HTML тег <link>
HTML тегиЗначение и применение
Элемент <link> определяет связь между документом и внешним ресурсом, используется для ссылки на внешние таблицы стилей.
Обращаю Ваше внимание, что элемент <link> размещается всегда внутри элемента <head> (как правило, перед его закрывающим тегом), при этом может быть использован любое количество раз. Элемент не требует закрывающего тега и содержит внутри себя только атрибуты.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <link> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Определяет кодировку, связанного документа. |
crossorigin | anonymous use-credentials |
Атрибут определяет, используется ли CORS при загрузке. У этого атрибута есть 2 допустимых значения: anonymous В этом случае перед загрузкой выполняется кросс-доменный запрос (Origin: HTTP header), при этом не передаются параметры доступа (такие как: cookie, сертификат X.509, логин/пароль для базовой аутентификации по HTTP). В ответе сервера должен присутствовать заголовок Access-Control-Allow-Origin: HTTP header. use-credentials Перед загрузкой выполняется кросс-доменный запрос (Origin: HTTP header) с указанием параметров доступа (в виде - cookie, сертификата или пары логин/пароль). В ответе сервера должен присутствовать заголовок Access-Control-Allow-Origin: HTTP header. Если данный атрибут не задан, то CORS при загрузке не используется (отcутствует заголовок Origin: HTTP header). При неверном значении атрибута (содержится некорректное значение) используется значение anonymous. |
| href | URL | Определяет местоположение связанного документа. |
| hreflang | language_code | Определяет язык текста связанного документа. |
| media | media_query | Указывает, что файл адаптирован (оптимизирован) под определённые виды устройств. Атрибут может принимать несколько значений и используется, чтобы указать стиль для речевых или печатных устройств, для определенных моделей смартфонов и так далее. |
| rel | alternate archives author bookmark external first help icon last license next nofollow noreferrer pingback prefetch prev search sidebar stylesheet tag up | Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка).Обязательный атрибут. |
| rev | reversed relationship | Не поддерживается в HTML5. Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
sizes | Height x Width any | Определяет размер связанной иконки. Только для rel = "icon"). |
| target | _blank _parent _self _top framename | Не поддерживается в HTML5. Указывает, где будет загружен документ (окно/фрейм). |
| type | media_type | Указывает MIME-тип документа на который осуществляется переход. |
Пример использования
Самый распространенный метод добавления внешней таблицы стилей на страницу это использование тега <link>. Синтаксис следующий:HTML 5 - <link rel = "stylesheet" href = "css/styles.css"> HTML 4.01 - <link rel = "stylesheet" type = "text/css" href = "css/styles.css"> XHTML - <link rel = "stylesheet" type = "text/css" href = "css/styles.css">
Для всех типов документов необходимы два атрибута:
- rel = "stylesheet" - указывает тип ссылки (в нашем случае таблица стилей).
- href - задает URL-адрес местонахождения внешнего CSS-файла (принцип действия аналогичен атрибуту src тега <img> ).
При необходимости можно добавить несколько таблиц стилей, используя несколько тегов <link>, которые ссылаются на различные таблицы стилей.
Рассмотрим пример в котором установим определенные стили, которые браузер будет использовать при просмотре страниц, а другие при печати страниц (в нашем случае для экономии ресурса принтера - цвет всех элементов черный, а цвет заднего фона белый).
Для просмотра страниц пользователями мы установим следующие CSS стили (файл tag_link.css), которые свяжем с документом, используя элемент <link>:
h2 {color: brown;} /* устанавливаем цвет элемента - коричневый */ p {color: red;} /* устанавливаем цвет элемента - красный */ body {background-color: khaki;} /* устанавливаем цвет заднего фона - хаки */
Следующие CSS стили мы будем использовать при печати и предварительном просмотре страницы, вынесем их тоже в отдельный файл CSS (файл tag_link_print.css) и свяжем с документом, используя элемент <link>, а именно:
h2, p {color: #000;} /* групповой селектор устанавливает цвет элементов - черный */ body {background-color: #FFF; } /* устанавливаем цвет заднего фона - белый */
Теперь полный пример:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута media HTML тега <style></title> <link rel = "stylesheet" href = "../tag_link.css"> <link media = "print" rel = "stylesheet" href = "../tag_link_print.css"> </head> <body> <h2>Утконос</h2> <p><b>Утконос (лат. Ornithorhynchus anatinus)</b> — водоплавающее млекопитающее отряда однопроходных, обитающее в Австралии. Это единственный современный представитель семейства утконосовых (Ornithorhynchidae); вместе с ехиднами образует отряд однопроходных (Monotremata) — млекопитающих, по ряду признаков близких к рептилиям. Это уникальное животное является одним из символов Австралии; оно изображено на реверсе австралийской монеты в 20 центов.</p> </body> </html>
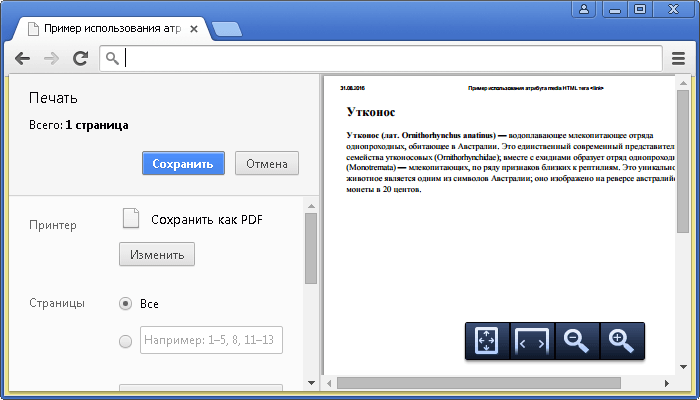
Ниже показано как этот пример отображается в браузере, а на изображении как пример отображается в предварительном просмотре печати страницы (стили, которые мы установили для печати):

Отличия HTML 4.01 от HTML 5
В HTML5 добалено два новых атрибута и три удалено.Значение CSS по умолчанию
link { display: none; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги