Атрибут media HTML тега <link>
HTML тег <link>Значение и применение
Атрибут media (HTML тега <link>) указывает, что файл адаптирован (оптимизирован) под определённые виды устройств. Атрибут может принимать несколько значений и используется, чтобы указать стиль для речевых или печатных устройств, для определенных моделей смартфонов и так далее.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| media | Да | Да | Да | Да | Да | Да |
Синтаксис:
<link media = "mediatype and | not | only (media function)" rel = "stylesheet" href = "stylesheet.css">
Логические операторы
Вы можете комбинировать медиа-запросы с использованием логических операторов:
| Значение | Описание |
|---|---|
| and | Оператор and ("И") используется для объединения нескольких медиа-запросов в один. |
| not | Оператор not ("Логическое НЕ") обращает результат - если медиа-запрос был истинным без "not", то он станет ложным, и наоборот. |
| only | Оператор only ("Только") может использоваться для скрытия таблиц стилей от устаревших браузеров, которые не могут обработать медиа-запрос (игнорируют), содержащий в себе этот логический оператор. |
| , | Оператор "," позволяет объединить несколько медиа-запросов через запятую. Если хотя бы один запрос возвращает "true" (соответствует), то условие выполняется и стили будут применены. Этот оператор ведет себя как логический оператор OR ("ИЛИ" ). |
Устройства
Вы можете использовать медиа-запросы для конкретных типов устройств:
| Значение | Описание |
|---|---|
| all | Подходит для всех типов устройств. Это значение по умолчанию. |
| aural | Предназначено для речевых синтезаторов. Значение считается устаревшим. |
| braille | Устройства для чтения шрифта Брайля (рельефно-точечный тактильный шрифт, предназначенный для письма и чтения незрячими и плохо видящими людьми). Значение считается устаревшим. |
| embossed | Устройства, предназначенные для печати шрифта Брайля. Значение считается устаревшим. |
| handheld | Предназначено для портативных устройств (маленький экран и ограниченная полоса пропускания - bandwidth). Значение считается устаревшим. |
| Предназначен для печатных страниц и для режима предварительного просмотра печати. | |
| projection | Устройства проекционного типа (проекторы). Значение считается устаревшим. |
| screen | Экраны компьютера. |
| speech | Речевые синтезаторы, устройства для чтения с экрана (для чтения страниц вслух). |
| tty | Устройства, которые используют набор символов фиксированной ширины, например, телетайпы или терминалы. Значение считается устаревшим. |
| tv | Устройства телевизионного типа (низкое разрешение, ограниченные возможности прокрутки, возможность передачи звука). Значение считается устаревшим. |
Мультимедийные функции
| Значение | Описание |
|---|---|
| aspect-ratio | Соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Например: aspect-ratio: 5/4 (соотношение пять к четырем). |
| color | Определяет количество бит на цветовую компоненту устройства вывода. Если устройство не является цветным устройством, то это значение равно нулю. Допускаются только положительные значения. Например, если дисплей использует по 4 бита на красный и синий, а 5 бит на зеленый, то считается, что устройство использует 4 бит на цветовой компонент. |
| color-index | Количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| device-aspect-ratio | Соотношение ширины и высоты области просмотра выходного устройства (соотношение сторон). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Например: device-aspect-ratio: 5/4 (соотношение пять к четырем). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| device-height | Определяет высоту устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| device-width | Определяет ширину устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| grid | Определяет основано ли выходное устройство на сеточной системе (например, терминал "tty" или дисплей телефона с одним фиксированным шрифтом), в этом случае значение будет равно 1, если устройство растровое, то значение будет равно 0. |
| height | Задает высоту области просмотра (используются единицы измерения CSS). |
| max-aspect-ratio | Максимальное соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. |
| max-color | Определяет максимальное количество бит на цветовую компоненту устройства вывода. Допускаются только положительные значения. |
| max-color-index | Максимальное количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| max-device-aspect-ratio | Масимальное соотношение ширины и высоты области просмотра выходного устройства (соотношение сторон). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Значение считается устаревшим и удалено из "Media Queries Level 4". |
| max-device-height | Определяет максимальную высоту устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| max-device-width | Определяет максимальную ширину устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| max-height | Задает максимальную высоту области просмотра (используются единицы измерения CSS). |
| max-monochrome | Указывает максимальное количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| max-resolution | Указывает максимальное разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| max-width | Задает максимальную ширину области просмотра (используются единицы измерения CSS). |
| min-aspect-ratio | Минимальное соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. |
| min-color | Определяет минимальное количество бит на цветовую компоненту устройства вывода. Допускаются только положительные значения. |
| min-color-index | Минимальное количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| min-device-aspect-ratio | Минимальное соотношение ширины и высоты области просмотра выходного устройства (соотношение сторон). Это значение состоит из двух целых положительных чисел, разделенных косой чертой ("/"). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Значение считается устаревшим и удалено из "Media Queries Level 4". |
| min-device-height | Определяет минимальную высоту устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| min-device-width | Определяет минимальную ширину устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из "Media Queries Level 4". |
| min-height | Задает минимальную высоту области просмотра (используются единицы измерения CSS). |
| min-monochrome | Указывает минимальное количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| min-resolution | Указывает минимальное разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| min-width | Задает минимальную ширину области просмотра (используются единицы измерения CSS). |
| monochrome | Указывает количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| orientation | Определяет, находится ли область просмотра в режиме альбомной ориентации - экран шире, чем высота, или в портретной ориентации - высота дисплея больше или равна ширине. Для альбомной ориентации используется значение: orientation: landscape, а для портретной и orientation: portrait. |
| resolution | Указывает разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| scan | Указывает метод сканирования устройства вывода. Применяется для устройств телевизионного типа (tv). Для того, чтобы указать тип развертки устройства, необходимо указать одно из значений: череcстрочная развертка - (interlace), прогрессивная развертка (progressive). |
| width | Задает ширину области просмотра (используются единицы измерения CSS). |
Мультимедийные функции (Media Queries Level 4)
В "Media Queries Level 4" добавлены следующие новые функции, которые, возможно, будут реализованы в браузерах:
- scripting (определяет используются ли языки сценариев, такие как JavaScript в текущем документе).
Значения:- enabled (скрипты доступны в текущем документе).
- initial-only (скрипты доступны только во время первоначальной загрузке страницы, а не после).
- none (скрипты полностью недоступны в текущем документе).
- pointer (используется для запроса о наличии и правильности указывающего устройства, такого как мышь. Если устройство имеет несколько механизмов ввода, то функция указателя должна отражать характеристики "первичного" механизма входного сигнала, который определяется браузером пользователя).
Значения:- none (основной механизм ввода устройства не включает в себя указательное устройство).
- coarse (основным механизмом ввода устройства входит указательное устройство ограниченной точности, например, сенсорные экраны и системы обнаружения движения по типу Kinect - периферийные устройства для Xbox).
- fine (основной механизм ввода устройства включает в себя точное указывающее устройство, например, мыши, тачпады и устройства для рисования стилусом).
- any-pointer (аналогичен pointer, но используется для запроса возможности любого доступного механизма ввода).
Значения: none | coarse | fine - hover (используется для запроса на способность пользователя навести курсор на элемент на странице. Если устройство имеет несколько механизмов ввода, то функция должна отражать характеристики "первичного" механизма входного сигнала, который определяется браузером пользователя).
Значения:- none (указывает, что основное указательное устроство не может навести курсор на элемент на странице, например, сенсорные экраны и экраны, которые используют для рисования стилусом).
- hover (указывает, что основное указательное устроство может навести курсор на элемент на странице, например, мыши и устройства с физической точкой на экране, как контроллер Nintendo для Wii.).
- any-hover (аналогичен hover, но используется для запроса возможности любого доступного механизма наведения).
Значения: none | hover - color-gamut (описывает примерный диапазон цветов, которые поддерживаются UA и выходными устройствами).
Значения:- srgb (выходное устройство может поддерживать примерно диапазон sRGB или более).
- p3 (выходное устройство может поддерживать примерно диапазон, указанный DCIP3 цветового пространства или более).
- rec2020 (выходное устройство может поддерживать примерно диапазон, указанный в ITU-R рекомендации BT.2020 цветового пространства или более).
- update (функция средства обновления используется для запроса на способность устройства вывода изменить внешний вид содержимого после его рендеринга).
Значения:- none (макет не может быть обновлен, например, для документов, напечатанных на бумаге).
- slow (макет может динамически меняться в соответствии с обычными правилами CSS, но выходное устройство не в состоянии достаточно быстро отобразить изменения, чтобы восприниматься как плавная анимация, например: e-ink экраны).
- fast (макет может динамически изменяться в соответствии с обычными правилами CSS и выходное устройство не ограничено в скорости, поэтому такие эффекты как CSS анимация могут быть использованы, например: экраны компьютера.).
- overflow-block (определяет как выходные устройства обрабатывают содержимое, которое не помещается в область просмотра по оси блока)
Значения:- none (любое переполнение контента просто не отображается, например, рекламные щиты).
- scroll (позоляет пользователю прокрутить содержание, например, экраны компьютеров).
- optional-paged (позволяет пользователям прокрутить переполненное содержимое, например, слайд-шоу).
- paged (содержимое разделено на отдельные страницы, содержимое, выходящее за пределы одной страницы в оси блока отображается на следующей странице, например, принтеры или устройства для чтения).
- overflow-inline (описывает поведение устройства, когда содержимое превышает начальный содержащий блок по inline оси.)
Значения:- none (любое переполнение контента просто не отображается).
- scroll (позоляет пользователю прокрутить содержание).
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
Рассмотрим пример в котором установим определенные стили, которые браузер будет использовать при просмотре страниц, а другие при печати страниц (в нашем случае для экономии ресурса принтера - цвет всех элементов черный, а цвет заднего фона белый).
Для просмотра страниц пользователями мы установим следующие CSS стили (файл tag_link.css), которые свяжем с документом, используя элемент <link>:
h2 {color: brown;} /* устанавливаем цвет элемента - коричневый */ p {color: red;} /* устанавливаем цвет элемента - красный */ body {background-color: khaki;} /* устанавливаем цвет заднего фона - хаки */
Следующие CSS стили мы будем использовать при печати и предварительном просмотре страницы, вынесем их тоже в отдельный файл CSS (файл tag_link_print.css) и свяжем с документом, используя элемент <link>, а именно:
h2, p {color: #000;} /* групповой селектор устанавливает цвет элементов - черный */ body {background-color: #FFF; } /* устанавливаем цвет заднего фона - белый */
Теперь полный пример:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута media HTML тега <style></title> <link rel = "stylesheet" href = "../tag_link.css"> <link media = "print" rel = "stylesheet" href = "../tag_link_print.css"> </head> <body> <h2>Утконос</h2> <p><b>Утконос (лат. Ornithorhynchus anatinus)</b> — водоплавающее млекопитающее отряда однопроходных, обитающее в Австралии. Это единственный современный представитель семейства утконосовых (Ornithorhynchidae); вместе с ехиднами образует отряд однопроходных (Monotremata) — млекопитающих, по ряду признаков близких к рептилиям. Это уникальное животное является одним из символов Австралии; оно изображено на реверсе австралийской монеты в 20 центов.</p> </body> </html>
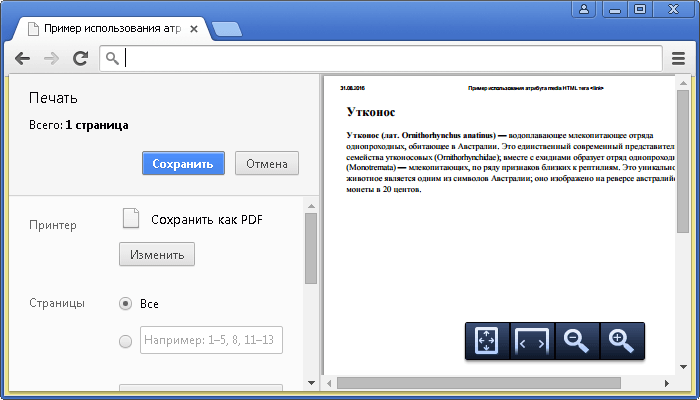
Ниже показано как этот пример отображается в браузере, а на изображении как пример отображается в предварительном просмотре печати страницы (стили, которые мы установили для печати):