CSS свойство perspective-origin
CSS свойства
Определение и применение
CSS свойство perspective-origin устанавливает начало координат для свойства перспективы (perspective ).
).
Это свойство позволяет менять нижнее положение трехмерных элементов. Обращаю Ваше внимание на то, что по аналогии работы свойства perspective позиционирование перспективы происходит для вложенных (дочерних) элементов, а не самого элемента.
позиционирование перспективы происходит для вложенных (дочерних) элементов, а не самого элемента.
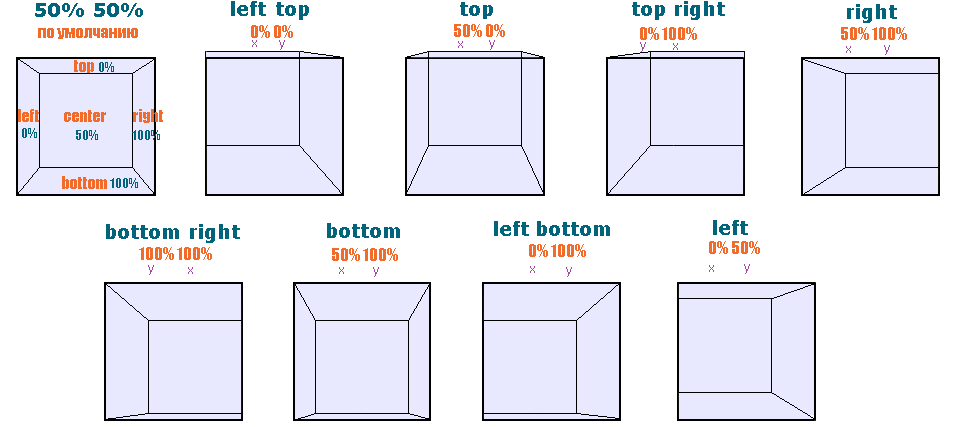
Логика работы свойства perspective-origin отображена на изображении:

- Первое значение указывает положение на оси X. Допускается использование числовых значений длины (допустимые единицы измерения CSS), процентное соотношение или одно из следующих трех ключевых слов: left (указывает 0 % длины по оси x), center (указывает среднюю точку) или right (указывает 100 %). Может быть указано вторым значением при использовании ключевых слов. Допускаются отрицательные значения.
- Второе значение указывает положение на оси Y. Допускается использование числовых значений длины (допустимые единицы измерения CSS), процентное соотношение или одно из следующих трех ключевых слов: top (указывает 0 % длины по оси y), center (указывает среднюю точку) или bottom (указывает 100 %). Может быть указано первым значением при использовании ключевых слов. Допускаются отрицательные значения.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
perspective-origin | 36.0 12.0 -webkit- | 16.0 10.0 -moz- | 23.0 15.0 -webkit- | 9.0 4.03 -webkit- | 10.0 | 12.0 |
CSS синтаксис:
perspective-origin:"x-axis y-axis | initial | inherit"; Допускается использование в объявлении одного значения (только для x или y если используется ключевое слово) и двух значений (x и y). При использовании ключевых слов порядок указания ключевых слов не важен.
JavaScript синтаксис:
object.style.perspectiveOrigin = "50% 50%"
Значения свойства
| Значение | Описание |
|---|---|
| x-axis | Первое значение указывает положение на оси X. Допускается использование числовых значений длины (допустимые единицы измерения CSS), процентное соотношение или одно из следующих трех ключевых слов: left (указывает 0 % длины по оси x), center (указывает среднюю точку) или right (указывает 100 %). Может быть указано вторым значением при использовании ключевых слов. Допускаются отрицательные значения. Значение по умолчанию 50%. |
| y-axis | Второе значение указывает положение на оси Y. Допускается использование числовых значений длины (допустимые единицы измерения CSS), процентное соотношение или одно из следующих трех ключевых слов: top (указывает 0 % длины по оси y), center (указывает среднюю точку) или bottom (указывает 100 %). Может быть указано первым значением при использовании ключевых слов. Допускаются отрицательные значения. Значение по умолчанию 50%. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
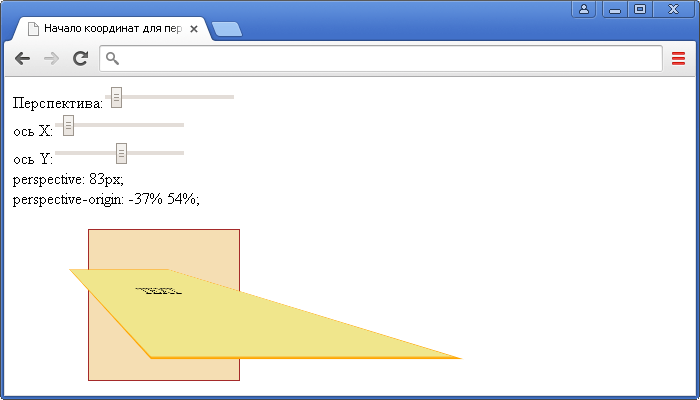
Рассмотрим пример изменения перспективы вложенного (дочернего) элемента, используя CSS свойство perspective , добавим возможность изменять начало координат перспективы свойством perspective-origin
, добавим возможность изменять начало координат перспективы свойством perspective-origin , применим HTML атрибут событий onchange и функции на JavaScript:
, применим HTML атрибут событий onchange и функции на JavaScript:
<!DOCTYPE html> <html> <head> <title>Перспектива элемента в CSS</title> <style> #test1 { width : 150px; /* устанавливаем ширину блока */ height : 150px; /* устанавливаем высоту блока */ margin : 20px 0 0 75px; /* устанавливаем величину внешнего отступа top-right-bottom-left */ border : 1px solid brown; /* устанавливаем сплошную границу размером 1px коричневого цвета */ background : wheat; /* устанавливаем цвет заднего фона */ -moz-perspective : 80px; /* для поддержки ранних версий браузеров */ -webkit-perspective : 80px; /* для поддержки ранних версий браузеров */ perspective : 80px; /* устанавливаем перспективу для дочернего элемента */ -moz-perspective-origin : 50% 50%; /* для поддержки ранних версий браузеров */ -webkit-perspective-origin : 50% 50%; /* для поддержки ранних версий браузеров */ perspective-origin : 50% 50%; /* устанавливаем начало координат перспективы для дочернего элемента (значение по умолчанию) */ } #test2 { padding : 50px; /* устанавливаем величину внутреннего отступа для всех сторон */ border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета */ background : khaki; /* устанавливаем цвет заднего фона */ transform : rotateX(45deg); /* двухмерное преобразование путем поворота элемента по часовой стрелке, используя только значение по оси x */ -webkit-transform : rotateX(45deg); /* для поддержки ранних версий браузеров */ -moz-transform : rotateX(45deg); /* для поддержки ранних версий браузеров */ -ms-transform : rotateX(45deg); /* для поддержки ранних версий браузеров */ } </style> <script> function changeP(value) { /* создаем функцию для изменения значения стиля элемента с id = test1(значение перспективы), с отображением результата изменения в элементе с id = persp и поддержкой ранних версий браузера */ document.getElementById('test1').style.perspective=value + "px"; /* изменение стиля элемента */ document.getElementById('test1').style.webkitPerspective=value + "px"; /* для поддержки ранних версий браузеров */ document.getElementById('test1').style.mozPerspective=value + "px"; /* для поддержки ранних версий браузеров */ document.getElementById('persp').innerHTML=value + "px"; /* вывод текущего значения */ } function changeOPersp() { { /* создаем функцию для изменения значения стиля элемента с id = test1 (начало координат для перспективы), с отображением результата изменения в элементе с id = perspTotal и поддержкой ранних версий браузера */ var x=document.getElementById('perspx').value; /* создаем переменную */ var y=document.getElementById('perspy').value; /* создаем переменную */ document.getElementById('test1').style.perspectiveOrigin=x + '% ' + y + '%'; /* изменение стиля элемента */ document.getElementById('test1').style.webkitPerspectiveOrigin=x + '% ' + y + '%'; /* для поддержки ранних версий браузеров */ document.getElementById('test1').style.mozPerspectiveOrigin=x + '% ' + y + '%'; /* для поддержки ранних версий браузеров */ document.getElementById('perspTotal').innerHTML=x + '%' + y + '%'; /* вывод текущего значения */ } </script> </head> <body> Перспектива:<input type = "range" min = "30" max = "1000" value = "80" onchange = "changeP(this.value)"><br> ось X:<input type = "range" min = "-50" max = "150" value = "50" onchange = "changeOPersp()" id = "perspx"><br> ось Y:<input type = "range" min = "-50" max = "150" value = "50" onchange = "changeOPersp()" id = "perspy"><br> perspective: <span id = "persp">80px</span>; <br> perspective-origin: <span id = "perspTotal">50% 50%</span>; <div id = "test"> <div id = "test2">TEXT </div> </div> </body> </html>