CSS свойство column-rule
CSS свойства
Определение и применение
CSS свойство column-rule позволяет в одном объявлении указать следующие значения разделительной линии:
- ширина (column-rule-width
 ) - "medium | thin | thick | length | initial | inherit".
) - "medium | thin | thick | length | initial | inherit". - стиль (column-rule-style
 ) - "none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit".
) - "none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial | inherit". - цвет (column-rule-color
 ) - "color | initial | inherit".
) - "color | initial | inherit".
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
column-rule | 50.0 4.0 -webkit- | 2.0 -moz- | 37.0* 15.0 -webkit- | 9.0 3.1 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
column-rule:"column-rule-width column-rule-style column-rule-color | initial | inherit"; Допускается указывать одно, два или три значения.
JavaScript синтаксис:
object.style.columnRule = "medium none color"
Значения свойства
| Значение | Описание |
|---|---|
| column-rule-width | Значение ширины разделительной линии указывается ключевым словом, либо в единицах измерения длины CSS (px, mm, pt, и т.п.). Значение должно быть строго положительным. Обращаю Ваше внимание, что в настоящее время значения указанные в процентах не допускаются. Значение по умолчанию medium (cредняя толщина разделительной линии). |
| column-rule-style | Определяет стиль разделительной линии между колонками (задается ключевым словом). Значение по умолчанию none (отсутствие разделительной линии между колонками). |
| column-rule-color | Определяет цвет тени (HEX, RGB, RGBA, HSL, HSLA, "Предопределённые цвета"). Значением по умолчанию является текущий цвет элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
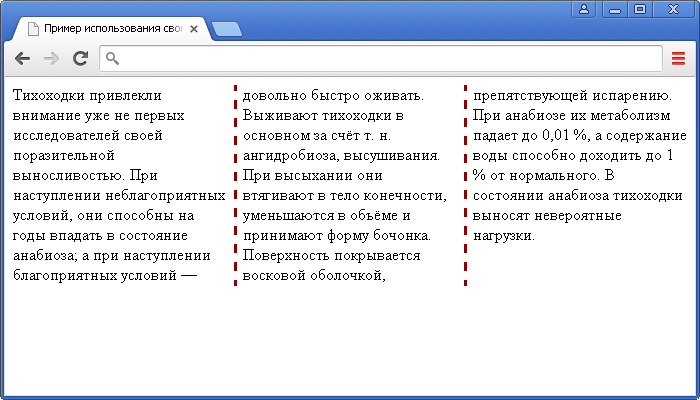
<!DOCTYPE html> <html> <head> <title>Пример использования свойств column-rule</title> <style> .container { -webkit-columns: 3; /* для поддержки ранних версий браузеров */ -moz-columns: 3; /* для поддержки ранних версий браузеров */ columns: 3; /* указываем количество колонок на которое необходимо разбить элемент */ -webkit-column-rule: 3px dashed DarkRed; /* для поддержки ранних версий браузеров */ -moz-column-rule: 3px dashed DarkRed; /* для поддержки ранних версий браузеров */ column-rule: 3px dashed DarkRed; /* устанавливаем темно-красную пунктирную разделительную линию между колонками шириной 3px*/ } </style> </head> <body> <div class = "container"> Тихоходки привлекли внимание уже не первых исследователей своей поразительной выносливостью. При наступлении неблагоприятных условий, они способны на годы впадать в состояние анабиоза; а при наступлении благоприятных условий — довольно быстро оживать. Выживают тихоходки в основном за счёт т. н. ангидробиоза, высушивания. При высыхании они втягивают в тело конечности, уменьшаются в объёме и принимают форму бочонка. Поверхность покрывается восковой оболочкой, препятствующей испарению. При анабиозе их метаболизм падает до 0,01 %, а содержание воды способно доходить до 1 % от нормального. В состоянии анабиоза тихоходки выносят невероятные нагрузки. </div> </body> </html>