CSS свойство border-image-repeat
CSS свойства
Определение и применение
CSS свойство border-image-repeat определяет, должна ли граница изображения быть повторена, масштабируема или растянута.
определяет, должна ли граница изображения быть повторена, масштабируема или растянута.
В настоящее время браузер Chrome не отображает изображение-границу если у элемента не задано свойство border.
Допускается указать до двух значений для этого свойства. Если указано одно значение, оно применяется на горизонтальных и вертикальных сторонах границы. Если указаны оба значения, то первое применяется к горизонтали, а второе применяется к вертикальным сторонам.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
border-image-repeat | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
CSS синтаксис:
border-image-repeat:"stretch | repeat | round | space | initial | inherit"; border-image-repeat: round stretch; /* Вы можете указать до двух значений для этого свойства. */ /* Если указано одно значение, оно применяется на горизонтальных и вертикальных сторонах границы.*/ /* Если указаны оба значения, то первое применяется к горизонтали, а второе применяется к вертикальным сторонам. */
JavaScript синтаксис:
object.style.borderImageRepeat = "stretch"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Изображение растягивает на всю область. Это значение по умолчанию. |
| repeat | Изображение повторяется, чтобы заполнить всю область (пока не заполнит зазор между двумя границами). Если изображение не помещается после повторения на целое число раз, то изображение будет обрезано. |
| round | Изображение должно повторяться, пока не заполнит зазор между двумя границами. Если изображение не помещается после повторения на целое число раз, то изображение будет масштабировано, чтобы соответствовать. |
| space | Изображение повторяется, чтобы заполнить всю область. Если изображение не помещается после повторения на целое число раз, дополнительное пустое пространство распределяется между всеми повторами (плитками). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
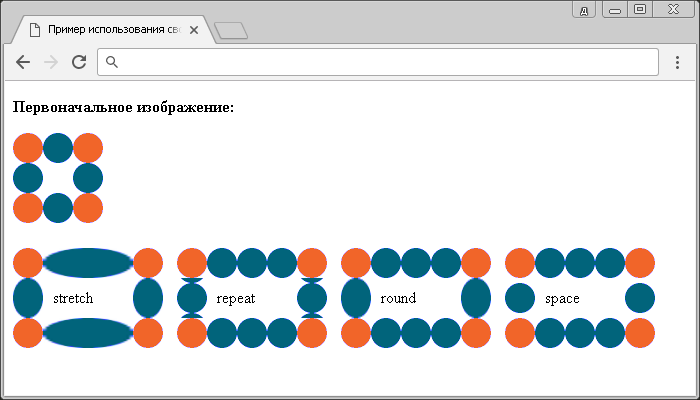
<!DOCTYPE html> <html> <head> <title>Использование свойства border-image-repeat</title> <style> div { display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width : 70px; /* устанавливаем ширину блока */ margin-right : 10px; /* устанавливаем величину отступа от правого края элемента */ padding : 30px; /* устанавливаем величину внутреннего отступа элемента */ border : 10px solid transparent; /* устанавливаем сплошную прозрачную границу размером 10 пикселей */ border-image-source : url(img-border.png); /* устанавливаем путь к изображению, которое будет использовано в качестве границы */ border-image-width : 30px; /* устанавливаем ширину границы-изображения для всех сторон */ border-image-slice : 30; /* указываем смещение для всех сторон */ } .test {border-image-repeat : stretch;} /* изображение растягивает на всю область (это значение по умолчанию) */ .test2 {border-image-repeat : repeat;} /* изображение повторяется, чтобы заполнить всю область (пока не заполнит зазор между двумя границами). Если изображение не помещается после повторения на целое число раз, то изображение будет обрезано. */ .test3 {border-image-repeat : round;} /* изображение должно повторяться, пока не заполнит зазор между двумя границами. Если изображение не помещается после повторения на целое число раз, то изображение будет масштабировано, чтобы соответствовать. */ .test4 {border-image-repeat : space;} /* изображение повторяется, чтобы заполнить всю область. Если изображение не помещается после повторения на целое число раз, дополнительное пустое пространство распределяется между всеми повторами (плитками). */ </style> </head> <body> <p><b>Первоначальное изображение:</b></p> <img src = "img-border.png" alt = "ramka"><br> <div class = "test">stretch</div> <div class = "test2">repeat</div> <div class = "test3">round</div> <div class = "test4">space</div> </body> </html>
В этом примере с помощью свойства border-image-repeat мы рассмотрели как изображение-граница можеты быть повторена, масштабируема или растянута.
мы рассмотрели как изображение-граница можеты быть повторена, масштабируема или растянута.
С использованием свойства border-image-source мы задали путь к изображению, которое использовали в качестве границы, свойством border-image-slice
мы задали путь к изображению, которое использовали в качестве границы, свойством border-image-slice задали смещение внутрь от верхней, правой, нижней и левой кромки изображения, свойством border-image-width
задали смещение внутрь от верхней, правой, нижней и левой кромки изображения, свойством border-image-width установили ширину границы-изображения для всех сторон.
установили ширину границы-изображения для всех сторон.
Результ нашего примера: