HTML тег <tfoot>
HTML тегиЗначение и применение
Следующие HTML теги используются для разделения таблицы на части:
- Тег <thead> используется для содержания заголовка группы в таблице ("шапка таблицы", не путайте с заголовками).
- Тег <tfoot> используется для содержания "подвала" таблицы (футер).
- Тег <tbody> используется для содержания "тела" таблицы (боди).
Элемент <thead> должен быть использован только один раз в одной таблице в следующем контексте: в составе элемента <table> (как дочерний (вложенный) элемент), при наличии тегов <caption> (наименование таблицы) и <colgroup> (определяет группу столбцов в таблице) должен следовать после этих элементов, но прежде, чем любой тег <tbody>, <tfoot> и <tr>. Кроме того, элемент <thead> должен иметь один или более тегов <tr> внутри (контейнер для создания строки).
Элементы <thead>, <tbody> и <tfoot> не влияют на расположение таблицы по умолчанию. Тем не менее, с использованием CSS, вы сможете стилизовать эти элементы по своему усмотрению.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <tfoot> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify char | Не поддерживается в HTML5. Выравнивает содержимое внутри элемента. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в элементе по заданному символу. Атрибут char может быть использован только если атрибут align = "char". |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание в элементе с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = "char". |
| valign | top bottom baseline middle | Не поддерживается в HTML5. Вертикальное выравнивание содержимого внутри элемента. |
Пример использования
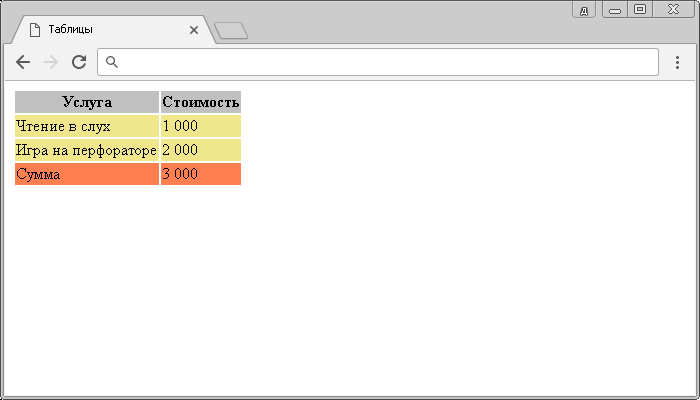
<!DOCTYPE html> <html> <head> <title>Пример использования тега <tfoot></title> </head> <body> <table> <thead style="background-color:silver"> <tr> <th>Услуга</th><th>Стоимость</th> </tr> </thead> <tfoot style="background-color:coral"> <!-- Тег <tfoot> применяется для создания подвала таблицы. Его принято писать после тега<thead>, но отображается он в самом низу таблицы. --> <tr> <td>Сумма</td><td>3 000</td> </tr> </tfoot> <tbody style="background-color:khaki"> <tr> <td>Чтение в слух</td><td>1 000</td> </tr> <tr> <td>Игра на перфораторе</td><td>2 000</td> </tr> </tbody> </table> </body> </html>
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
В HTML 5 были удалены все атрибуты тега.Значение CSS по умолчанию
tfoot { display: table-footer-group; vertical-align: middle; border-color: inherit; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги