HTML тег <optgroup>
HTML тегиЗначение и применение
Тег <optgroup> используется для группировки связанных данных в раскрывающемся списке <select> и предназначен для более удобного представления информации пользователям.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <optgroup> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| disabled | disabled | Если этот логический атрибут установлен, то ни один из элементов в этой группе параметров выбрать нельзя. Как правило, браузеры выделяют такую группу серым цветом, при этом группа не реагирует на такие события как щелчки мыши, либо фокус. |
| label | text | Задает наименование для группы. Этот атрибут является обязательным, если данный элемент используется. |
Пример использования
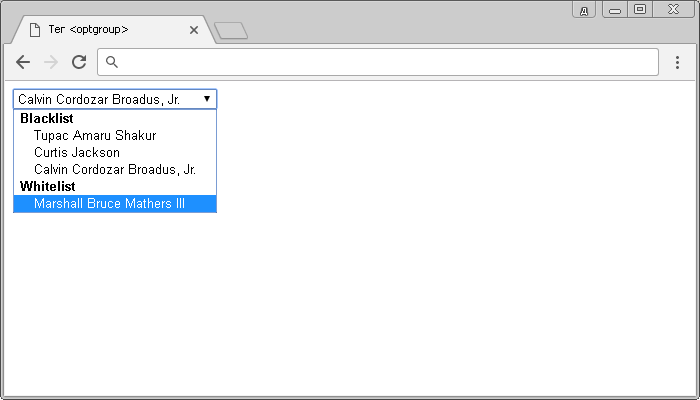
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <optgroup></title> </head> <body> <select name = "black&white"> <optgroup label = "Blacklist"> <!--Группа №1 --> <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg" selected > Calvin Cordozar Broadus, Jr. </option> </optgroup> <optgroup label = "Whitelist"> <!--Группа №2 --> <option value = "Eminem">Marshall Bruce Mathers III</option> </optgroup> </select> </body> </html>
В данном примере мы выделили 2 группы тегом <optgroup>. Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:

В следующем примере с использованием логического атрибута disabled мы отключим одну группу ("Group B"):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <optgroup></title> </head> <body> <select> <optgroup label = "Group A"> <!--Группа №1 --> <option>A.1</option> </optgroup> <optgroup label = "Group B" disabled> <!--Группа №2 (отключена)--> <option>B.1</option> <option>B.2</option> </optgroup> <optgroup label = "Group C"> <!--Группа №3 --> <option>C.1</option> <option>C.2</option> <option>C.3</option> </optgroup> </select> </body> </html>

Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги