Атрибут start HTML тега <ol>
HTML тег <ol>Значение и применение
Атрибут start определяет начальное значение нумерованного (упорядоченного) списка (HTML тег <ol>).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| start | Да | Да | Да | Да | Да | Да |
Синтаксис:
<ol start = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Определяет начальное значение нумерованного (упорядоченного) списка. Значения должны быть целочисленными, допускается использование отрицательных значений. При использовании с буквами (type = "A" и type = "a"), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = "4", будет соответствовать букве "D" и список начнётся именно с неё. При использовании значения start = "27" счетчик обнуляется, при этом список становится двухзначным ("27" = "AA", "28" = "AB", "29" = "AC"...). |
Отличия HTML 4.01 от HTML 5
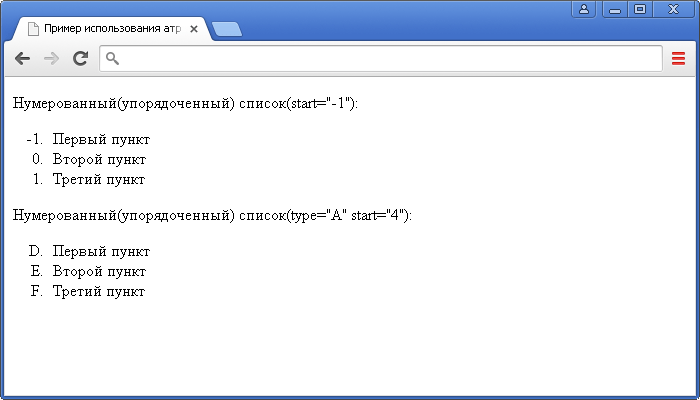
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута start HTML тега <оl></title> </head> <body> <p>Нумерованный(упорядоченный) список(start="-1"):</p> <ol start = "-1"> <!--указываем, что список начнётся с "-1" (по умолчанию с "1")--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <p>Нумерованный(упорядоченный) список(type="A" start="4"):</p> <ol type = "A" start = "4"> <!--указываем, что список начнётся с заглавной буквы "D" (четвертая в алфавите) --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>

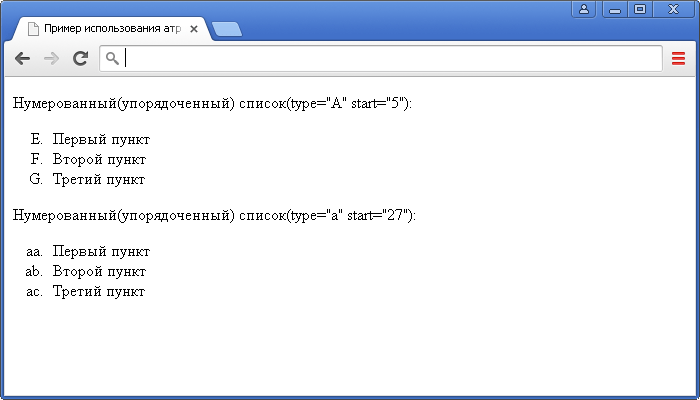
Рассмотрим еще один пример в котором нумерованный(упорядоченный) список начинается с определённой буквы алфавита:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов type и start HTML тега <оl></title> </head> <body> <p>Нумерованный(упорядоченный) список(type="A" start="5"):</p> <ol type = "A" start = "5"> <!--указываем, что список начнётся с заглавной буквы "E" (пятая в алфавите) --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <p>Нумерованный(упорядоченный) список(type="a" start="27"):</p> <ol type = "a" start = "27"> <!--указываем, что список начнётся с двух строчных "a" (порядковый 27) --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>