HTML атрибут событий onchange
Атрибуты событийЗначение и применение
Атрибут событий onchange позволяет задать срабатывание скрипта при изменении значений элемента.
Это событие аналогично событию oninput . Разница заключается в том, что событие oninput
. Разница заключается в том, что событие oninput происходит сразу после того как значение элемента изменилось, а событие onchange происходит, когда элемент теряет фокус. Другим отличием является то, что событие onchange имеет более широкую поддержку браузерами и работает с такими элементами как <keygen>
происходит сразу после того как значение элемента изменилось, а событие onchange происходит, когда элемент теряет фокус. Другим отличием является то, что событие onchange имеет более широкую поддержку браузерами и работает с такими элементами как <keygen> , <select> и более расширено с элементом <input>.
, <select> и более расширено с элементом <input>.
Поддержка браузерами
| Атрибут событий |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| onchange | Да | Да | Да | Да | Да | Да |
Синтаксис
<element onchange = "script" >
Пример использования
Пример вывода текста, набранного в элементе <input> при смене фокуса, используя атрибут событий onchange. Обратите внимание, что если бы мы использовали атрибут событий oninput , то текст отображался бы сразу, а не при смене фокуса.
, то текст отображался бы сразу, а не при смене фокуса.
<!DOCTYPE html> <html> <head> <title>Событие onchange</title> </head> <body> <p>Набирите произвольный текст и уберите фокус с элемента:</p> <input type = "text" name = "testInput" id = "testInput" onchange = "testFunction()"> <p id = "info2" ></p> <script> function testFunction() { var x = document.getElementById("testInput").value; document.getElementById("info2").innerHTML = "Вы набрали следующий текст: " + x; } </script> </body> </html>
Набирите произвольный текст и уберите фокус с элемента:
Пример вывода значения value тега <option> (пункт раскрывающегося списка), используя атрибут событий onchange.
<!DOCTYPE html> <html> <head> <title>Событие onchange</title> </head> <body> <p>Выберите желание из списка:</p> <select id = "wishlist" onchange = "wishFunction()"> <option value = "Желание 1">Желание 1 <option value = "Желание 2">Желание 2 <option value = "Желание 3">Желание 3 </select> <p id = "info" ></p> <script> function wishFunction() { var z = document.getElementById("wishlist").value; document.getElementById("info").innerHTML = "Вы выбрали: " + z; } </script> </body> </html>
Выберите желание из списка:
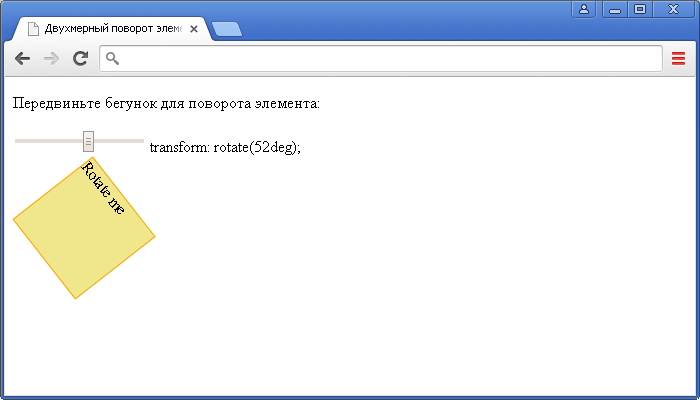
Рассмотрим пример изменения двухмерного поворота элемента, используя CSS свойство transform , HTML атрибута событий onchange и функции на JavaScript:
, HTML атрибута событий onchange и функции на JavaScript:
<!DOCTYPE html> <html> <head> <title>Двухмерный поворот элемента в CSS</title> <style> #test { width : 100px; /* устанавливаем ширину блока */ height : 100px; /* устанавливаем высоту блока */ margin : 20px; /* устанавливаем величину внешнего отступа для всех сторон элемента */ border : 1px solid orange; /* устанавливаем сплошную границу размером 1px оранжевого цвета */ background: khaki; /* устанавливаем цвет заднего фона */ transform : rotate(0deg); /* устанавливаем, что двухмерный поворот отсутствует */ -webkit-transform : rotate(0deg); /* для поддержки ранних версий браузеров */ -ms-transform : rotate(0deg); /* для поддержки ранних версий браузеров */ } </style> <script> function rotate(value) { /* создаем функцию для изменения значения стиля элемента с id = test, с отображением результата изменения в элементе с id = result и поддержкой ранних версий браузера */ document.getElementById('test').style.webkitTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */ document.getElementById('test').style.msTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */ document.getElementById('test').style.MozTransform = "rotate(" + value + "deg)"; /* поддержка ранних версий браузера */ document.getElementById('test').style.transform = "rotate(" + value + "deg)"; document.getElementById('result').innerHTML = value + "deg"; } </script> </head> <body> <p>Передвиньте бегунок для поворота элемента:</p> <input type = "range" min = "-360" max = "360" value = "0" onchange = "rotate(this.value)"> transform: rotate(<span id = "result"> 0deg</span> ); <div id = "test">Rotate me<div> </body> </html>

Отличия HTML 4.01 от HTML 5
Нет.
Поддерживаемые теги
<input> (type = "checkbox | file | password | radio | range | search | text"), <keygen> , <select> и <textarea>.
, <select> и <textarea>.