрементирован (увеличен). По умолчанию счетчик увеличивается на 1, но это значение может быть изменено, для этого необходимо указать после идентификатора число на которое счетчик будет увеличиваться при каждом новом появлении элемента для которого это значение было установлено. Допускается использование отрицательных значений и нуля. Если идентификатор ссылается на счетчик, который не был инициализирован с помощью свойства counter-reset, то по умолчанию начальное значение равно нулю. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
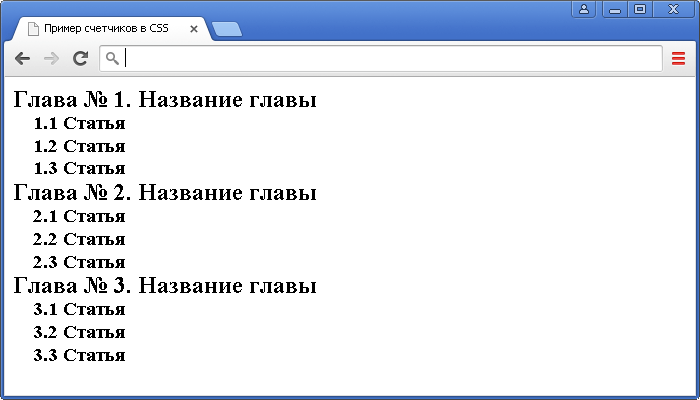
<!DOCTYPE html> <html> <head> <title>Пример использования счетчиков в CSS.</title> <style> body { counter-reset : schetchik1; /* инициализируем счетчик №1 */ line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */ } h2 { counter-reset : schetchik2; /* инициализируем счетчик №2 */ } h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */ counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */ content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */ } h3 { margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */ } h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */ counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */ content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */ } </style> </head> <body> <h2>Название главы</h2> <h3>Статья</h3> <h3>Статья</h3> <h3>Статья</h3> <h2>Название главы</h2> <h3>Статья</h3> <h3>Статья</h3> <h3>Статья</h3> <h2>Название главы</h2> <h3>Статья</h3> <h3>Статья</h3> <h3>Статья</h3> </body> </html>