Атрибут disabled HTML тега <option>
HTML тег <option>Значение и применение
Логический атрибут disabled (HTML тега <option>) указывает, что параметр должен быть отключен. Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено параметр неактивен.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| disabled | Да | Да | Да | Да | Да | Да |
Синтаксис:
<option disabled>
Значения атрибута
| Значение | Описание |
|---|---|
| disabled | Значение атрибута требуется только в XHTML (<option disabled = "disabled">). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select> <option value = "A">Option A</option> <option value = "B">Option B</option> <option value = "C" disabled>Option C</option> </select> </body> </html>
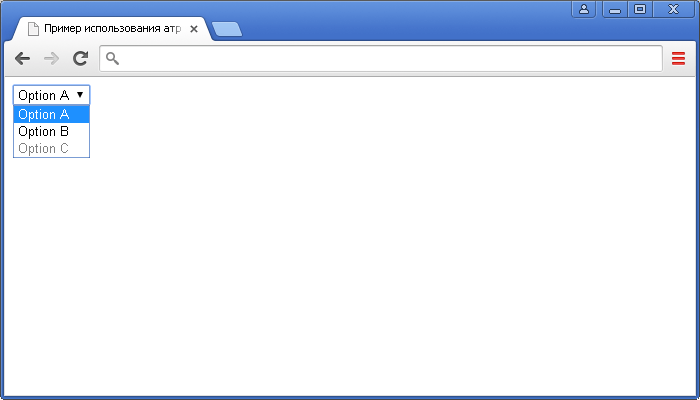
В браузере это выглядит следующим образом: