HTML тег <input>
HTML тегиЗначение и применение
Элемент <input> является основным элементом формы (HTML тег <form>) и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Поддержка браузерами
| Тег |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| <input> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* image/* video/* media_type | Задает типы файлов, которые сервер принимает (файлы, которые могут быть загружены для отправки на сервер). Атрибут используется только для <input type = "file">. |
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание ввода изображения (только для <input type = "image">). |
| alt | text | Определяет альтернативный текст для изображений (только для <input type = "image">). |
autocomplete | on off tokens | Указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено. |
autofocus | autofocus | Логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы. |
| checked | checked | Является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (только для <input type = "checkbox"> и <input type = "radio">). |
| disabled | disabled | Является логическим атрибутом и указывает, что элемент должен быть отключен (недоступен для взаимодействия с пользователем). |
form | form_id | Задает форму (элемент <form>) к которой элемент управления принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <input type = "image"> и <input type = "submit">). |
formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <input type = "image"> и <input type = "submit">). |
formmethod | get post | Определяет метод HTTP для отправки данных (только для <input type = "image"> и <input type = "submit">). |
formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <input type = "submit">). |
formtarget | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self - отображает ответ в текущем окне. Атрибут используется только только для <input type = "image"> и <input type = "submit">. |
height | pixels | Задает высоту элемента (только для <input type = "image">). |
list | datalist_id | Определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>. |
max | number date | Определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| maxlength | number | Указывает максимально допустимое количество символов в элементе. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
min | number date | Определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе (только для <input type = "file"> и <input type = "email">). Является логическим атрибутом. |
| name | text | Задает имя для элемента <input>. |
pattern | regexp | Задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
placeholder | text | Указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение. Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). |
| readonly | readonly | Логический атрибут, который указывает, что поле ввода доступно только для чтения. |
required | required | Логический атрибут, который указывает, что поле ввода должно быть заполнено перед отправкой формы. |
| size | number | Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. |
| src | URL | Задаёт URL-адрес изображения, которое используется в качестве кнопки отправки (только для <input type = "image">). |
step | number | Определяет размер "шага" для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). Значение по умолчанию 1. |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | Поле ввода принимает вид, в зависимости от применённого значения. |
| value | text | Задает значение для элемента. |
width | pixels | Задает ширину элемента (только для <input type = "image">). |
Пример использования
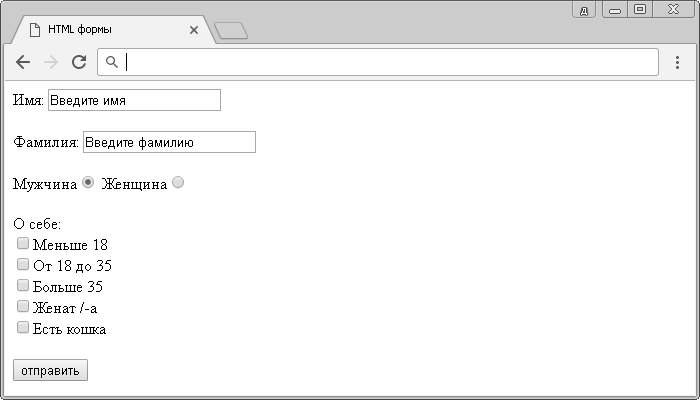
<!DOCTYPE html> <html> <head> <title>Использование элементов <input></title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname"value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex"value = "male" checked> Женщина <input type = "radio" name = "sex"value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = "text">) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = "radio">) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = "checkbox"> и <input type = "radio">, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения). Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
- Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = "submit">).
Результат нашего примера в браузере:

Рассмотрим следующий пример, в котором рассмотрим использование атрибута checked элемента <input>.
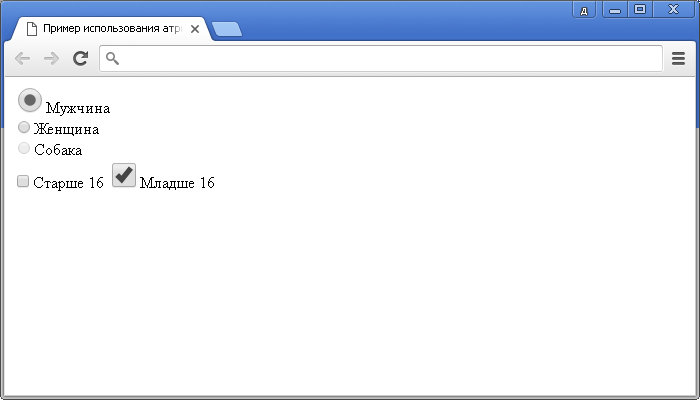
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута checked HTML тега <input></title> <style> input:checked { /* псевдокласс :checked выбирает элементы input с атрибутом checked*/ width: 25px; /* устанавливает ширину если элемент выбран */ height: 25px; /* устанавливает высоту если элемент выбран */ transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */ } input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */ transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */ } </style> </head> <body> <form> <input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */ <input type = "radio" name = "first">Женщина<br> <input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */ <input type = "checkbox">Старше 16 <input type = "checkbox" checked>Младше 16 /* элемент предопределен */ </form> </body> </html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = "radio") и флажок (type = "checkbox") атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not
и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked
и псевдокласс :checked в качестве селектора.
в качестве селектора.
Результат нашего примера:

Рассмотрим пример в котором мы зададим URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы, тип кодирования и метод HTTP внутри элемента <input>, а не <form>.
Пример использования
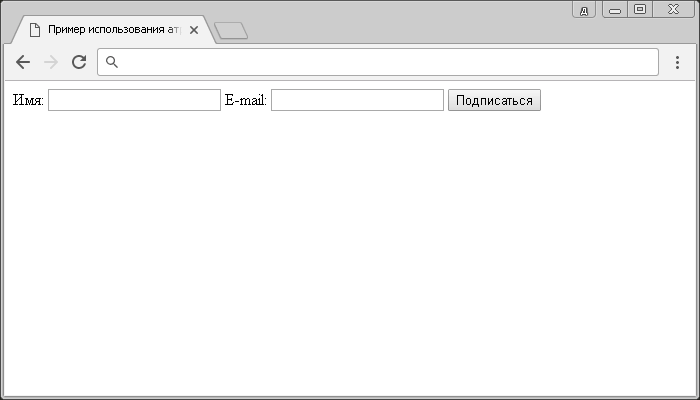
<!DOCTYPE html> <html> <head> <title>Использование атрибута formenctype HTML тега <input></title> </head> <body> <form id = "subscribeForm"> <!-- определяем id для нашей формы --> Имя: <input type = "text" name = "userName"> <!-- определяем элемент управления для ввода текстовой информации --> E-mail: <input type = "email" name = "email"> <!-- определяем элемент управления для ввода адреса электронной почты --> <input type = "submit" value = "Подписаться" formaction = "script.php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), глобальным атрибутом id указали для неё идентификатор. Внутри формы мы поместили элементы управления <input>, которые позволяют пользователю ввести логин, адрес электронной почты и отправить нашу форму. Для элемента управления, предназначенного для отправки формы (type = "submit") мы указали:
- Атрибутом formaction
 указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php). - Атрибутом formmethod
 указали метод HTTP для отправки данных (post).
указали метод HTTP для отправки данных (post). - Атрибутом formenctype
 указали, что данные формы не кодируются (multipart/form-data).
указали, что данные формы не кодируются (multipart/form-data).
Результат нашего примера:

Отличия HTML 4.01 от HTML 5
В HTML 5 добавлено 18 новых атрибутов и один удалён (align).Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает "глобальные атрибуты".
Атрибуты событий
Элемент поддерживает "атрибуты событий".
HTML теги