HTML тег <col>
HTML тегиЗначение и применение
Тег <col> определяет свойства конкретного столбца, либо столбцов в пределах тега <colgroup> внутри таблицы. Элемент <colgroup> может состоять из одного, либо нескольких элементов <col>.
Тег <col> полезен в тех случаях, когда необходимо применить определённый стиль к целым колоннам, вместо того чтобы повторять стили для каждой ячейки и для каждой строки в отдельности.
Использование тега <col> совместно с атрибутом span позволяет указать какое количество столбцов должен охватывать элемент.Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <col> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify char | Не поддерживается в HTML5. Выравнивает содержание в элементе. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое элемента по заданному символу. Атрибут char может быть использован только если атрибут align = "char". |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание элемента с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = "char". |
| span | number | Определяет какое количество столбцов должен охватывать элемент <col>. Число должно быть целым положительным. Если параметр не задан, то его значением по умолчанию будет 1. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Определяет вертикальное выравнивание содержимого в элементе. |
| width | pixels % relative_length | Не поддерживается в HTML5. Указывает ширину элемента. |
Пример использования
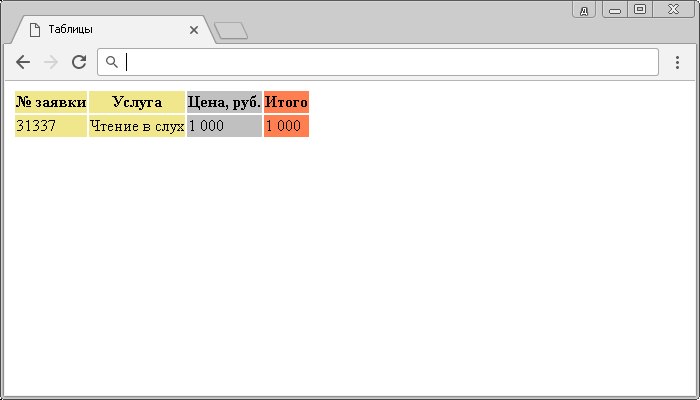
<!DOCTYPE html> <html> <head> <title>Применение стилей к отдельным столбцам таблицы</title> </head> <body> <table> <colgroup> <!-- задаем определённый стиль для двух колонн (атрибут span="2"), а после для каждой последующей свой --> <col span = "2" style = "background-color:khaki"> <col style = "background-color:silver"> <col style = "background-color:coral"> </colgroup> <tr> <th>№ заявки </th> <th>Услуга</th> <th>Цена, руб.</th> <th>Итого</th> </tr> <tr> <td>31337</td> <td>Чтение в слух</td> <td>1 000</td> <td>1 000</td> </tr> </table> </body> </html>

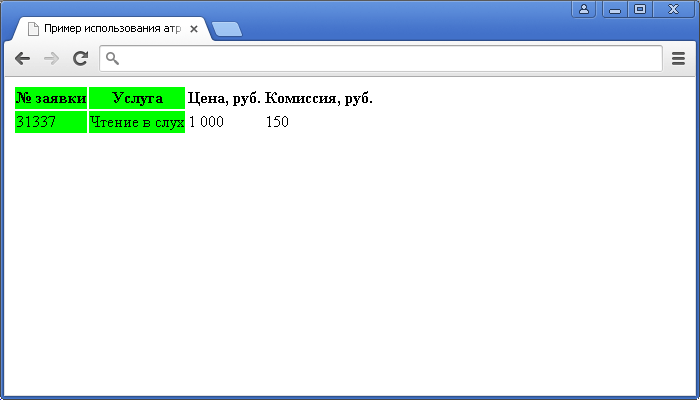
Пример использования атрибута span к группе столбцов:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута span HTML тега <colgroup></title> <style> .test { background-color : lime; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <table> <colgroup span = "2" class = "test"> </colgroup> <tr> <th>№ заявки</th> <th>Услуга</th> <th>Цена, руб.</th> <th>Комиссия, руб.</th> </tr> <tr> <td>31337</td> <td>Чтение в слух</td> <td>1 000</td> <td>150</td> </tr> </table> </body> </html>

Отличия HTML 4.01 от HTML 5
В HTML 5 было удалено 5 атрибутов.Значение CSS по умолчанию
col { display: table-column; }
Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги