HTML тег <ol>
HTML тегиЗначение и применение
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list - упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| start, type | Да | Да | Да | Да | Да | Да |
reversed | Да | Да | Да | Да | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| compact | compact | Не поддерживается в HTML5. Указывает, что список должен быть меньше обычного размера (line-height: 80%). Используйте CSS вместо данного атрибута. |
reversed | reversed | Указывает, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge. |
| start | number | Определяет начальное значение нумерованного (упорядоченного) списка. Значения должны быть целочисленными, допускается использование отрицательных значений. При использовании с буквами (type = "A" и type = "a"), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = "4", будет соответствовать букве "D" и список начнётся именно с неё. При использовании значения start = "27" счетчик обнуляется, при этом список становится двухзначным ("27" = "AA", "28" = "AB", "29" = "AC"...). |
| type | 1(по умолчанию) A(большие) a(строчные) I(римские большие) i(римские маленькие) | Определяет тип маркера, который используется в построении нумерованного (упорядоченного) списка. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol> </title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
Ещё один интересный атрибут - type, который позволит Вам задать буквенную нумерацию ("A" – большие, "a" – строчные), либо нумерацию из римских цифр ("I" – в верхнем регистре, "i" – в нижнем регистре).
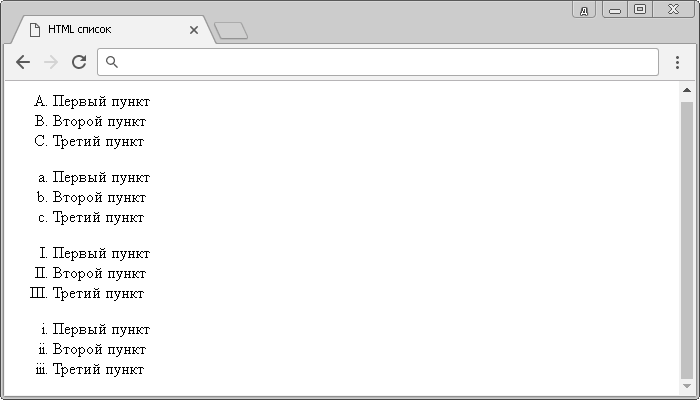
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>

Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Отличия HTML 4.01 от HTML 5
В HTML5 добавлен новый атрибут reversed , атрибут compact больше не поддерживается в HTML5 .
, атрибут compact больше не поддерживается в HTML5 .
Значение CSS по умолчанию
ol { display: block; list-style-type: decimal; margin-top: 1em; margin-bottom: 1em; margin-left: 0px; margin-right: 0px; padding-left: 40px; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги