HTML тег <keygen>
HTML теги
Значение и применение
Тег <keygen> используется для генерации пары ключей — закрытого и открытого. Сами ключи необходимы для шифрования и расшифровки данных. Цель тега <keygen>
используется для генерации пары ключей — закрытого и открытого. Сами ключи необходимы для шифрования и расшифровки данных. Цель тега <keygen> обеспечить безопасный способ проверки подлинности пользователей.
обеспечить безопасный способ проверки подлинности пользователей.
При отправке формы, закрытый ключ хранится локально, а открытый ключ передается на сервер вместе с формой. Открытый ключ может быть использован для создания сертификата клиента для проверки подлинности пользователя в будущем.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
<keygen> | 1.0 | 1.0 | 3.0 | 1.2 | Нет | Нет |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
autofocus | autofocus | Указывает, что элемент должен автоматически получить фокус при загрузке страницы. |
challenge | challenge | Cтрока для проверки. Если не определено, то пустая строка будет использоваться для шифрования. Этот атрибут не имеет значения по умолчанию. |
disabled | disabled | Указывает, что элемент должен быть отключен |
form | form_id | Задает одну или несколько форм к которым элемент принадлежит. |
keytype | rsa dsa ec | Указывает алгоритм шифрования ключа. |
name | name | Определяет имя для элемента. |
Пример использования
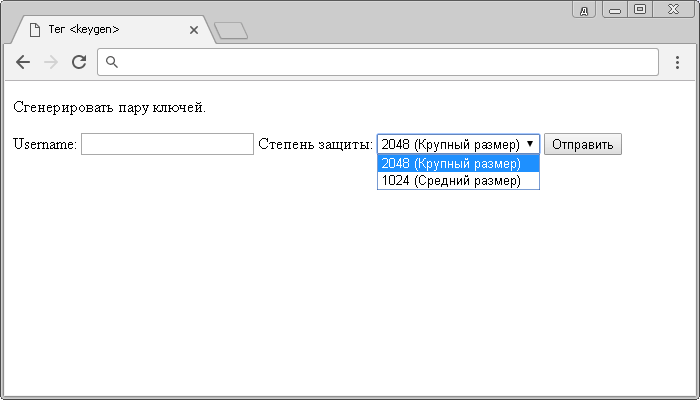
<!DOCTYPE html> <html> <head> <title>Пример использования тега <keygen> </title> </head> <body> <p>Сгенерировать пару ключей.</p> <form action = "example.php" method = "get"> <!-- указываем метод и URL адрес того места, куда отправляется форма --> Username: <input type = "text" name = "new_usr"> Степень защиты: <keygen name = "generator"> <input type = "submit"> </form> </body> </html>
Результат нашего примера:

Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги