HTML тег <dl>
HTML тегиЗначение и применение
Списки определений используются для формирования пар типа «имя / значение», «вопрос / ответ» и т.п.
Тэг <dl> (HTML Description List Element) определяет список, тэг <dt> (HTML Definition Term Element) определяет его имя, а тег <dd> (HTML Description Element) описывает его значение.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <dl> | Да | Да | Да | Да | Да | Да |
Пример использования
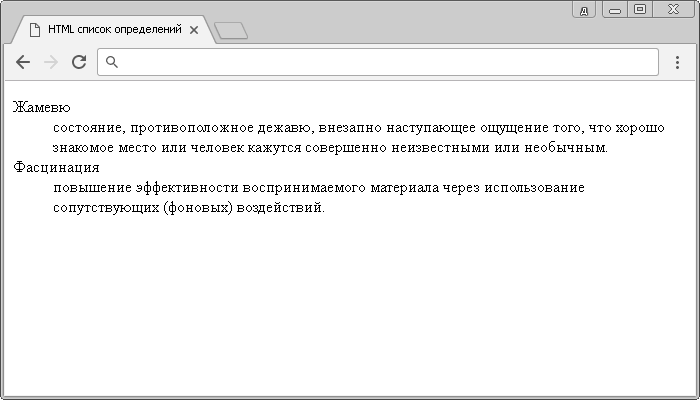
<!DOCTYPE html> <html> <head> <title>Пример использования тега <dd></title> </head> <body> <dl> <dt>Жамевю</dt> <dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место или человек кажутся совершенно неизвестными или необычным.</dd> <dt>Фасцинация</dt> <dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd> </dl> </body> </html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:

Отличия HTML 4.01 от HTML 5
В HTML 4.01 определяет список определений, а В HTML 5 тег определяет список описаний (толкований, характеристик, свойств, обозначений) .Значение CSS по умолчанию
dl { display: block; margin-top: 1em; margin-bottom: 1em; margin-left: 0; margin-right: 0; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги