Атрибут span HTML тега <colgroup>
HTML тег <colgroup>Значение и применение
Атрибут span определяет какое количество столбцов должна охватывать группа (элемент <colgroup>).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| span | Да | Да | Да | Да | Да | Да |
Синтаксис:
<colgroup span = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Определяет какое количество столбцов должна охватывать группа (элемент <colgroup>). Число должно быть целым положительным. Если параметр не задан, то его значением по умолчанию будет 1. |
Отличия HTML 4.01 от HTML 5
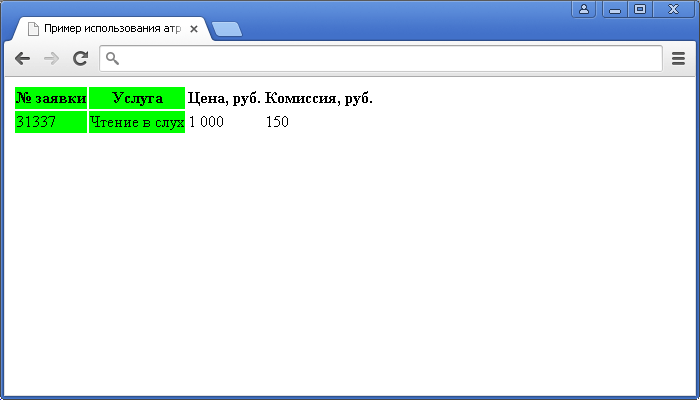
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута span HTML тега <colgroup></title> <style> .test { background-color : lime; /* устанавливаем цвет заднего фона */ } </style> </head> <body> <table> <colgroup span = "2" class = "test"> </colgroup> <tr> <th>№ заявки</th> <th>Услуга</th> <th>Цена, руб.</th> <th>Комиссия, руб.</th> </tr> <tr> <td>31337</td> <td>Чтение в слух</td> <td>1 000</td> <td>150</td> </tr> </table> </body> </html>