HTML тег <option>
HTML тегиЗначение и применение
Элемент <option> определяет пункты списка (параметры для выбора). Данный тег применяется как вложенный элемент тега <select> (раскрывающийся список), либо тега <datalist> (список предопределенных вариантов).
(список предопределенных вариантов).
Пункты списка (<option>) внутри раскрывающегося списка <select> могут группироваться элементом <optgroup>.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <option> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| disabled | disabled | Логический атрибут, который указывает, что параметр должен быть отключен. |
| label | text | Является текстом надписи, указывающей значение параметра. Если атрибут не указан, то его значением выступает содержимое элемента <option>. |
| selected | selected | Логический атрибут, который указывает, что параметр должен быть предварительно выбран при загрузке страницы. Атрибут может быть применен только к одному элементу <option> в раскрывающемся списке (элемент <select>). |
| value | text | Указывает значение, которое будет отправлено на сервер при отправке формы. Если указывается в составе списка предопределённых вариантов (<datalist> ), то поиск осуществляется по значению атрибута, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option> ), то поиск осуществляется по значению атрибута, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option> |
Пример использования
Элемент <option> может быть использован без каких-либо атрибутов, но обычно содержит атрибут со значением, которое отправляется и обрабатывается на стороне сервера.
В данном примере рассмотрено применение атрибута selected HTML тега <option>, который определяет какой параметр будет предварительно выбран внутри списка:
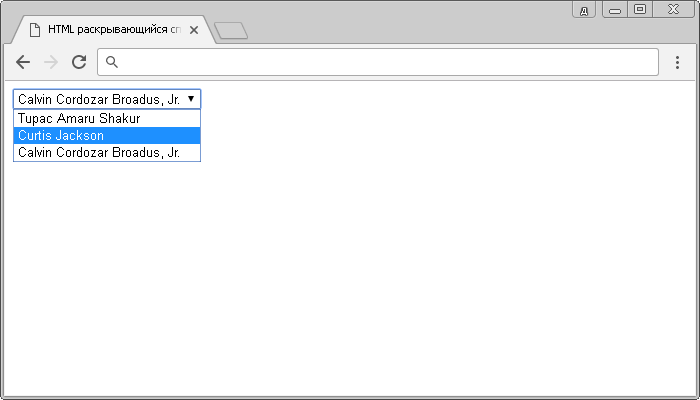
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg"selected>Calvin Cordozar Broadus, Jr.</option> <!--параметр, который будет предварительно выбран --> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты. Атрибутом selected указали, что третий пункт предопределен (будет выбран по умолчанию вместо первого).
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега <option>, чтобы указать какое значение отправляется на сервер для дальнейшей обработки.
В браузере это выглядит следующим образом:

Давайте рассмотрим пример в котором используются раскрывающийся список (<select>) и список предопределенных вариантов для ввода (<datalist> ).
Список предопределенных вариантов мы подключим атрибутом list
).
Список предопределенных вариантов мы подключим атрибутом list внутри однострочного текстового поля (тег <input>).
внутри однострочного текстового поля (тег <input>).
Элементом списков выступает тег <option>. Если в списках используется атрибут label, то текст надписи, которая указывает значение параметра берется из него. Если значение атрибута label не указано, то этим значением выступает содержимое элемента <option>, при этом необходимо использовать закрывающий элемент </option>.
Обращаю Ваше внимание, что если в списке предопределённых вариантов (<datalist> ) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
) используется атрибут value, то поиск осуществляется по нему, если атрибут отсутствует, то по содержимому элемента, при этом необходимо использовать закрывающий элемент </option>.
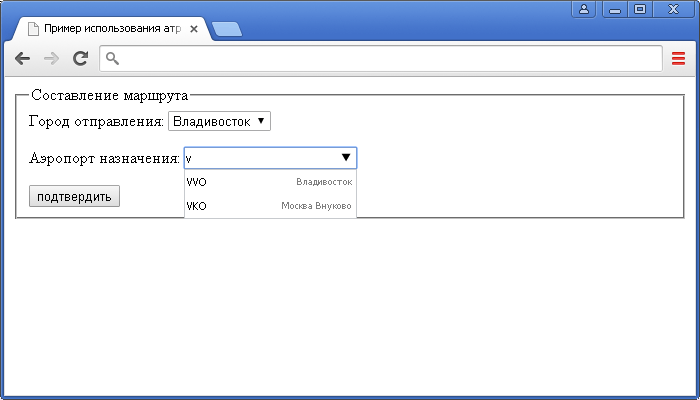
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута label HTML тега <option></title> </head> <body> <form action = "#"> <!-- адрес передачи данных при отправке формы (относительный, либо абсолютный URL)--> <fieldset> <!--группируем элементы формы--> <legend>Составление маршрута</legend> <!--заголовок для элемента <fieldset> --> Город отправления: <select> <!--раскрывающийся список--> <option label = "Владивосток"> <option label = "Анапа"> <option label = "Москва"> <option label = "Смоленск"> <option label = "Якутск"> </select> <p>Аэропорт назначения: <input type = "text" list = "airports"> <!-- ссылаемся на список предопределенных вариантов --> </p> <datalist id = "airports"> <!--Список предопределенных вариантов для ввода--> <option value = "VVO" label = "Владивосток"> <option value = "MEM" label = "Анапа"> <option value = "VKO" label = "Москва Внуково"> <option value = "LNX" label = "Смоленск"> <option value = "YKS" label = "Якутск"> </datalist> <input type = "submit" value = "подтвердить"> <!--кнопка отправки формы --> </fieldset> </form> </body> </html>
В браузере это выглядит следующим образом:

Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги